
How to create loading spinner indicator in jQuery ajax YouTube
jQuery Plugin Registry. search Search jQuery Plugin Registry. Tagged: number-spinner. Version 0.1.2 Released 10 years ago jQuery spinner. 0. Watchers. 0. Forks. A Number-Spinner based-on jQuery, Support Keyboard operations and continuous changing. Popular Tags. ui (542) jquery (482) form (285) animation (273) input (252) image (210)

Add loading spinner for buttons in jQuery YouTube
jQuery UI Spinner | jQuery Plugin Registry jQuery Plugin Registry jQuery UI Spinner by jQuery Foundation and other contributors Displays buttons to easily input numbers via the keyboard or mouse. Tags form number spinbutton spinner stepper ui Versions jquery >=1.6 ui.core 1.11.1 ui.widget 1.11.1 ui.button 1.11.1
GitHub reaktor/jquery.spinner Component for selecting numbers by typing or clicking
5 Answers Sorted by: 4 Change: To:

Top 22 Best Free jQuery Progress Bar Plugins 2019 Colorlib
jQuery Time Entry. This plugin sets an input field up to accept a time value using a spinner or the keyboard. * Set time format, including seconds and/or 24 hour time. * Allows unlimited hours. * Integrates with mousewheel plugin. * Expandable spinner for easier use. * Over 20 localisations.

jQuery Ajax Loading Spinner Example Tuts Make
Custom Input number/Spinner With jQuery, custom input QTY (plus/minus) button With jQuery. Multi Input Number plus minus custom in jQuery. add plus minus button in input number with jQuery, Easy jQuery plus and minus buttons for inputfields. Thanks for make jQuery plugin is developed by puJ6G For more Helpfull for users, please check the.

🎲 Jquery Spinner New Plugin from Zeroqode Plugins Zeroqode Forum
A Bootstrap 5 / jQuery plugin to create input spinner elements for number input.. Latest version: 3.3.3, last published: 6 months ago. Start using bootstrap-input-spinner in your project by running `npm i bootstrap-input-spinner`. There are 2 other projects in the npm registry using bootstrap-input-spinner.

How to Show Loading Spinner in jQuery Use the ajaxStart()
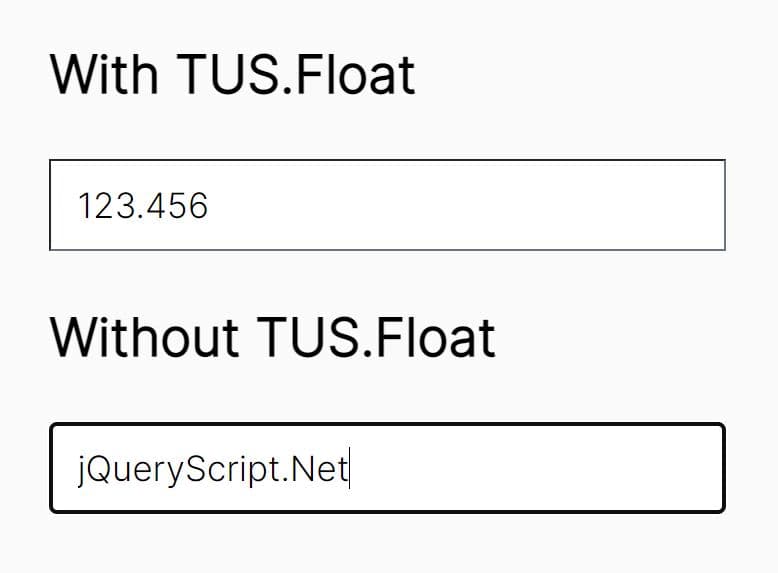
A jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input (currency, quantity, daytime, etc). [ Demo] [ Download] Easy Input Spinner Plugin For Bootstrap 4 - InputSpinner.js

