
The Process of HumanCentered Design User centered design, User experience design, Interaction
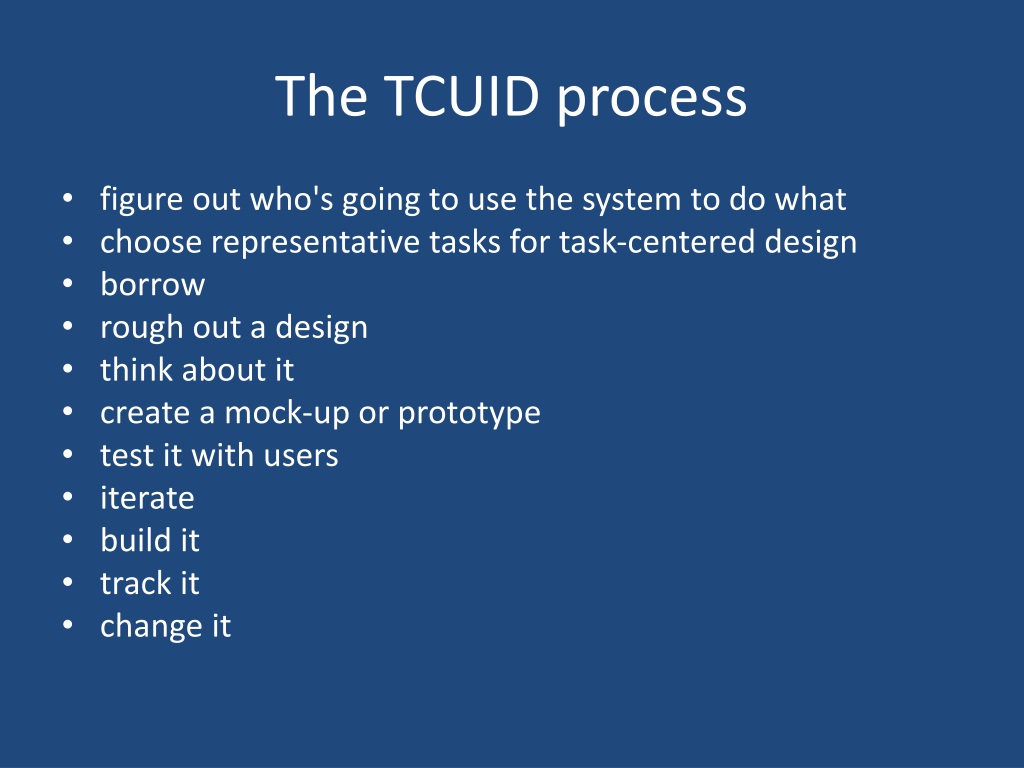
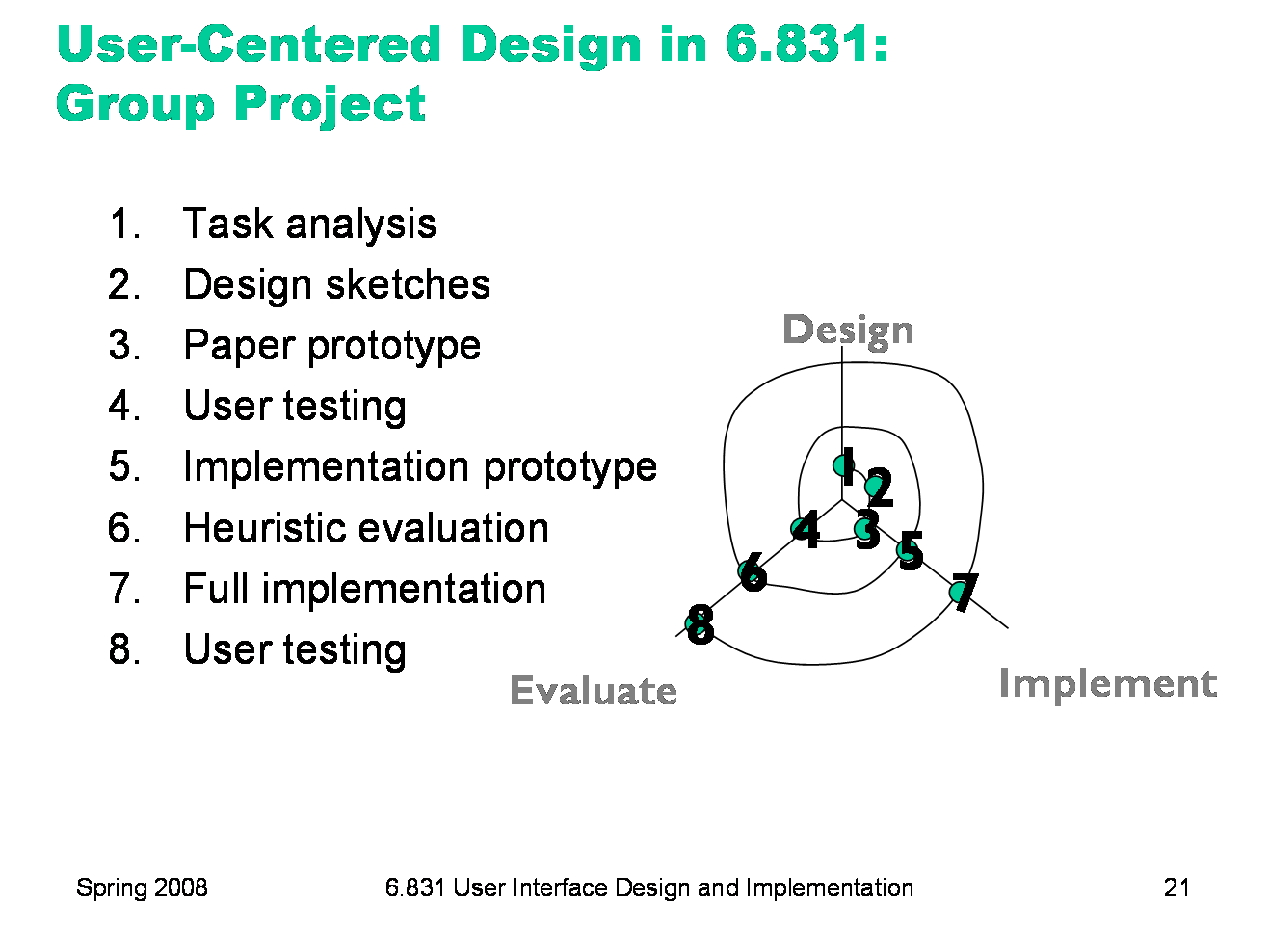
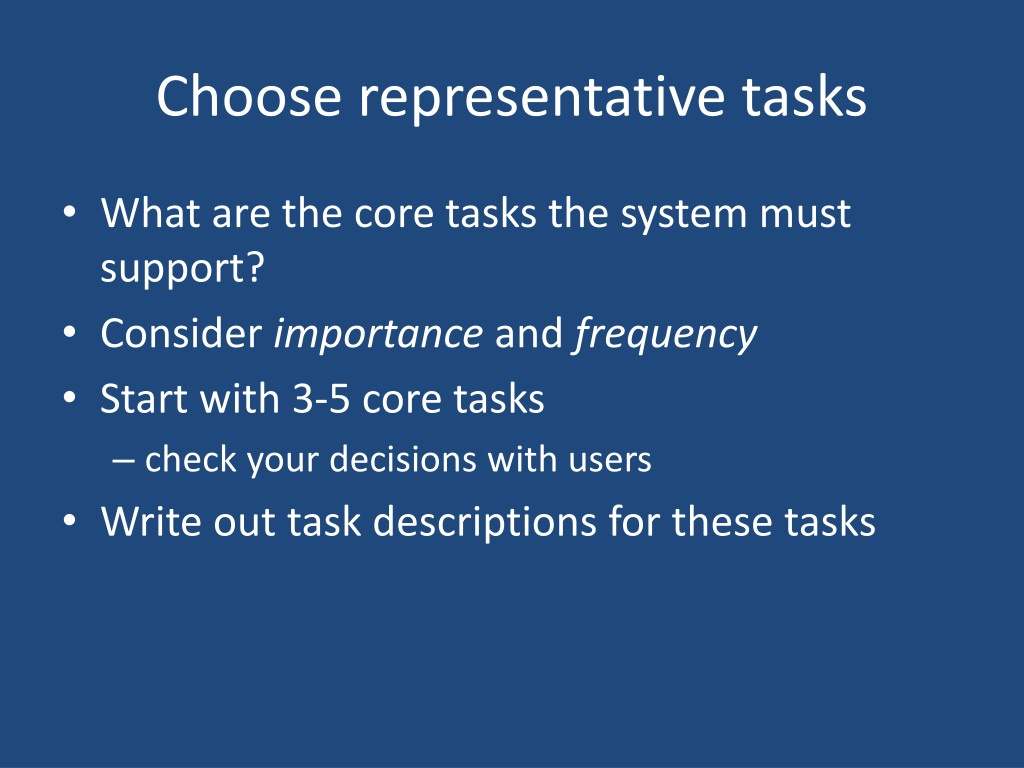
Task-Centered User Interface Design Lewis and Rieman (1994) a.figure out who's going to use the system to do what b.choose representative tasks for task- centered design c.plagiarize (from other systems) d.rough out a design e.think about it f. create a mock-up or prototype g.test it with users h.iterate i. build it j. track it k.change it

