
33 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Carousel docs mention that swipe is supported. The carousel also offers support for touchscreen devices in the form of swiping. To enable swiping, load the ngTouch module as a dependency. Plunker: https://plnkr.co/edit/odlDYR?p=preview (For ease of swiping, plunker can be opened on mobile with QR code.)

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
With bootstrap 4.2 its now very easy, you just need to pass the touch option in the carousel div as data-touch="true", as it accepts Boolean value only. As in your case update bootstrap to 4.2 and paste(Or download source files) the following in exact order :

React Carousel Bootstrap 4 & Material Design. Examples & tutorial Material Design for Bootstrap
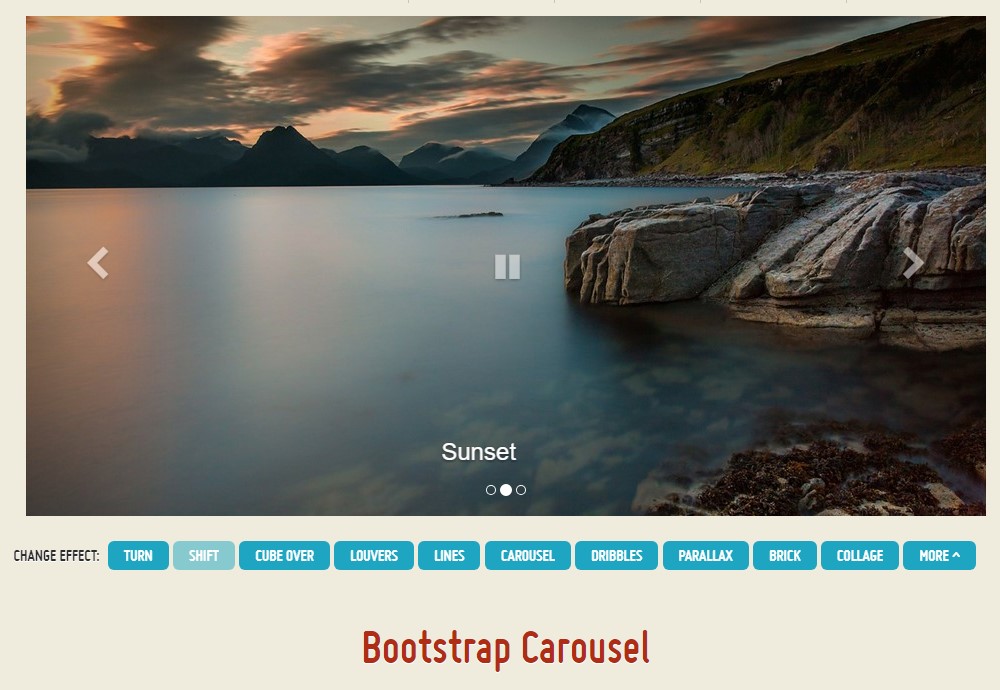
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

33 Bootstrap 4 Carousel Examples To Give A Better End User Experience
How it works The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

37 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Bootstrap 4 default carousel with swipe and touch gestures June 17, 2023 by Asif Mughal Share This: Read More Demo Download (File not found!) Bootstrap 4 default carousel with swipe and touch gestures. The plugin add the swipes gesture to command the Bootstrap built in carousel on mobile and touch devices. Plugin Preview Share this:

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Posted on 21st September 2020 Have you ever wanted to add touch swipe and gestures to your Bootstrap Carousel? It's quite simple to do really… So first things first, you will need to add the TouchSwipe jQuery Plugin to your website. This plugin will detect single and multiple finger swipes, pinches and falls back to mouse 'drags' on the desktop.

