
Html And CSS Triangle DIV Shape CSS Quick Tips And Tricks CSS Quick Shape Design YouTube
Creating shapes with CSS is usually a combination of using width, height, top, right, left, border, bottom, transform and pseudo-elements like :before and :after. We also have more modern CSS properties to create shapes with like shape-outside and clip-path. I'll write about them below also. CSS Shapes - The basic way

Css triangle with border Shape web zone YouTube
And the CSS: .triangle { border-left: 20px solid cyan; border-right: 20px solid red; border-bottom: 20px solid green; border-top: 20px solid blue; display: inline-block; } which will render like this: This is because the borders of an HTML element form an angle where they join.
23+ CSS Triangle Examples with Source Code OnAirCode
How TO - CSS Shapes Previous Next Learn how to create different shapes with CSS. Square Try it Yourself » Circle Try it Yourself » Oval Try it Yourself » Trapezoid Try it Yourself » Rectangle Try it Yourself » Parallelogram Try it Yourself » Triangle Up Try it Yourself » Triangle Down Try it Yourself » Triangle Left Try it Yourself »

Creating Triangle Shapes With CSS
A CSS triangle generator is a free online tool that allows you to create triangles and other arrow-like shapes using CSS. With CSS, you can create various shapes and designs without the need for image files or complex graphics software. Triangles are a common shape used for creating arrows, tooltips, or decorative elements in web design.

How to Create a Triangle Using CSS clippath
- GeeksforGeeks How to Create Triangle in CSS ? Read Courses In this article, we are going to learn how to use CSS properties to create a triangular shape. Normally there is no direct technique to create a triangle using CSS. Approach: To create the triangle, in the HTML part we have to just add a single div for each triangle.

23+ CSS Triangle Examples with Source Code OnAirCode
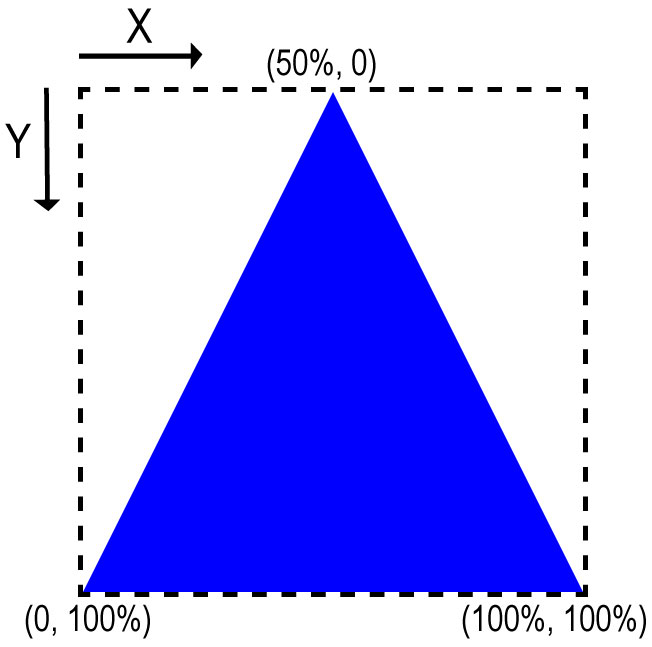
The common ways to create triangles in HTML and CSS are: Using CSS borders. width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 20px solid red; Using CSS clip-path. width: 100px; height: 100px; clip-path: polygon (50% 0%, 0% 100%, 100% 100%); Using images. 

5 Ways To Create A Triangle With CSS Coding Dude
How to create triangle shapes in HTML, SVG & CSS 10 Sep 2012 You've seen triangles everywhere: on tooltips, dropdowns and even on loading animations. Like it or not, these triangle shapes are quite important when trying to build some relationships between various UI elements. Everything is a rectangle when working with HTML.