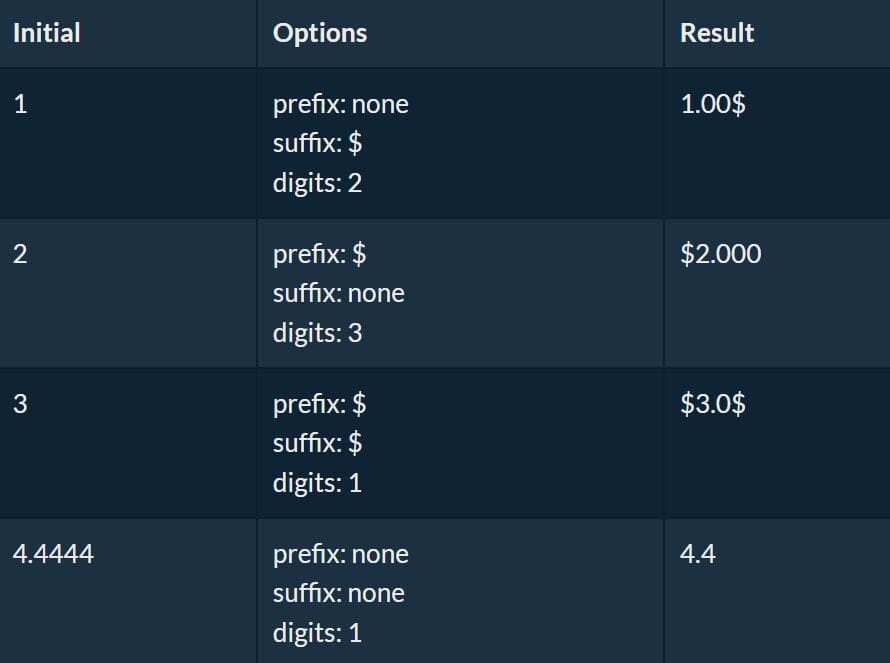
Easy And Fast Number Format Plugin For jQuery Free jQuery Plugins
jQuery Plugin For Selecting Numbers By Typing Or Clicking - spinner How to use it: 1. Include the jQuery library and jQuery dp number picker plugin in the html document. 1 2 2.

Plus Minus Input Incrementer Number Spinner HTML CSS and jQuery Plugins YouTube
Number Spinner, Number Spinner with plain CSS and JQuery. Number Spinner, Number Spinner with plain CSS and JQuery. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and.

jQuery Number Spinner Very Simple jQuery Plugins Tutorial jQuery Plus Minus Input
jQuery Spinner by Eero Anttila Small (< 100 lines) and lightweight implementation of a spinner for selecting numbers by clicking +/- or by typing. Supports validation, arrow keys, min and max constraints and is unobtrusive. Tags form input number spinbutton spinner ui updown Versions

🎲 Jquery Spinner New Plugin from Zeroqode Plugins Zeroqode Forum
There are no dependencies, the number picker is native to the browser. Mobile browsers that support the native picker will optimize the touch keyboard for number input. And the reasons to use jQuery UI's spinner are: Browser support - The spinner will work all the way back to IE6. Extremely customizable and extensible.