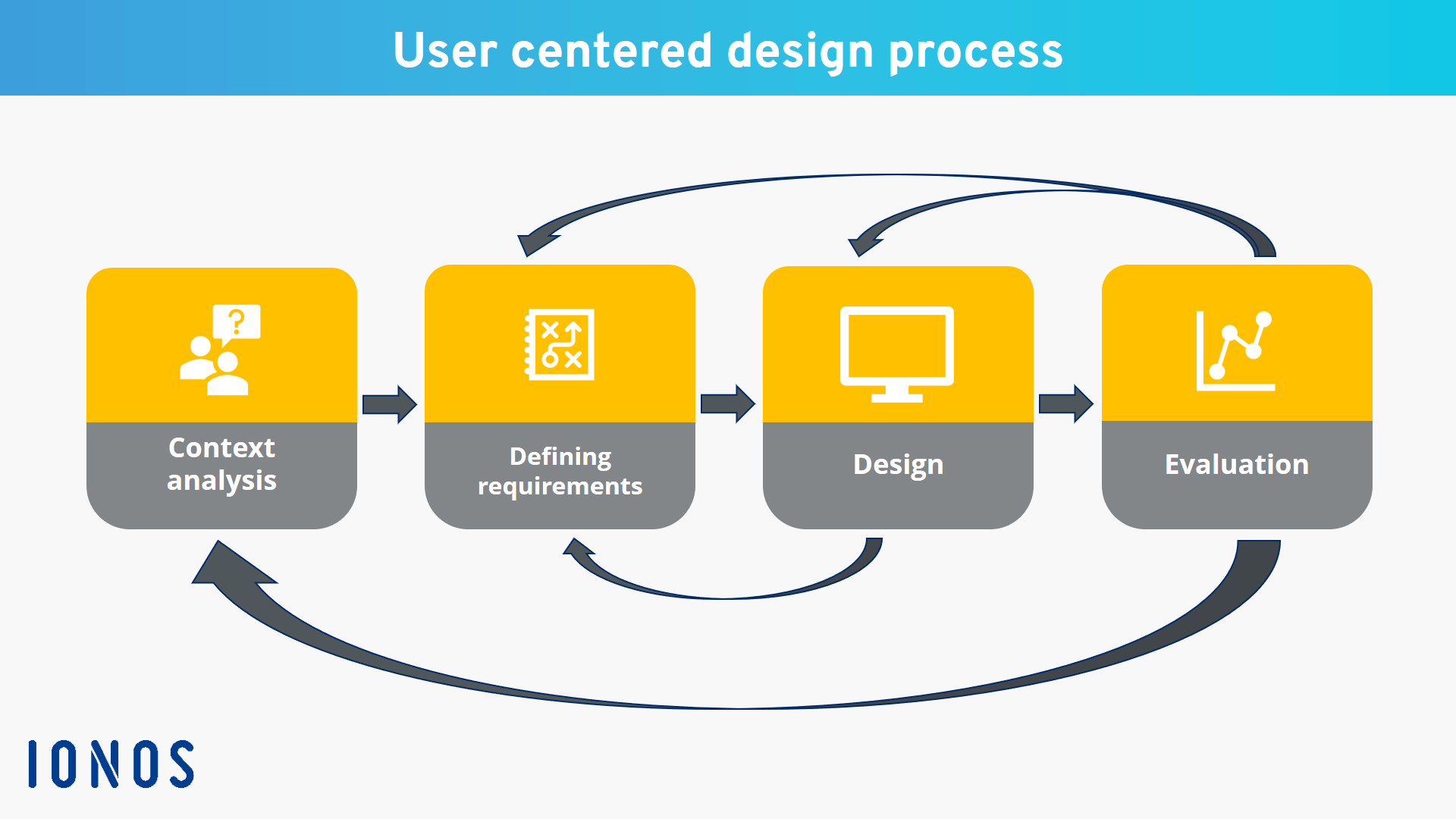
Usercentered design Process, Definition and Example IONOS CA
TASK-CENTERED USER INTERFACE DESIGN A Practical Introduction C. Lewis, J. Rieman Published 2006 Computer Science TLDR Evaluating a design without users for interface design significantly improves the chances of success, because a good evaluation can catch problems that an evaluation with only a few users may not reveal. Expand