Simple CSS Triangle Shape with Borders CSS CodeLab
30+ CSS Triangles. April 19, 2023. Triangles are not just basic geometric shapes; in the world of web design, they can be powerful tools for creating eye-catching layouts, innovative navigation menus, and engaging user interfaces. If you're on the hunt for inspiration and ready-to-use code snippets, our latest collection, "CSS Triangles", has.

23+ CSS Triangle Examples with Source Code OnAirCode
These CSS triangles can be used for creating all sorts of cool effects. 1. CSS Penrose Triangle Need to figure out gradient borders. Author: startinmerc (startinmerc) Links: Source Code / Demo Created on: February 12, 2019 Made with: HTML, CSS Tags: cpc-triangle, codepenchallenge 2. CSS Triangle / Equilateral Triangle

Creating Triangle Shapes With CSS
* *:before *:after box-sizing border-box html font-size 16px h1 text-align center font-weight normal font-size 1.5em margin 0.5em ul,li display block list-style none padding 0 margin 0 #show:checked~#triangle transition 0.3s border-color hsl(160, 0%, 20%) hsl(150, 0%, 10%) !important filter none &:hover padding 10px background hsl(160, 0%, 40%) .tri margin 20px #triangle //transition border.

Pure CSS Triangles How to create the Pure CSS Triangles CSS Triangles YouTube
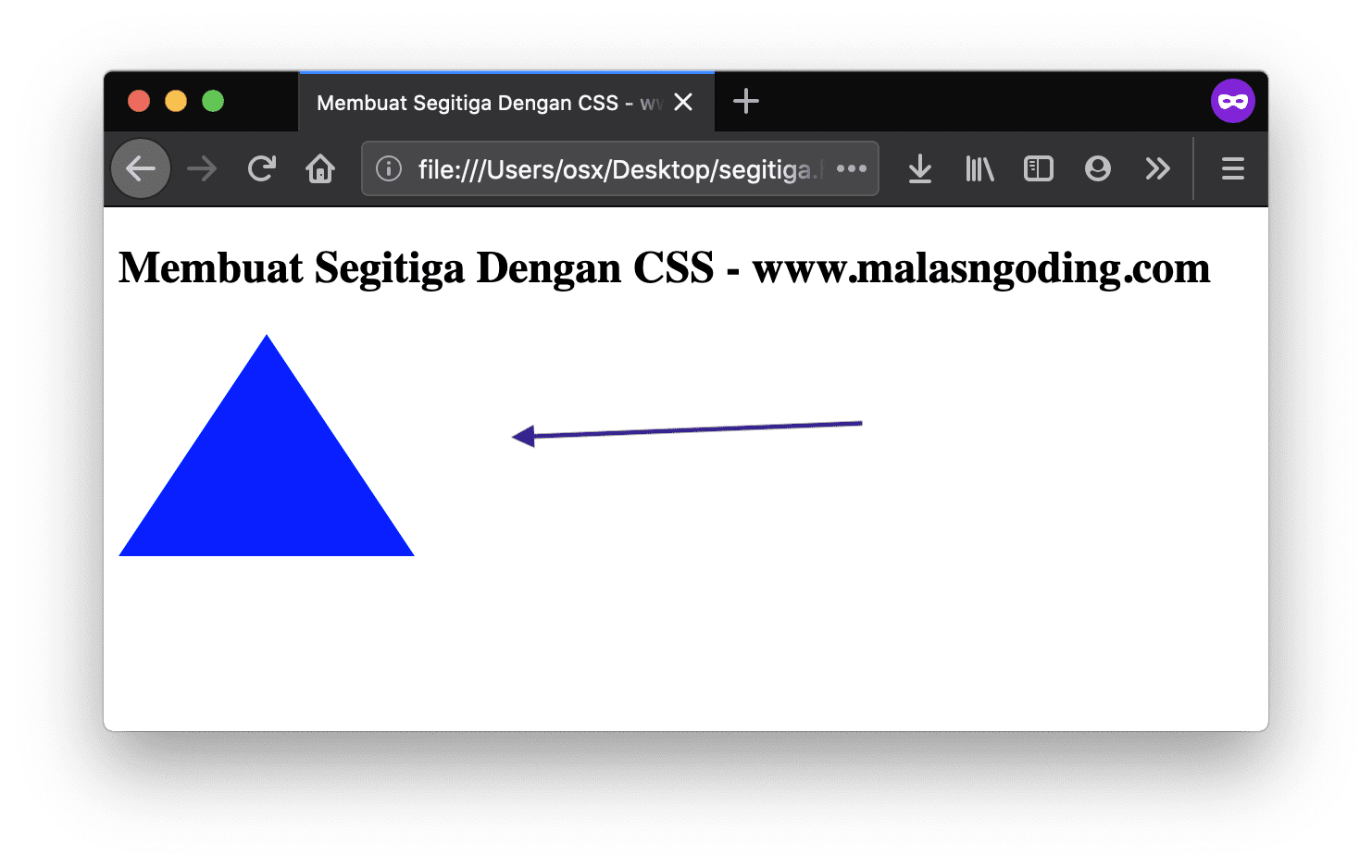
How do CSS triangles work? There're plenty of different CSS shapes over at CSS Tricks - Shapes of CSS and I'm particularly puzzled with a triangle: #triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }

