
Web Layout, Layout Design, Animate Css, Web Design, Html Css, Create Animation, Menu, Tech
90+ CSS Animations. September 16, 2023. Welcome to our collection of CSS animations! In this curated collection, we have gathered a variety of free HTML and CSS animation code examples from reputable sources such as CodePen, GitHub, and other valuable resources. With our November 2022 update, we are excited to present 18 new items that showcase.

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
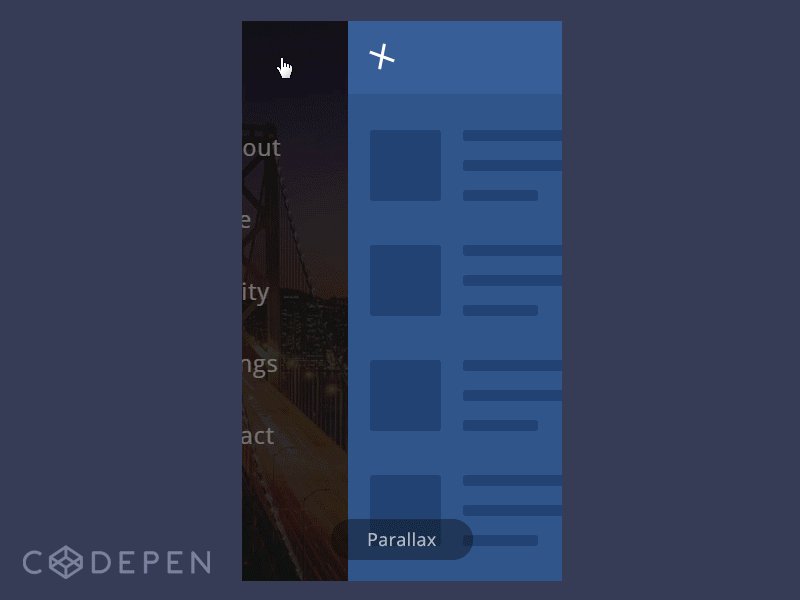
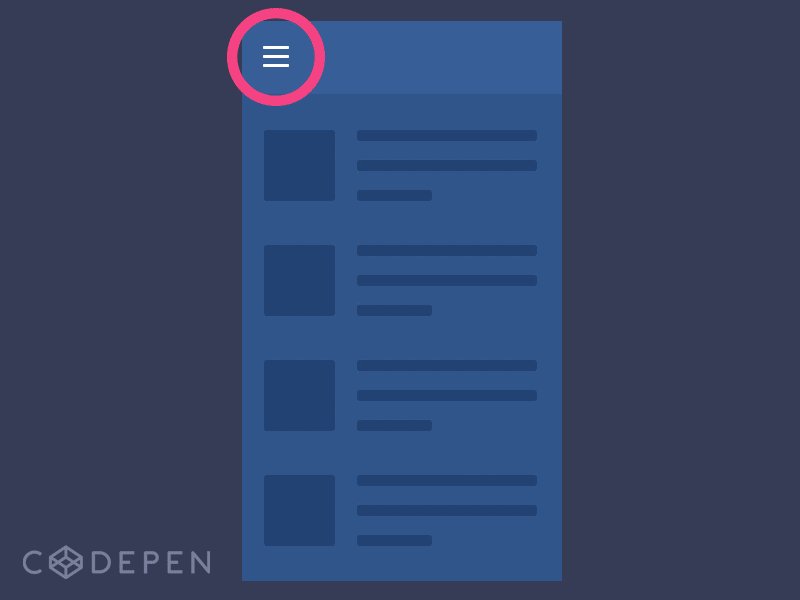
Jan 7, 2022 ⋅ 12 min read Animating mobile menus using CSS Hafsah Emekoma Writer, frontend developer, and overall tech enthusiast. Table of contents Conclusion Bonus: Building a multilevel animated menu See how LogRocket's AI-powered error tracking works no signup required Check it out Mobile screens are not as wide as desktop and laptop screens.