Input Number Spinner with jQuery and Bootstrap Spinner Free jQuery Plugins
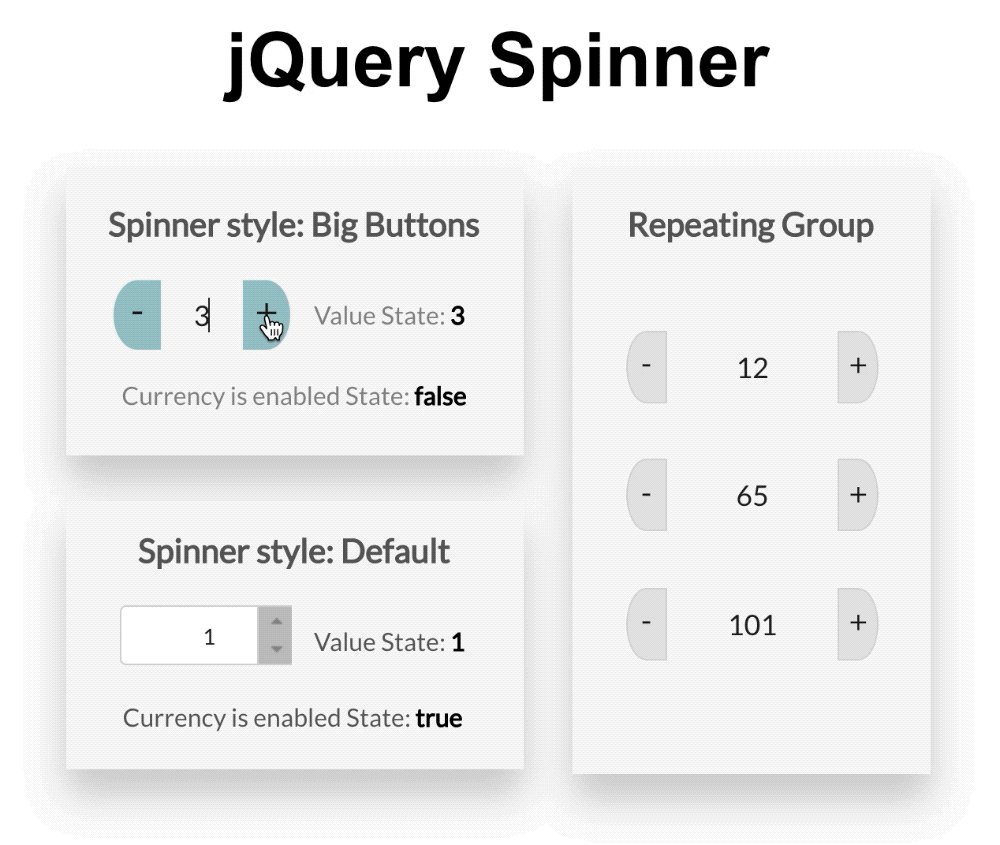
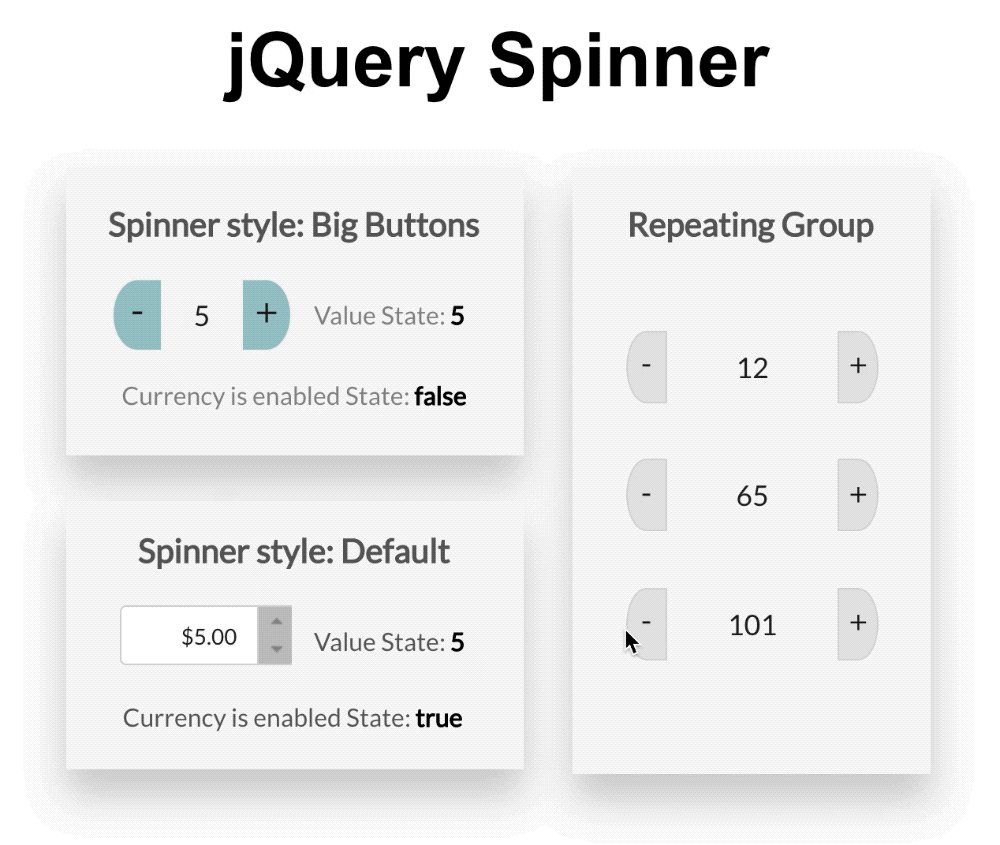
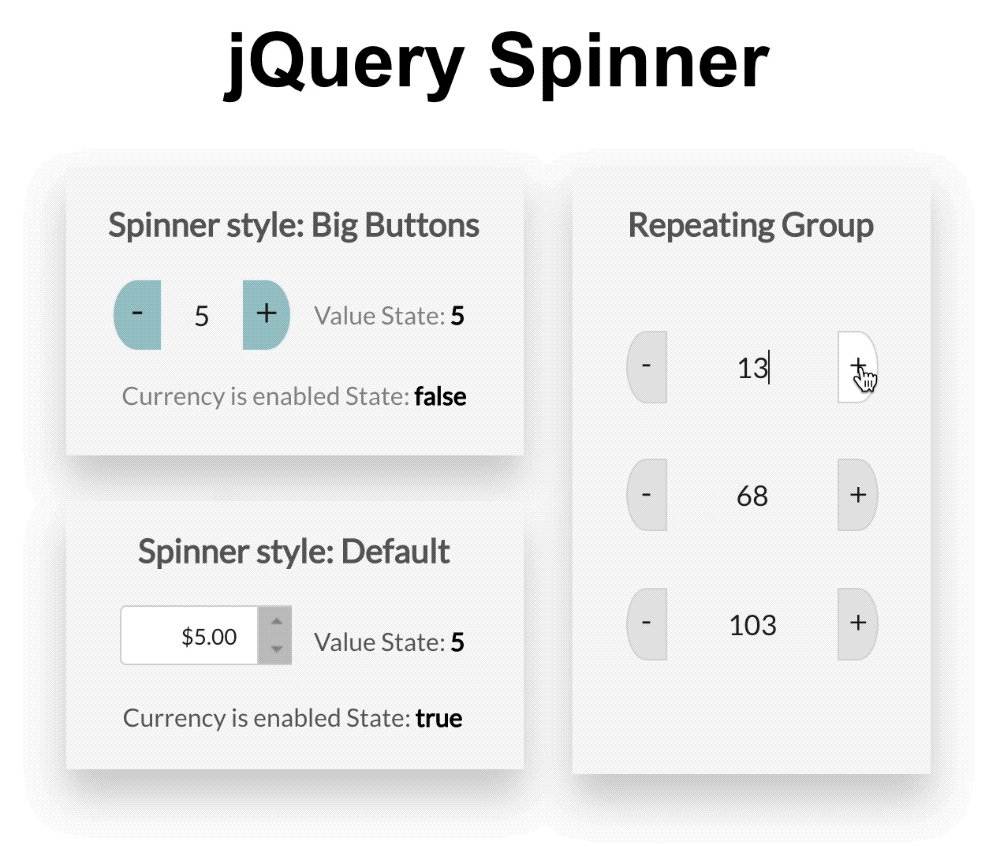
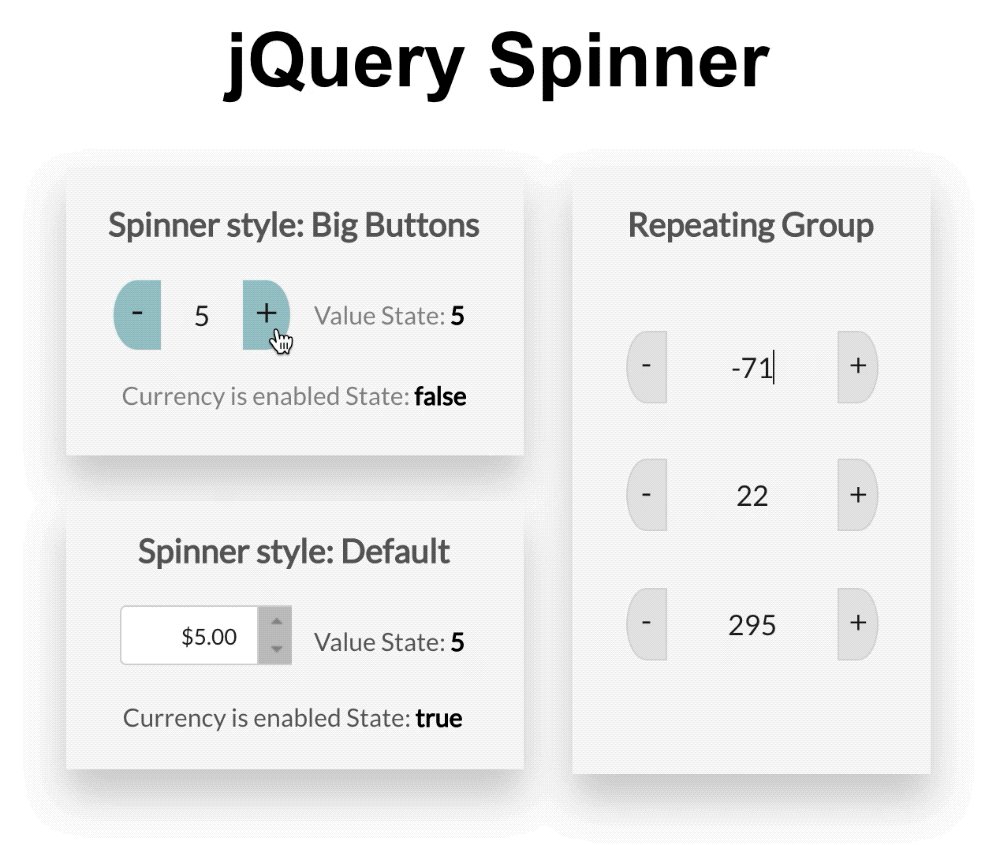
The Spinner, or number stepper widget, is perfect for handling all kinds of numeric input. It allows users to type a value directly, or modify an existing value by spinning with the keyboard, mouse or scrollwheel. When combined with Globalize, you can even spin currencies and dates in a variety of locales.