PPT TaskCentered User Interface Design PowerPoint Presentation, free download ID1521281
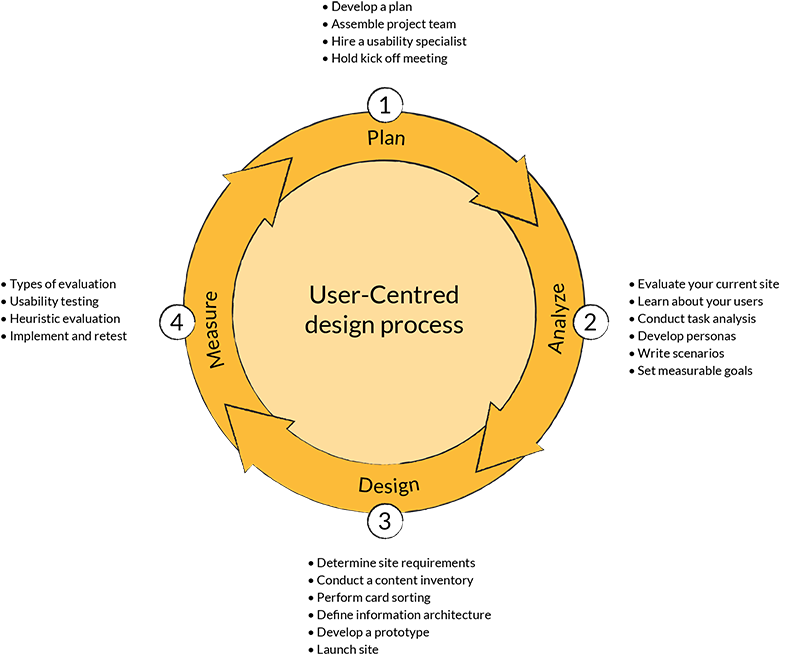
A variant of user-centered design, task-centered system design, is a technique that allows developers to design and evaluate interfaces based on users' real-world tasks. As part of the design, this becomes a requirements analysis (requirements are the tasks to be performed).