How To Create a Dropdown Menu With CSS and JavaScript Javascript, Css, Menu
Whether you want a smart mobile-responsive CSS menu design or a full-screen animated CSS menu design, there will be a design for you in this list. So take your time and find the best concept for your project.. Line Menu Styles. This is another hover animation example for menu options. As the name suggests, this example uses line menu style.

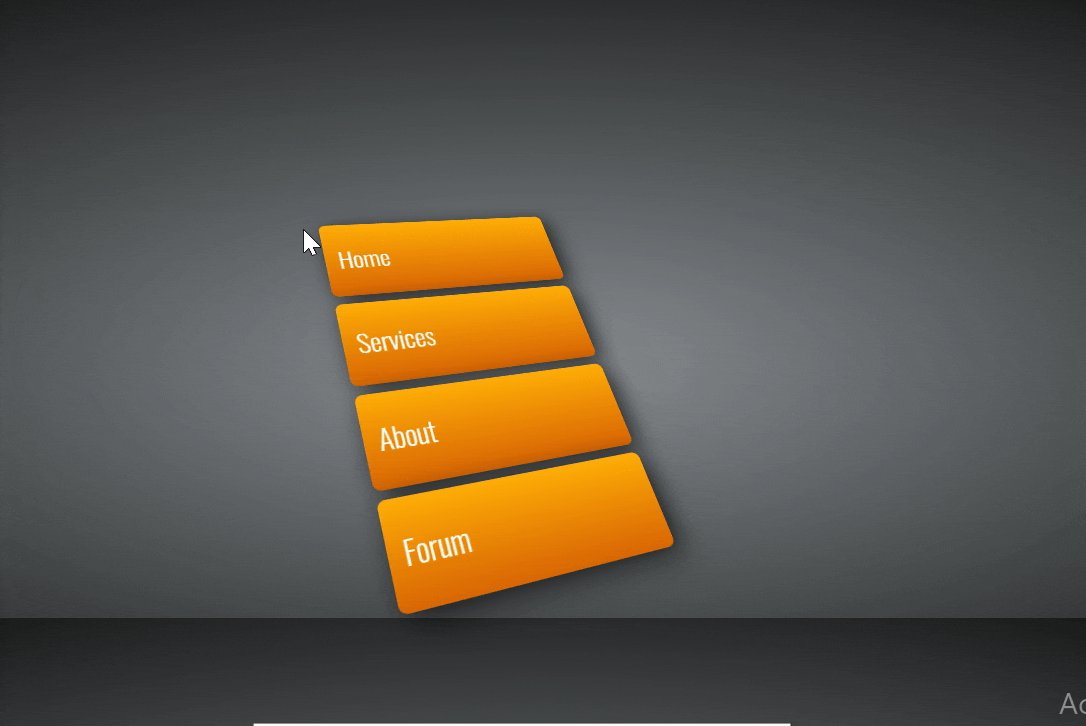
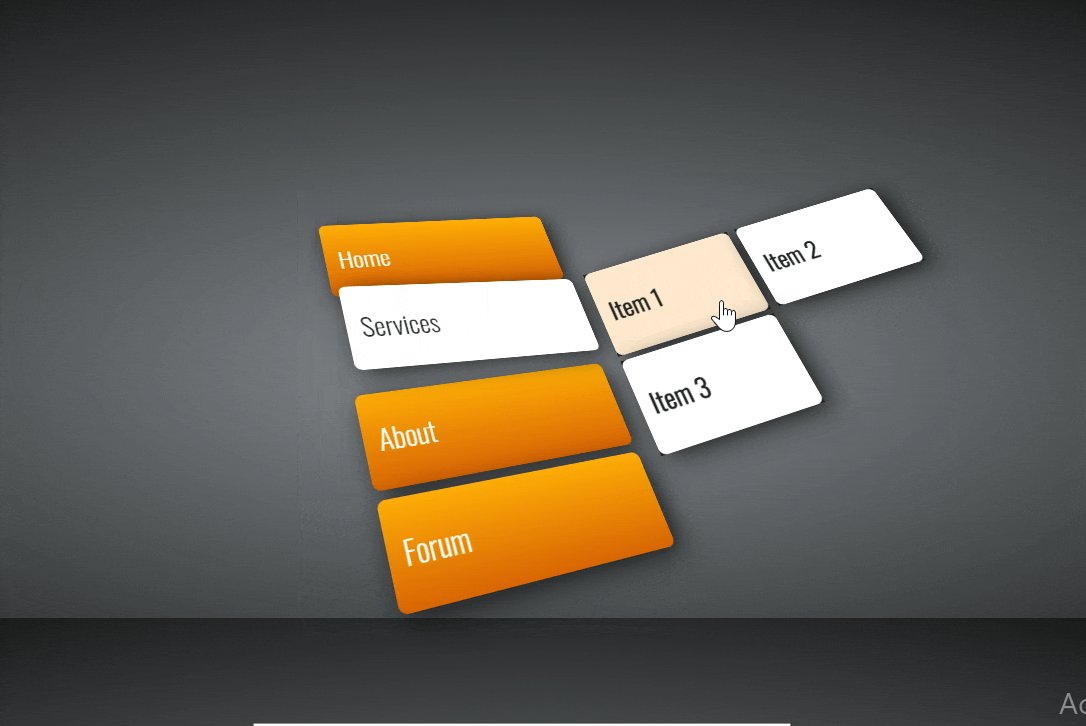
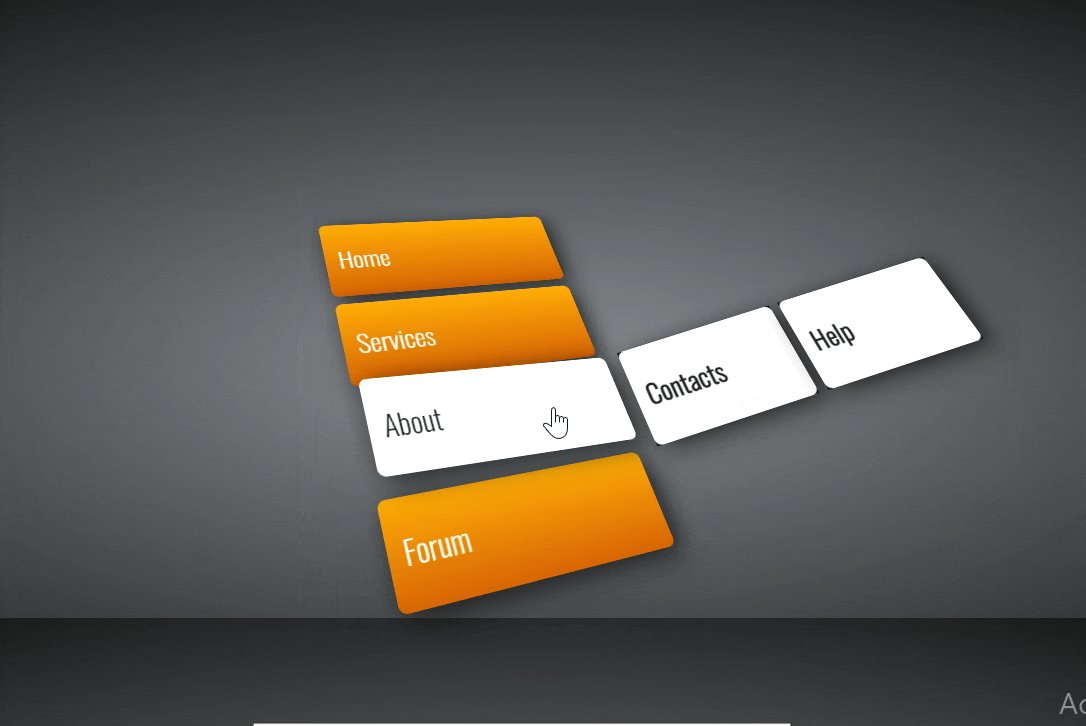
4 Creative Examples Of CSS 3D Animation Menu
This property is a shorthand for the following CSS properties: animation-delay animation-direction animation-duration animation-fill-mode animation-iteration-count animation-name animation-play-state animation-timeline animation-timing-function Syntax css

Animated Sliding Menu Items on Click with HTML CSS & Javascript YouTube
Is there any way to implement a CSS animation in which a dot grows to be a line? point l (a dot) -----> point m (a line) I know this can be done with SVG, but I want to. Stack Overflow. About; Products For Teams. How to do line animation using CSS and SVG. 3. animate a diagonal line in css. 1. Simple line animation with keyframes. 3.