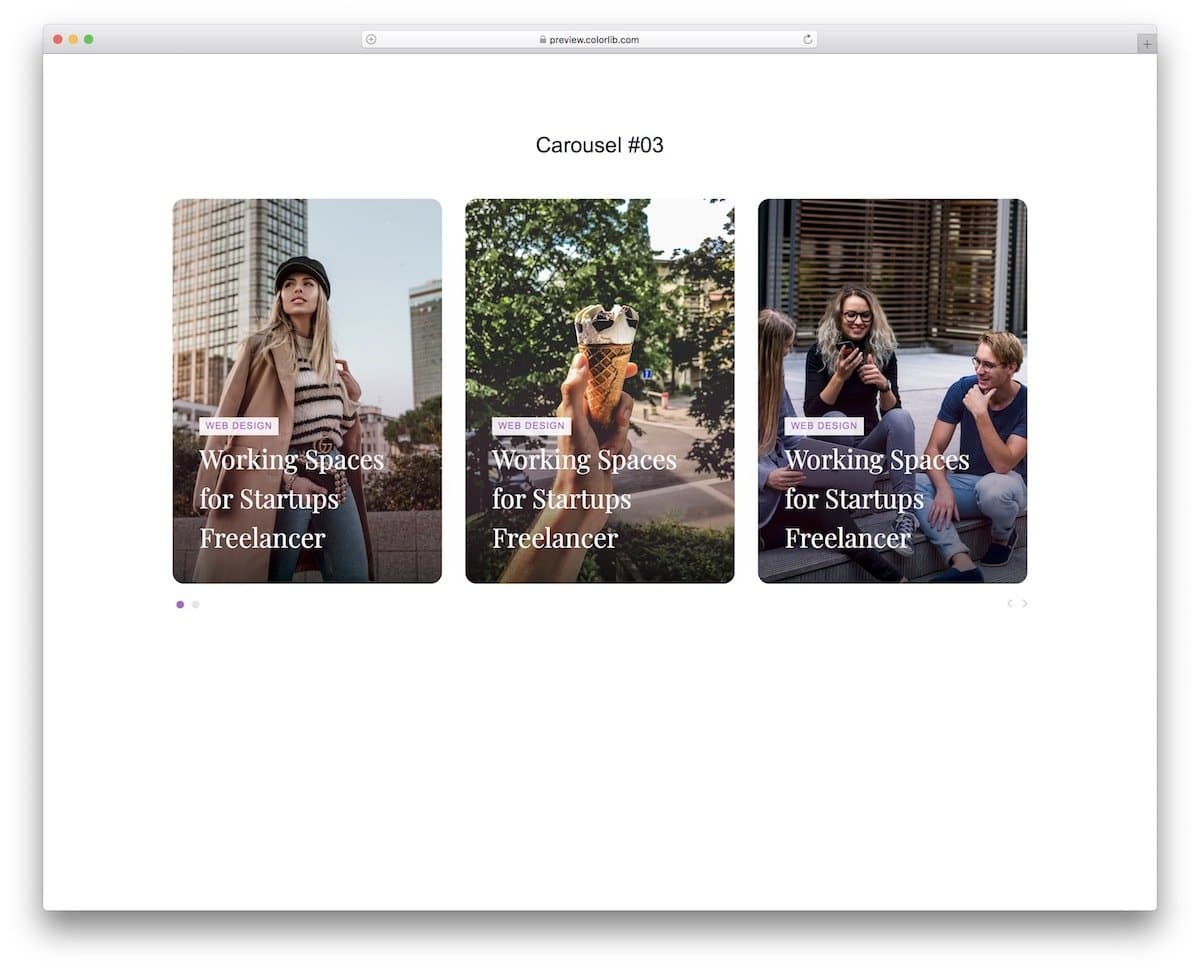
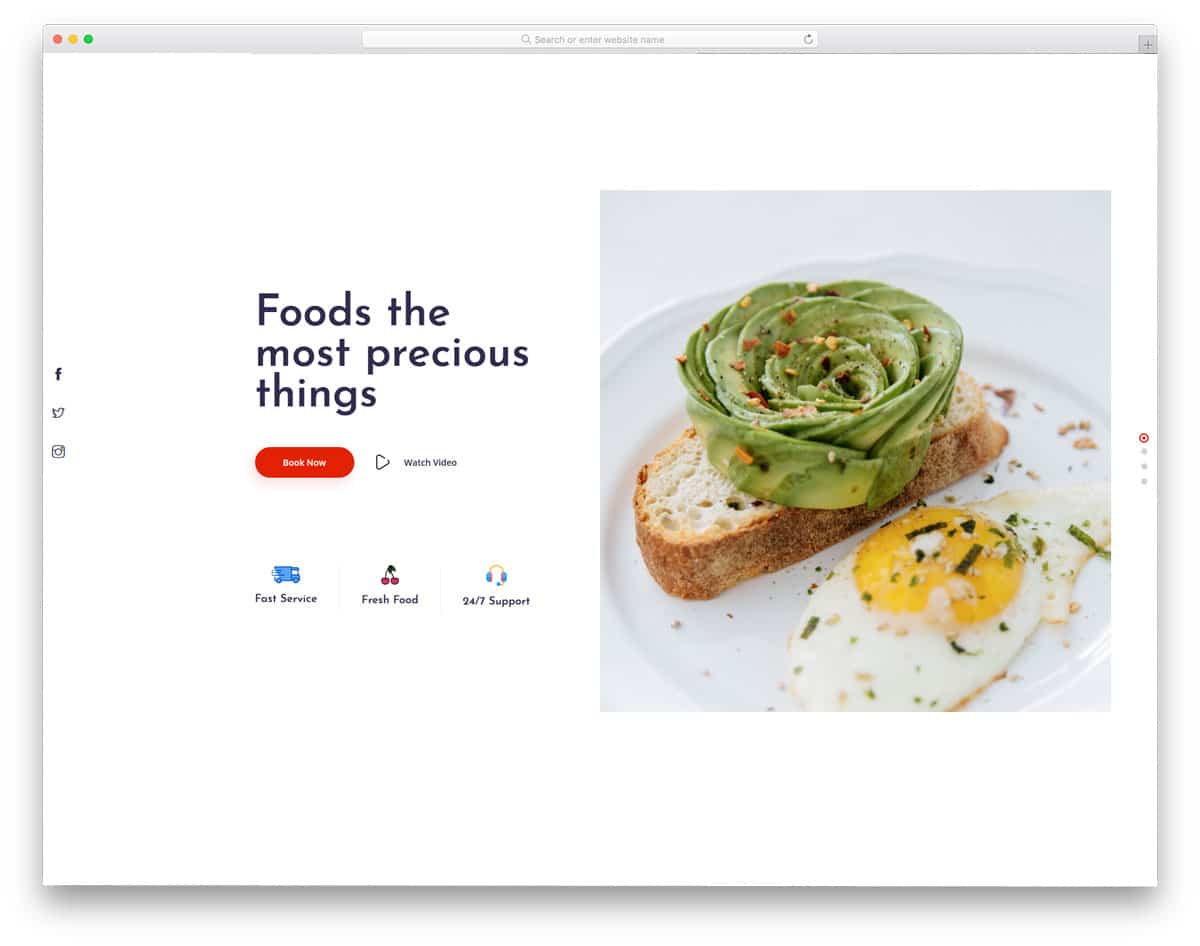
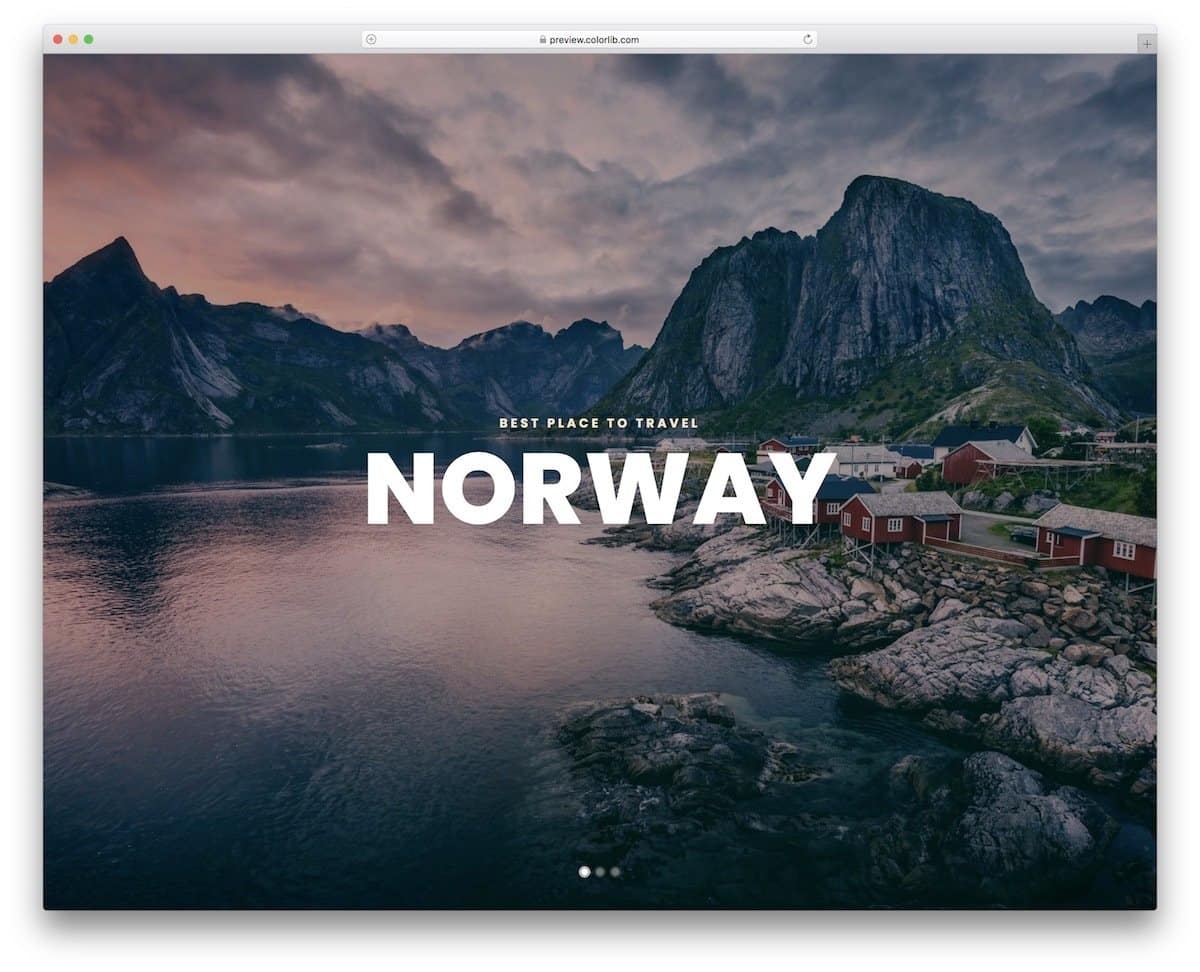
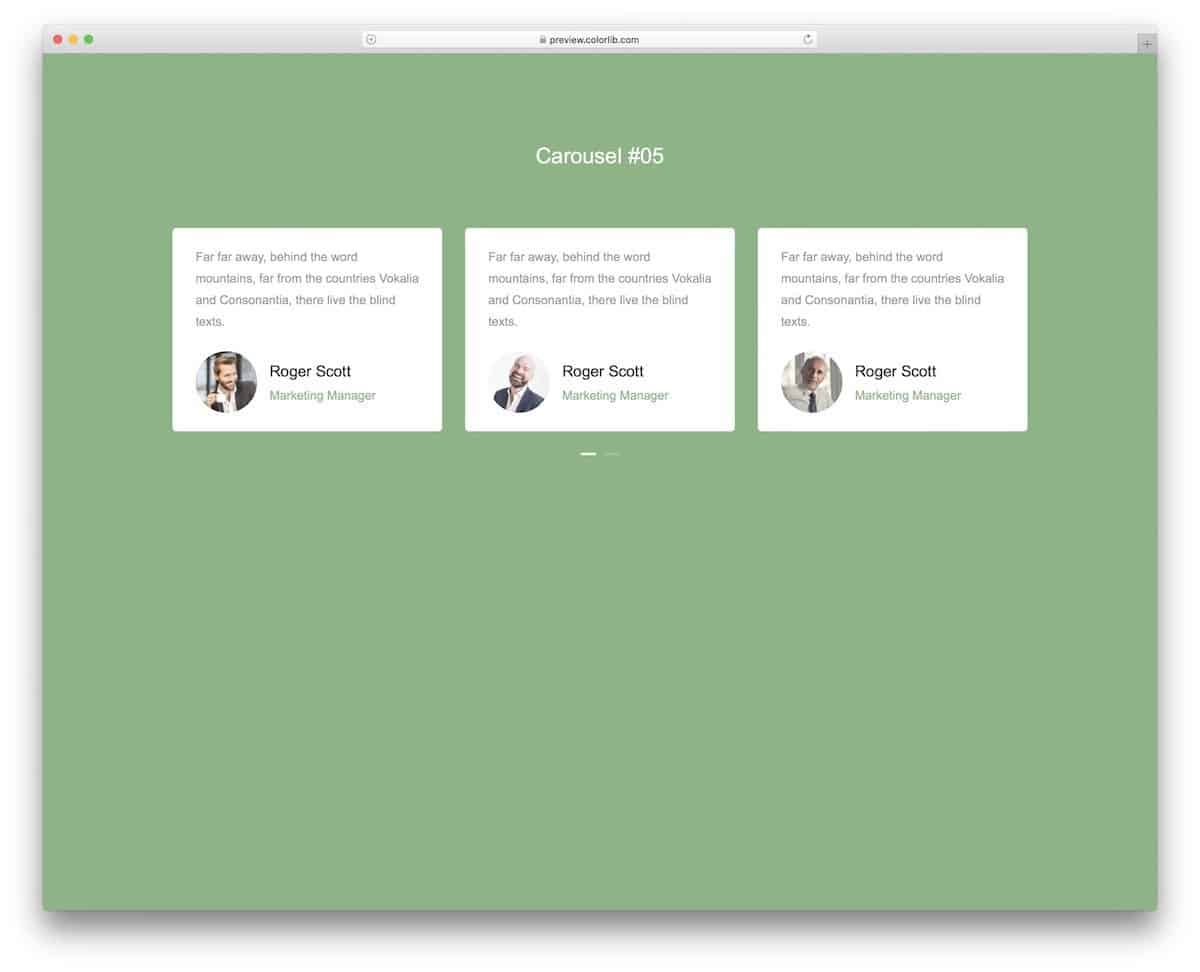
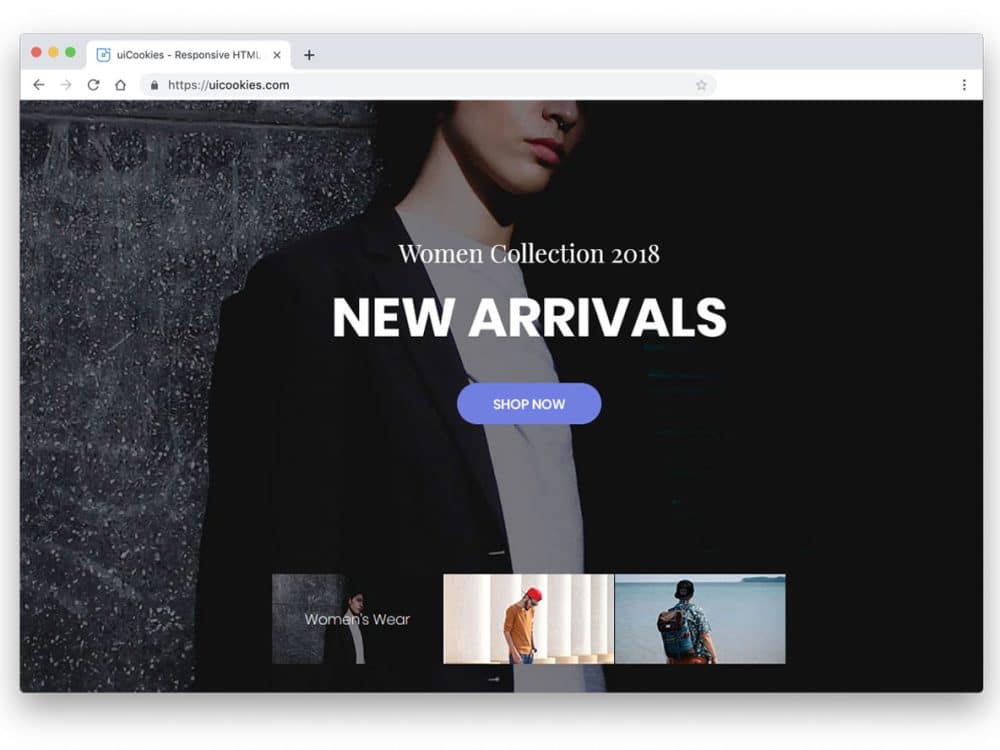
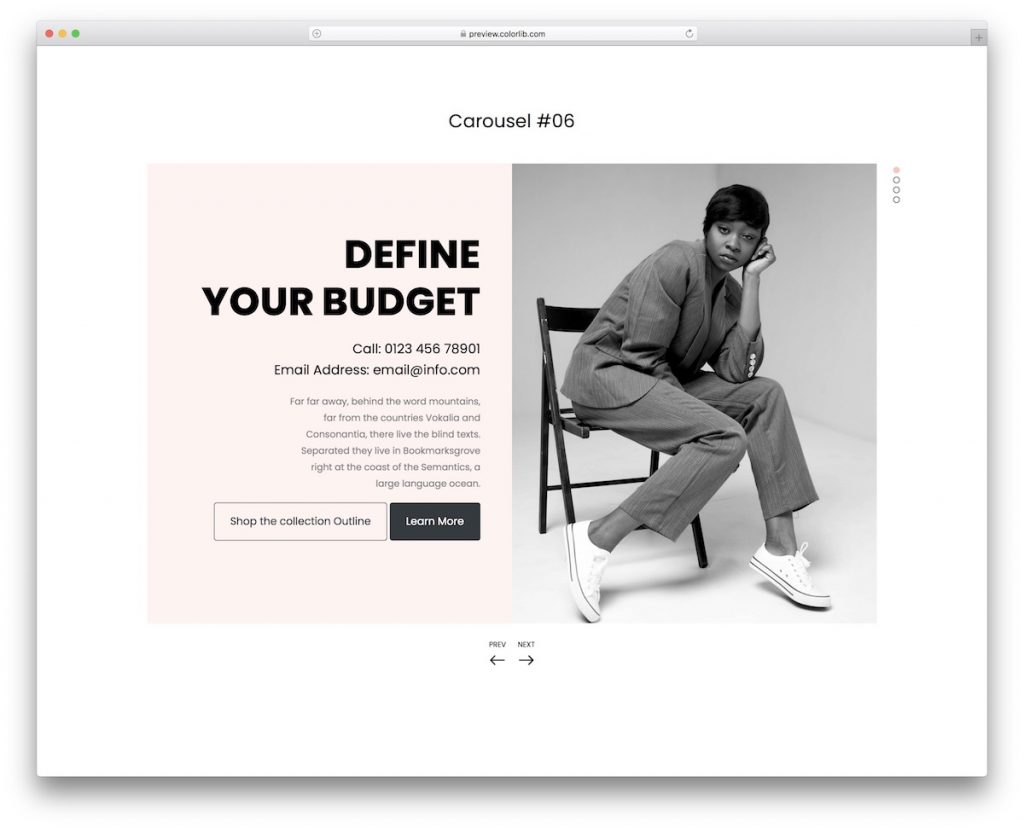
