
Field 'browser' doesn't contain a valid alias configuration
Devesh, being a technical writer, likes to research and write technology articles and solutions to help others. Having great knowledge about the tech world and its working, he likes to pour the same into his write-ups.

[Fixed] Field "browser" doesn't contain a valid alias configuration
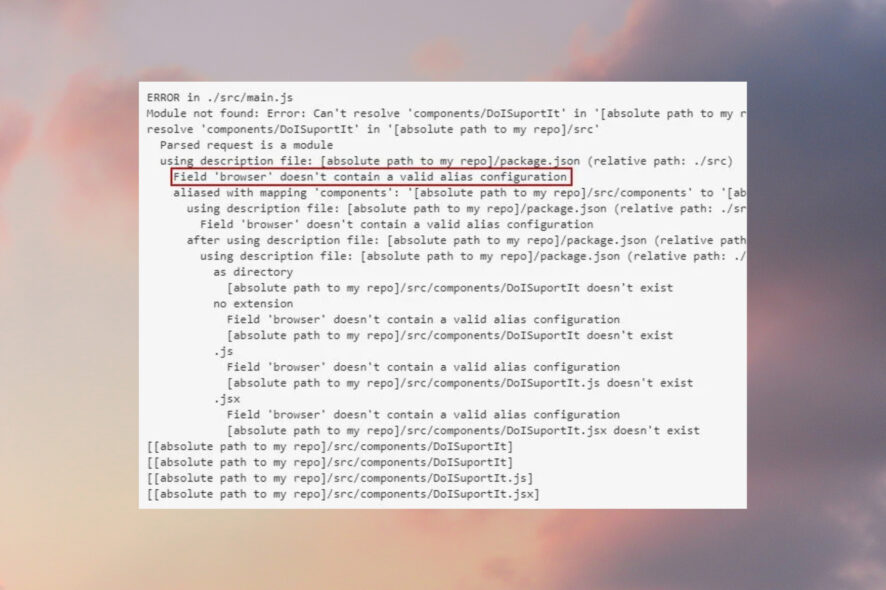
Field 'browser' doesn't contain a valid alias configuration using description file: D:\develop\PoseidonNext\Packages\ng-datacontextselectorcomponent\package.json (relative path: ./src/styles.css) no extension Field 'browser' doesn't contain a valid alias configuration D:\develop\PoseidonNext\Packages\ng-datacontextselectorcomponent\src\styles.

Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration Position
resolve: { extensions: [".ts"], } However I noticed that the node_module which was causing the error: Field 'browser' doesn't contain a valid alias configuration. did not have any ".ts" files (which is understandable as the module has been converted to vanilla JS. Doh!).

6 Ways to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
Which don't happen if remove the imports for NetInfo and Reactotron, but it is not a valid solution for us because we need to use it in the web and mobile versions.. How to reproduce. Steps to reproduce: Run webpack serve --mode development --config webpack.config.js in your application, with Reactotron or NetInfo installed.; Expected behavior. The application should run without errors while.

Field 'Browser' Doesn't Contain a Valid Alias Configuration
Field 'browser' doesn't contain a valid alias configuration resolve as module D:\FullStack\UI\react-uikit\node_modules\@testing-Stack Overflow. About; Products For Teams; Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers;

Fix Field Browser Doesn't Contain a Valid Alias Configuration
How to fix Field 'Browser' Doesn't Contain a Valid Alias Configuration storybook react? If you're using Storybook React, you need to include a browserlist configuration in your project. This will tell webpack which browsers to target when compiling your code. Add the following lines to your project's config file:

{Solved} Field Browser Doesn't Contain A Valid Configuration
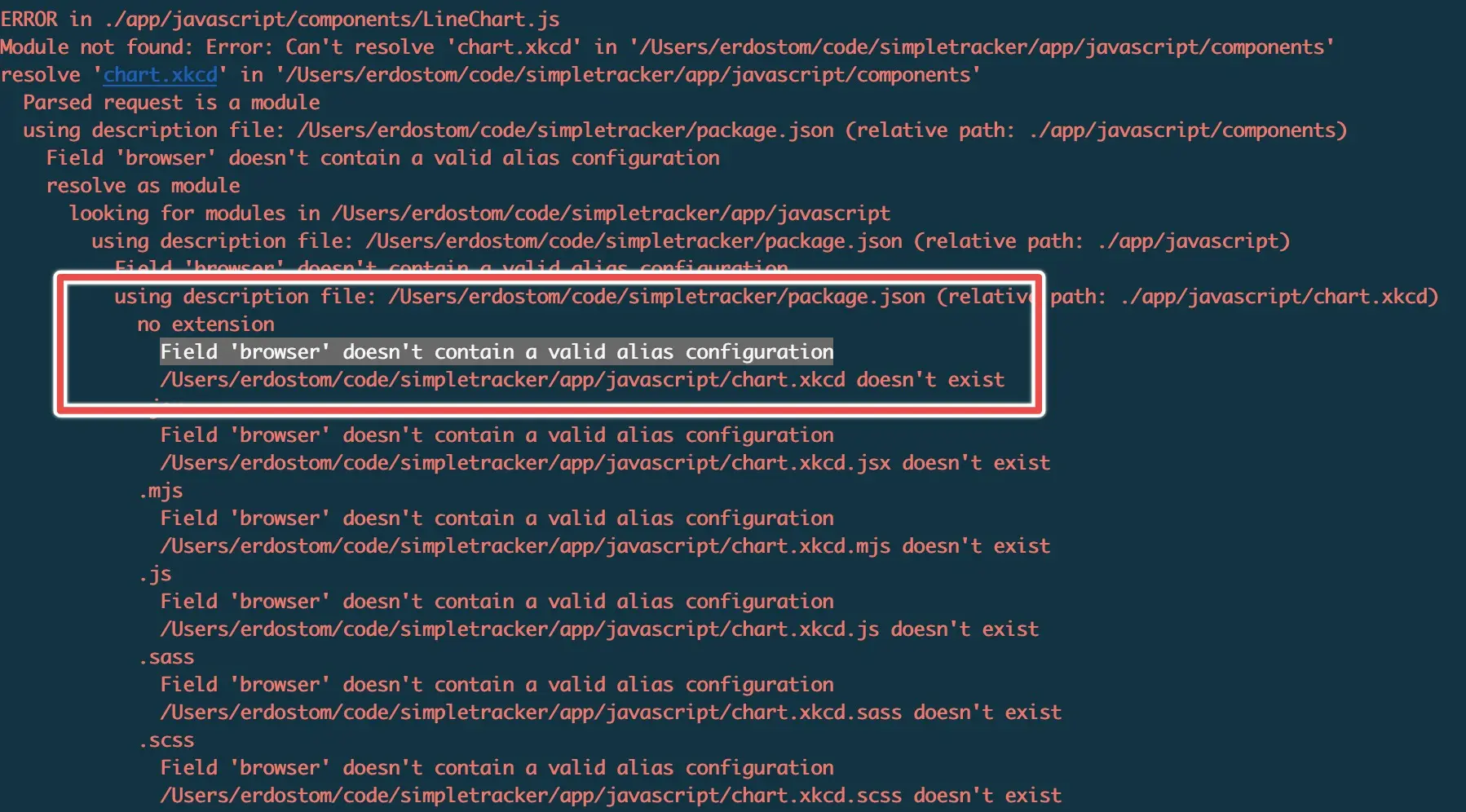
The field 'browser' doesn't contain a valid alias configuration error; this line appears in Webpack when the user is bundling JavaScript, reconfiguring, or compiling SCSS. This will prevent you from making any further progress in building your web app, indicating that the current version of the browser does not support this code.
field browser doesnt contain a valid alias configuration Pryor
Field 'browser' doesn't contain a valid alias configuration. 3 Webpack production build fails : "Can't resolve 'aws-sdk'" 184 Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema. 430 What does the @ mean inside an import path?.

How to Fix Field 'browser' doesn't contain a valid alias configuration
Method 3: Check the Import Paths. The browser's problem with the import path may stem from an absence of a valid alias. An example is if a line was added to that path. Change this line to DoISuportIt from . components DoISuportIt ; as this is the suitable import path that prevents setup problems on the web pack.

Field 'Browser' Doesn't Contain a Valid Alias Configuration (Error
We hope that you learned how to fix field browser doesn't contain a valid alias configuration for Webpack. Feel free to reach out to us with your queries and suggestions via the comments section below. Let us know what you want to learn about next. About The Author. Elon Decker.

6 Ways to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
Hi, I'm Jeffry Houser and this is my blog. I'm a computer programmer, a business owner, a musician, an author, a recording engineer, and I love old school style adventure games.

Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration
Field 'browser' doesn't contain a valid alias configuration is a generic Webpack error message. Read this article to learn the best fixes.

How to Fix Field ‘Browser’ Doesn’t Contain a Valid Alias Configuration
Method 11: Delete the Alias. If the browser does not contain valid alias, you may need to delete the existing alias to create new ones. You can expand the server native client configuration and select the aliases. Then on the details pane, you can right-click the alias and select delete all.

[Fixed] Field "browser" doesn't contain a valid alias configuration
11. Unless you provide an actual resolve rule, your imports of anything in the node_modules will default to looking in the folder provided to the context. Try this rather: resolve: { modules: [ /* assuming that one up is where your node_modules sit, relative to the currently executing script */ path.join (__dirname, '../node_modules') ] }

6 Ways to Fix Field Browser Doesn’t Contain a Valid Alias Configuration
Field 'Browser' Doesn't Contain a Valid Alias Configuration; Fix: Field 'Browser' Doesn't Contain a Valid Alias Configuration; Bottom Line: Field 'Browser' Doesn't Contain a Valid Alias Configuration. Webpack is designed to be the default JavaScript build tool to support many different assets such as images, fonts and stylesheets.

Fix Field Browser Doesn't Contain a Valid Alias Configuration [Best
Hi I am going through webpack output management demo, but when I run 'npm run build' in the terminal this is what I get. src/print.js. export default function printMe() { console.log('I get called from print.js!');