Top 122 + Creative css3 animation menus
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.
CSS Animated Dropdown Menu with Text And Icon CSS CodeLab
1 Responsive CSS Hamburger Menu - CSS only Preview It's quite common to have burger menus to replace standard horizontal menus on small viewports. This way, the menu becomes completely responsive and provides the best experience depending on the viewport size. If that's what you are looking for, this example will do exactly that, and with only CSS.

Line Menu Icon... That Is A Menu CSSTricks
To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.
CSS Menu Icon with Spin Code Snippet CSS CodeLab
Some CSS Menu Inspiration using Animated Lines One component most websites will have in common is some form of navigation, more often than not this navigation will come in the form of a horizontal menu. Today we would like to share with you some inspiration for horizontal menus featuring animated border effects.

CSS Menu Animation
Power up your menus using animation with CSS By Tobias Ahlin ( netmag ) published 6 November 2017 Discover how to use animations to make a site more delightful and easy to use. It's through animation that we make sense of the world: doors swing open, cars drive to their destinations, lips curl into smiles.

Fullscreen CSS Menu html html5 css css3 js ui ux webdev webdesign Html5, Css, Webdev
The trick is that the top and bottom lines aren't just a straight

Menu Icon Css Animation The most compwehensive image seawch on the web
Step 1: Basic structure and styling First off, let's set up the HTML for the menu using a basic unordered list structure. We can also mark up the base class names to kick things off.

Css, Menu, Coding, Blog, Menu Board Design, Blogging, Programming
#1 Cool Nav Menu Hover Author hans Tech-Stack HTML, CSS (SCSS) Demo Download #2 Sticky Navigation Menu with Smooth Scrolling Author prvnbist Tech-Stack HTML (Pug), CSS (SCSS), JS (jQuery) Demo Download #3 Pure CSS DropDown Menu Author andornagy Tech-Stack HTML, CSS Demo Download #4 Accessibility menu Author leekiernan Tech-Stack

CSS Menu Animations by Virgil Pana on Dribbble
CSS allows animation of HTML elements without using JavaScript! CSS In this chapter you will learn about the following properties: @keyframes animation-name animation-duration animation-delay animation-iteration-count animation-direction animation-timing-function animation-fill-mode animation Browser Support for Animations

22 Overlay Menu Animation Examples Bashooka
One design element that has made its way into most website layouts is the CSS hamburger menu. The hamburger menu is an icon that consists of three horizontal lines stacked on top of each other. It is called a hamburger menu because it looks like two buns with a meat patty in the middle. When a user clicks on the hamburger icon a menu appears.