Task Management Dashboard UX/UI Design UpLabs
decide which of these tasks and users the design will support 3. Design base design representation & dialog sequences on these tasks 4. Walkthrough Evaluations using your design, walk through these tasks to test the interface Adapted from Lewis, C. and Rieman, J. (1993) Task-Centered User Interface Design: A Practical Introduction. http.

PPT TaskCentered User Interface Design PowerPoint Presentation, free download ID1521281
Task-centered system design, a variation of user centered design, is a technique that allows developers to design and evaluate interfaces based on users' real-world tasks. As part of the design, it becomes a requirements analysis (with the requirements being the tasks that need to be satisfied). As part of evaluation, the evaluator can do a.

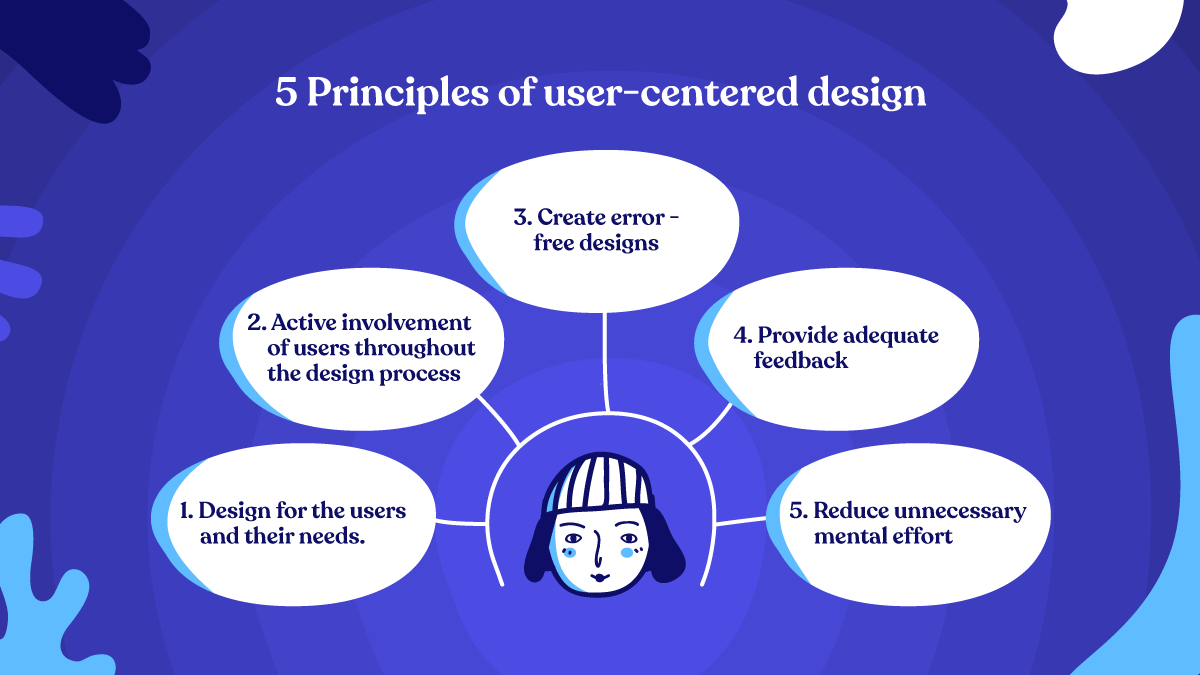
A Beginner’s Guide to UserCentered Design WowMakers
Task-oriented design is an approach to design that focuses on user task completion instead of designing with specific devices, features, aesthetics or technical considerations in mind. Users do not interact with a product with only one device; not all devices suit specific tasks.

How to create an effective Interface design tailored to your Next Generation Learning audience
The foundation of good interface design is INTELLIGENT BORROWING. That is, you should be building your design on other people's good work rather than coming up with your own design ideas. Borrowing is important for three distinct reasons.

Task Manager Dashboard Ui Design UpLabs
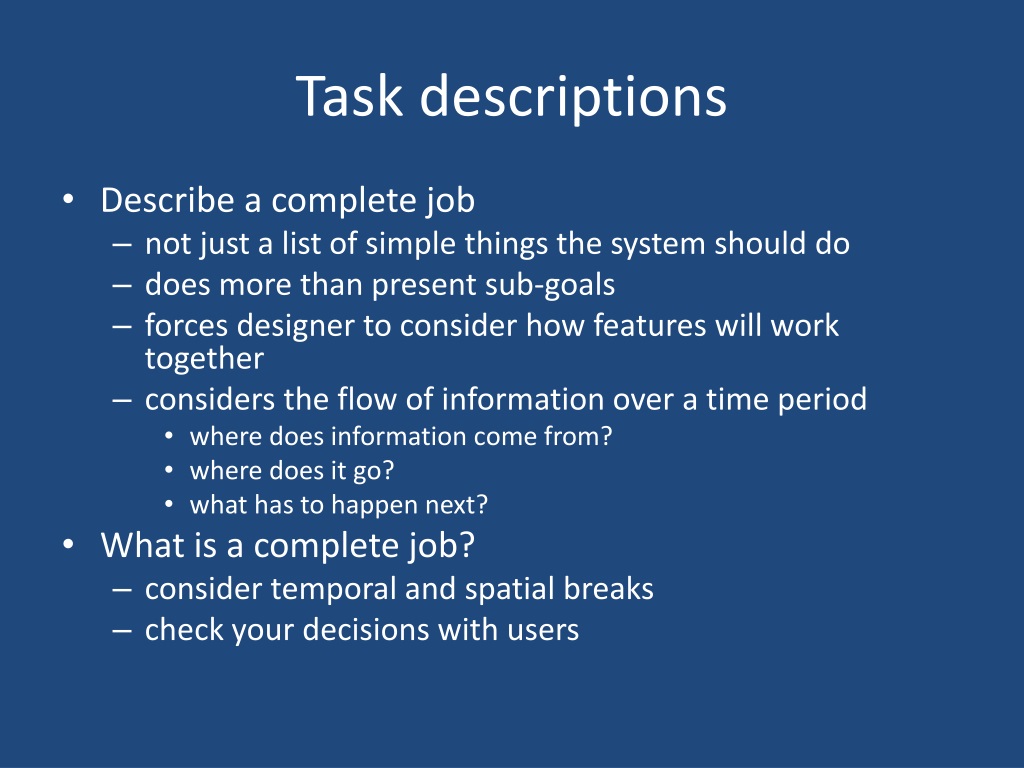
A central goal of task-centered design is to reveal interface problems to the designers who create them, before the interface hits the street. But even with task- centered design, the ability to identify interface problems is a skill that can be improved with practice. The exercises are intended, in part, to give that practice.