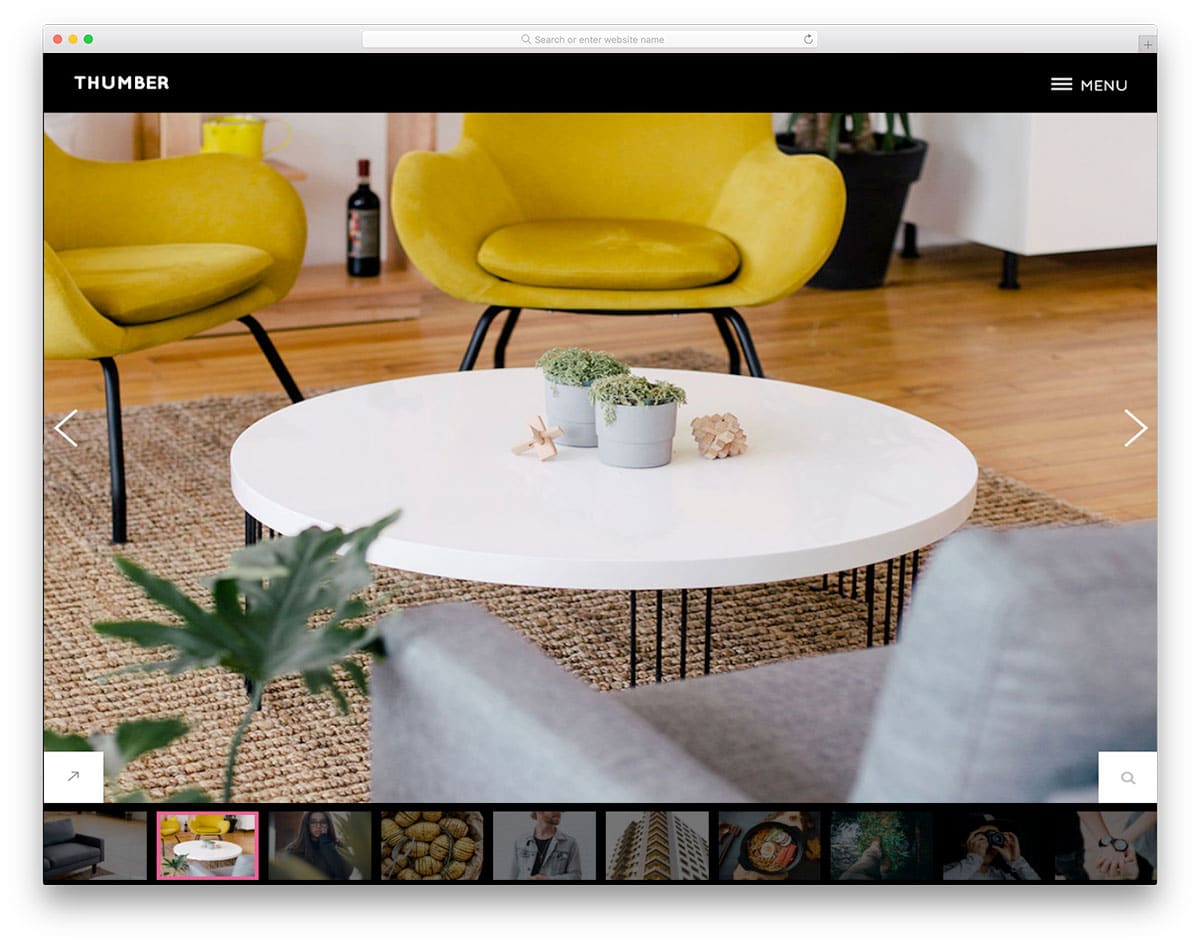
20 Stunning Free Bootstrap 4 Carousel Examples 2021 Colorlib
Create the HTML for the Bootstrap 4 carousel. 01
- 05 06

30 Bootstrap 4 Carousel Examples To Give A Better End User Experience
Bootstrap built in carousel with swipe on mobile devices. Written in HTML, CSS, JavaScript (jQuery). Back to Tutorial View on CodePen. The following is the example of swipes gesture to navigate the Bootstrap built in carousel with swipe on mobile devices. Made by Andrea Rufo ( andrearufo.it)

How To Create A Carousel Using Bootstrap 4 Bootstrap for Beginners YouTube
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators.

Swipeable Bootstrap 4 Carousel With TouchSwipe Example
Taking a quick look at the code above, we're attaching the jQuery mobile swipe right/left events to the carousel next and previous options. If you're using another slider, simply hook to their next/previous handlers. I've placed a demo online here for review. Happy Coding. A quick and easy way to add swipe support to Bootstrap's Carousel.

Bootstrap 4 default carousel with swipe and touch gestures — CodeHim
Bootstrap 4 Carousel The Carousel is a slideshow for cycling through elements. How To Create a Carousel The following example shows how to create a basic carousel with indicators and controls: Example