
Squarespace Vertical Rule YouTube
Access the Squarespace Editor: Log in to your Squarespace account and navigate to the website you want to edit. Enter Edit Mode: Enter the editing mode of your chosen page or section where you want to add the vertical line. Add a New Section or Block: Depending on your template, you may need to add a new section or block to your page.

Create vertical lines in Squarespace Squarespace inspiration
Mar 21 In this video, I show you how to create web designs that use vertical lines to section off areas of content on the page. It is a super popular minimal design aesthetic and the CSS I show you in the video is the best way to accomplish vertical lines in Squarespace Creating Vertical Lines in Squarespace 7.1:

Adding a vertical line to Squarespace — Primitus Consultancy
In this video, I show you how to add a vertical line to squarespace.For the code used in the video go to https://rebeccagracedesigns.com/blog/add-a-vertical-.

How To Add Vertical Lines In Squarespace1.png Squarespace tutorial
Vertical lines are great as dividers or as decorations to draw the eye down the page in website design. Learn how to add a vertical line block to your Squarespace site in two short steps.

How to create a vertical line in Squarespace // Squarespace CSS
It has always been easy to add horizontal lines in Squarespace but vertical lines required custom code until now… SquareKicker has made it easy for you to add these throughout your site using the Section Border tool with full control over the border size, color and style.

How to add vertical lines in Squarespace in 2020 Squarespace
In Squarespace, you can visually segregate content on your site by using vertical lines, which can be integrated through the strategic use of content blocks. When I need more control over the positioning of the vertical line, I resort to the Spacer Block method. For this method:

Create vertical lines in Squarespace • Beatriz Caraballo Squarespace
Line Thickness: The width property, set at 1px in this example, governs the thickness of the vertical line. Increase this value for a thicker line or reduce it for a more delicate appearance. Line Height: The height property, designated as 100px here, determines the height of the vertical line. Adjust this value to lengthen or shorten the line.

Squarespace Tutorial, Squarespace Templates, Squarespace Website
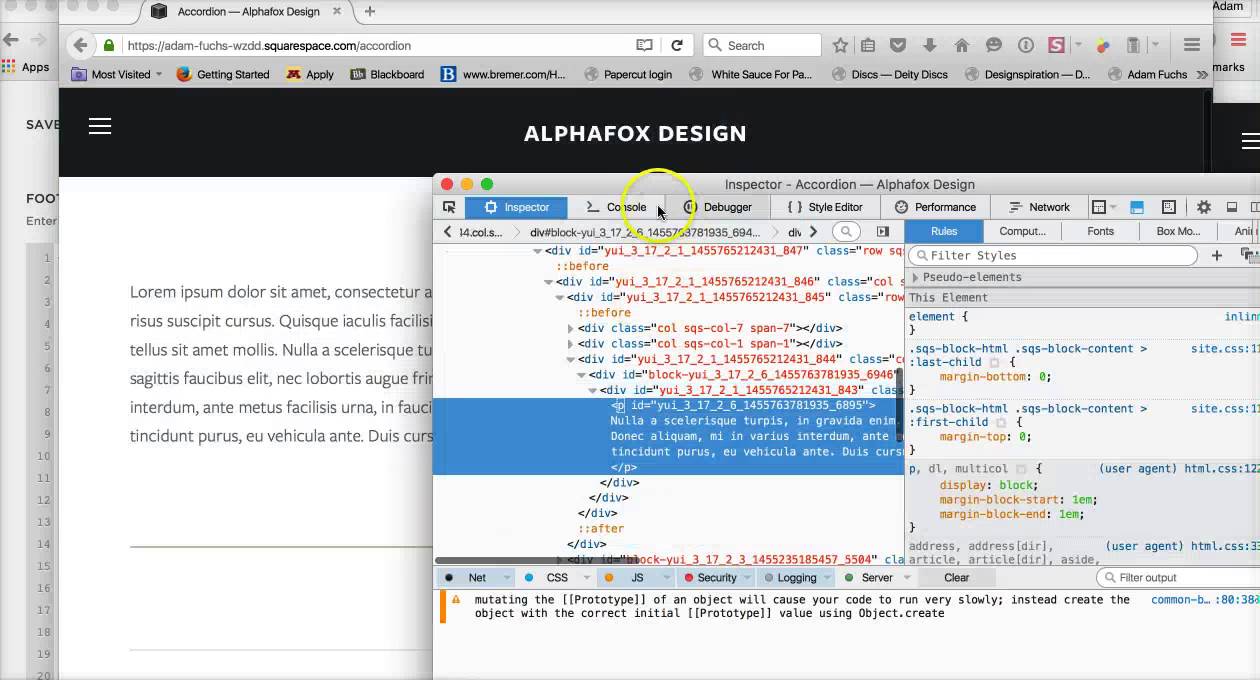
CSS: .vl { border-right: 1px solid #000000; height: 800px; position: absolute; left: 110%; } However, I'm stuck and cannot get the line to go to the top of the section: Any suggestions? Thanks in advance for your help! tuanphan Circle Member 60.2k 2,779 Solution Posted June 4, 2021
Vertical Navigation Squarespace 7.1 (CHECK OUT UPDATE BELOW) YouTube
Line blocks Visually separate content with customizable horizontal lines. Use line blocks to add a horizontal line between blocks on your site. This.

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
Squarespace has made adding horizontal lines to your website easy (just add a divider block in the drag-and-drop builder) — but what about vertical lines? EXAMPLE OF A VERTICAL LINE: All you need is a little bit of HTML/CSS… let's get into it. Step 01: add a code block In the Squarespace drag-and-drop builder, add a code block element.

Add a Vertical Line to Squarespace Rebecca Grace
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, first create a horizontal line using the "Line" block. Now find the block ID of the line using the Squarespace ID finder.

How To Change The Horizontal Line In Squarespace // Squarespace CSS
/* Vertical Line */ .vertical-line { height: 50px; /* line height */ width: 2px; /* line width */ background: #a8a6a1; /*line colour*/ margin-right: auto ; margin-left: auto ; } In this video, I show you how to add a vertical line to your Squarespace website.
Squarespace Vertical Timeline Plugins & Animations
Method 2: Add a vertical line in Squarespace by rotating the existing horizontal line. If you don't want to write a new class, you can create a vertical line by rotating the existing horizontal line. To use this method, make sure you find the block ID of the line using the Squarespace ID finder tool.

How to create a vertical line in Squarespace (7.0 & 7.1) — Big Cat
Create Vertical Line Designs in Squarespace - In this video I show you the best way to create lined designs in Squarespace by using CSS to create our own ver.

How To Add Vertical Line In Squarespace Sonic Hours
Create Vertical Lines With Code Place a Code content block where you would like your vertical line to appear. Now paste in the following HTML code:
Now we've chosen where our vertical line will appear, we need to create and design it. Go to Design > Custom CSS Now paste in the following code:
Do It Yourself Tutorials How to create a vertical line in
If you've spent any time building a Squarespace website, you know that it's super easy to make a horizontal line by using a line block. But what about vertical lines?