Progettazione Interaction e User Centered Design maggiolidevelopers
Task-Centered Approaches to Human Interface Design. Authors: M. B. Cowen Monterey Technologies, Inc. Abstract Selected slides from Video Poster. This poster walks through a broad user.

PPT TaskCentered User Interface Design PowerPoint Presentation, free download ID1521281
Task-Centered User Interface Design iii * * * * * * * * * * * * * * * * * * * * * * * * * * * * v.1 * * Table of Contents * * Foreword Chapter 1. Task-Centered Design Chapter 2. Getting to Know Users and Their Tasks Chapter 3. Creating the Initial Design Chapter 4. Evaluating the Design Without Users Chapter 5. Testing the Design With Users.
Introduction to User Centered Design Codecademy
Task-centered User Interface Design: A Practical Introduction. Clayton Lewis. University of Colorado, Boulder, Department of Computer Science, 1993 - Human-computer interaction - 138 pages. Bibliographic information. Title: Task-centered User Interface Design: A Practical Introduction:

Design for users UI as an asset for UX Baianat
1. The Task-Centered Design Process 2. Getting to Know Users and Their Tasks 3. Creating the Initial Design 4. Evaluating the Design Without Users 5. Testing The Design With Users 6. User Interface Management and Prototyping Systems 7. The Extended Interface Appendix L: What Can You Borrow? Appendix M: Managing User Interface Development Exercises

User Centered Design FREE Infographic Maker
1: The Task-Centered Design Process; 2: Users and Their Tasks; 3: Creating the Initial Design; 4: Evaluating the Design Without Users; 5: Testing The Design With Users; 6: Interface Management and Prototyping Systems; 7: The Extended Interface; Appendix L. What Can You Borrow? Appendix M. Managing User Interface Development; Exercises

User Interface Design Process
Task-Centered User Interface Design : 1. The Task-Centered Design Process Task-Centered User Interface Design A Practical Introduction by Clayton Lewis and John Rieman Copyright ©1993, 1994: Please see the "shareware notice" at the front of the book. Contents | Foreword | Process | Users&Tasks | Design | Inspections | User-testing | Tools |

PPT TaskCentered User Interface Design PowerPoint Presentation, free download ID1521281
TLDR. This thesis investigates the design of a user interface for a virtual reality using Oculus Rift combined with the Razer Hydra and Leap Motion as input devices and shows that the current implementation of input devices was not precise enough to be able to draw conclusions about the different user interface components. Highly Influenced. PDF.

PPT TaskCentered User Interface Design PowerPoint Presentation, free download ID1521281
Chapter 5: Testing The Design With Users. 5.1 Choosing Users to Test. HyperTopic: Ethical Concerns in Working with Test Users. 5.2 Selecting Tasks for Testing. Example: Test Users and Tasks for the Traffic Modelling System. 5.3 Providing a System for Test Users to Use. HyperTopic: Some Details on Mockups.