20 Best Responsive Menu CSS Snippets
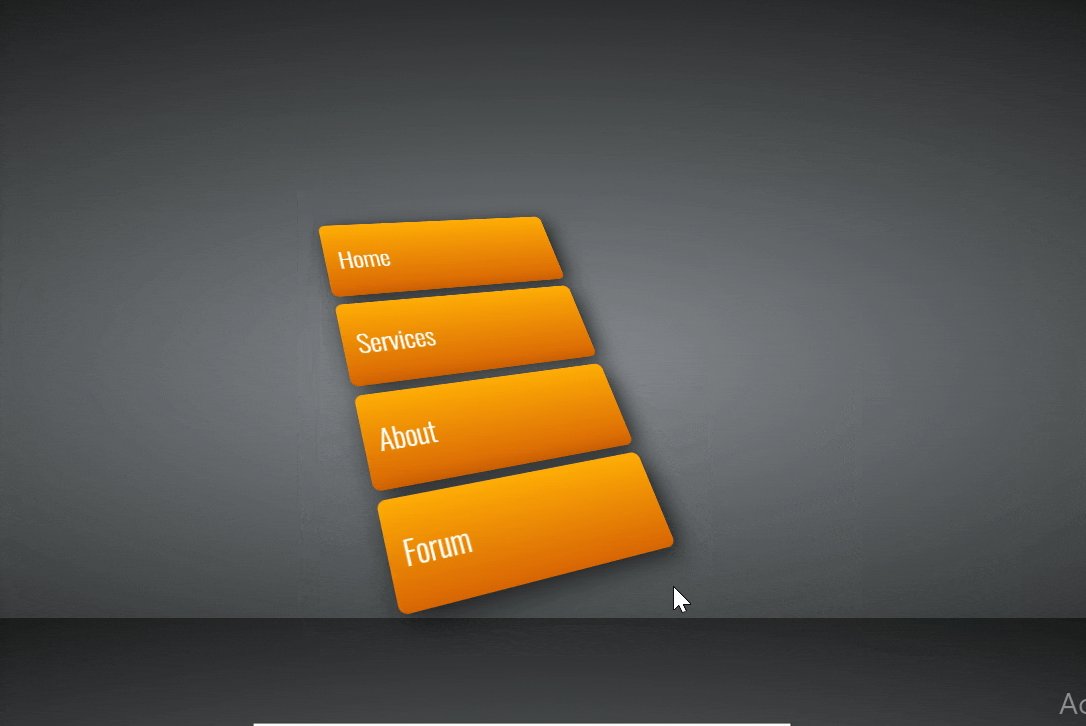
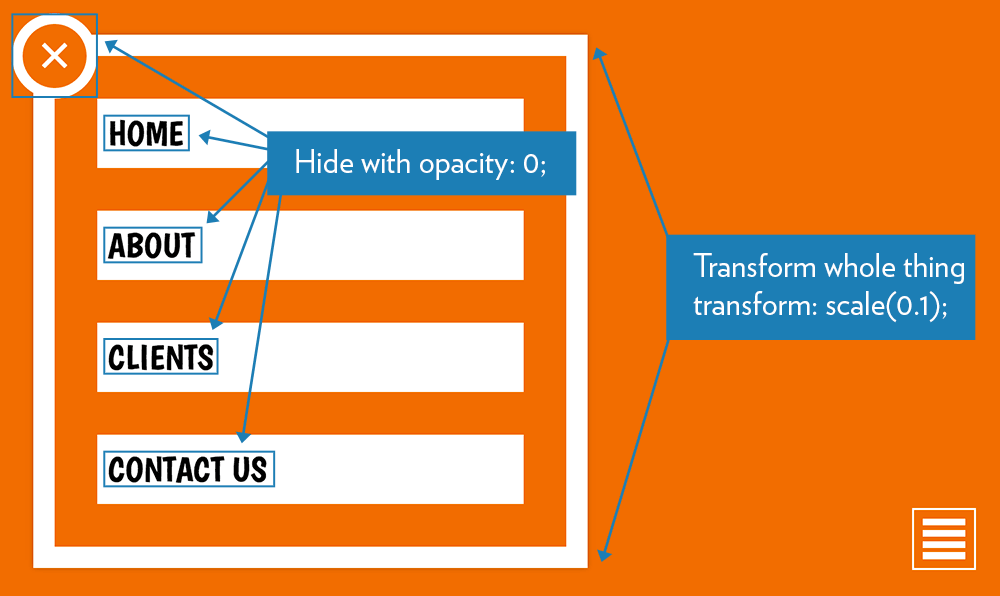
Below are five animations using CSS transforms for both the whole menu and each item individually. The CSS syntax is Stylus, which is a similar to SASS. While animations can add some fun visual flair, keep in mind these examples are slightly exaggerated to make the mechanics of the animation more obvious. Animating the Whole Dropdown Menu