How to create loading spinner indicator in jQuery ajax Coding Birds Online
Spinner Widget | jQuery UI API Documentation Spinner Widget Categories: Widgets Spinner Widget version added: 1.9 Description: Enhance a text input for entering numeric values, with up/down buttons and arrow key handling. QuickNav Examples Options classes culture disabled icons incremental max min numberFormat page step Methods destroy disable

jQuery UI Spinner Tutorial Spinner Widget in jQuery UI jQuery UI Tutorial 11 YouTube
Spinner.js is a jQuery plugin that turns a normal text input into a highly customizable number spinner with up/down arrows for easier numeral data input. Demo Download Animated Numeric Stepper Component In jQuery 5 years ago - Form - 2547 Views

Lucky Spin (Random Wheel) In jQuery Free jQuery Plugins
bootstrap-input-spinner. A Bootstrap / jQuery plugin to create input spinner elements for number input. Note: With version 3.3 I added an ES6 module beta version under src/es6-beta.It is not yet documented, but there is a test page as index-es6-beta.html.With future versions I will move to ES6 modules and remove the jQuery dependency.

Number Input Spinner UI Design CSS3 & Vanilla Javascript YouTube
jQuery Plugin For Selecting Numbers By Typing Or Clicking - spinner 11 years ago - Form - 7064 Views spinner is a simple and fast jQuery plugin for creating a number selector widget that allows you to select numbers by clicking the up/down button or entering a custom number. Demo Download Easy jQuery Loading Bar Generator - Nimble Loader