How to make Triangle using css YouTube
Using HTML, CSS creates a triangular shape with pure CSS. Use three borders to create a triangle shape. All borders should have the same border-width (20px). The opposite side of where the triangle points towards (i.e. top if the triangle points downwards) should have the desired border-color.

How to create and use CSS triangle?
Start with the free Agency Accelerator today. CSS is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need.

Creating a RightTriangle with CSS CSS Shape Triangle CSS tutorialPure Html Css YouTube
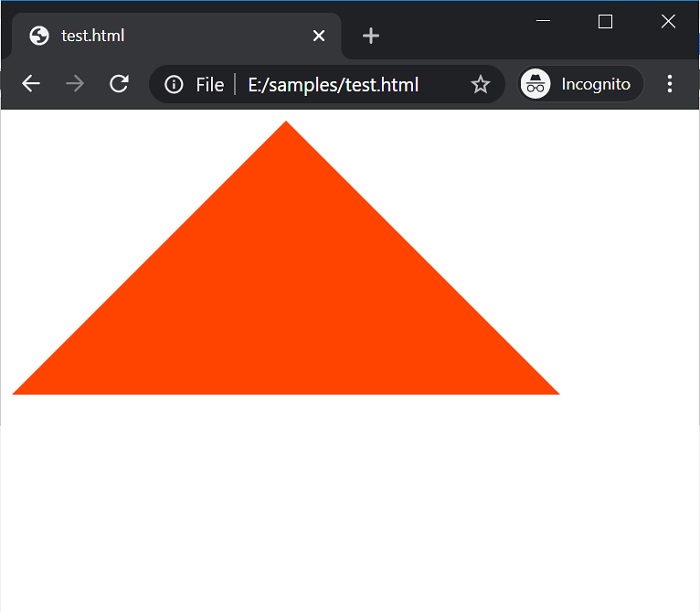
keep the colour of the top border and make other transparent. .triangle-bottom{ width:0px; height:0px; border:10px solid; border-top-color: red; border-left-color: transparent; border-right-color: transparent; border-bottom-color: transparent; }
Increase the size of the triangle.
How to Create a Triangle Using CSS clippath
See the Pen Animation to Explain CSS Triangles by Chris Coyier (@chriscoyier) on CodePen. The root of the trick is that borders on elements meet each other at angles. So if one is transparent and the other isn't, it appears as if the whole shape is a triangle.

How to Create Triangles with Tailwind CSS (4 Examples) KindaCode
In this tutorial we are discussing about drawing another CSS Shapes - Triangle. Triangles also can be used as arrow as per your requirements. You can find the formula to create an equal sided triangle at the end of article. You can visit other parts of tutorial here: CSS Shapes - Circle.