
Codeigniter Image Upload to Database Using Ajax YouTube
1 I like to upload image using codeigniter Framework in PHP with JQuery AJAX without redirecting the page. When i upload the image it redirecting to controller area and the values are not insert to database , ajax response also not coming , can any one pls solve my issue.. Thanks in advance. This is my view area.

Codeigniter Ajax Crud Using Bootstrap Modals And Datatables Mbah Coding
Upload Image/File Into Database Ajax Codeigniter May 4, 2021 By Admin 3 Comments Codeigniter 3 Ajax Image Upload - We will share with how to upload image using ajax into database & folder. We will upload the image using ajax and jquery. We will upload the image using jquery ajax without page refresh and reload.

Tutorial Ajax Codeigniter Tutorial Iki Rek
Today's tutorial we are showing how to upload multiple files using ajax in Codeigniter. Prerequisites php7.2, Apache 2 Server, JQuery, Codeigniter 4 Creating the Project Directory We are not talking about how to download and install Codeigniter in your local system. But you may this script in already installed Codeingter 4 instance.

CRUD AJAX MENGGUNAKAN CODEIGNITER + HOSTING + UPLOAD GITHUB YouTube
The Process. Uploading a file involves the following general process: An upload form is displayed, allowing a user to select a file and upload it. When the form is submitted, the file is uploaded to the destination you specify. Along the way, the file is validated to make sure it is allowed to be uploaded based on the preferences you set.

Codeigniter 3 tutorial Ajax File Upload Part 1 YouTube
File Upload using Codeigniter AJAX. Previous Next . How to Insert Data using PHP Ajax. Step 1 Create a uploads folder in root directory. Step 2 Create the Attachment.php (Controller) file. Step 3 Create the create_attachment.php (View) File. Step 4 Create the AttachmentModel.php (Model) File.

codeigniter 4 ajax upload image example tutorial. Here you will learn how to upload image / file
The good news: Well, it turns out, you can easily create file uploads with Codeigniter and AJAX Jquery. Right now! In today's tutorial. You will learn everything you need to know about how to create upload files with Codeigniter and Ajax jquery, Step by step. Let's begin. How do I find a simple way to upload files with Codeigniter and Ajax Jquery

Codeigniter 4 Ajax Image Upload With Preview Example
This code loads in the CodeIgniter upload library with a custom config. For a full reference of it, check out the CodeIgniter docs. We do a simple check to determine if the title is empty or not. If it isn't, we load in the CodeIgniter upload library. This library handles a lot of our file validation for us.

CodeIgniter Tutorial Upload Image File using Jquery Ajax YouTube
How to upload file using ajax with Jquery in codeigniter. How to Upload Files With CodeIgniter and AJAX Jquery. PHP - How can We upload image file with ajax.

CodeIgniter Ajax File Upload using jQuery SourceCodester
The Process Uploading a file involves the following general process: An upload form is displayed, allowing a user to select a file and upload it. When the form is submitted, the file is uploaded to the destination you specify. Along the way, the file is validated to make sure it is allowed to be uploaded based on the preferences you set.

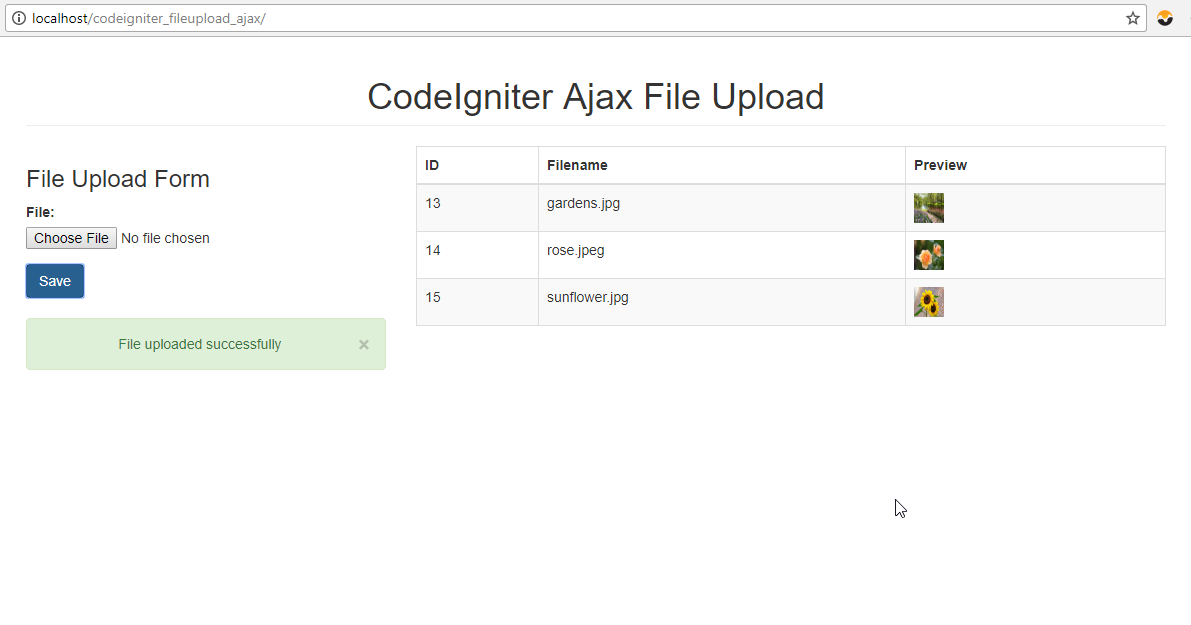
Codeigniter 4 Ajax Image Upload With Preview Example Tutorial
How to upload file using ajax in codeigniter Ask Question Asked 6 years ago Modified 5 years, 11 months ago Viewed 11k times Part of PHP Collective 2 I am trying to upload a file along with other parameters using ajax. However, the files are not getting uploaded. Form Code

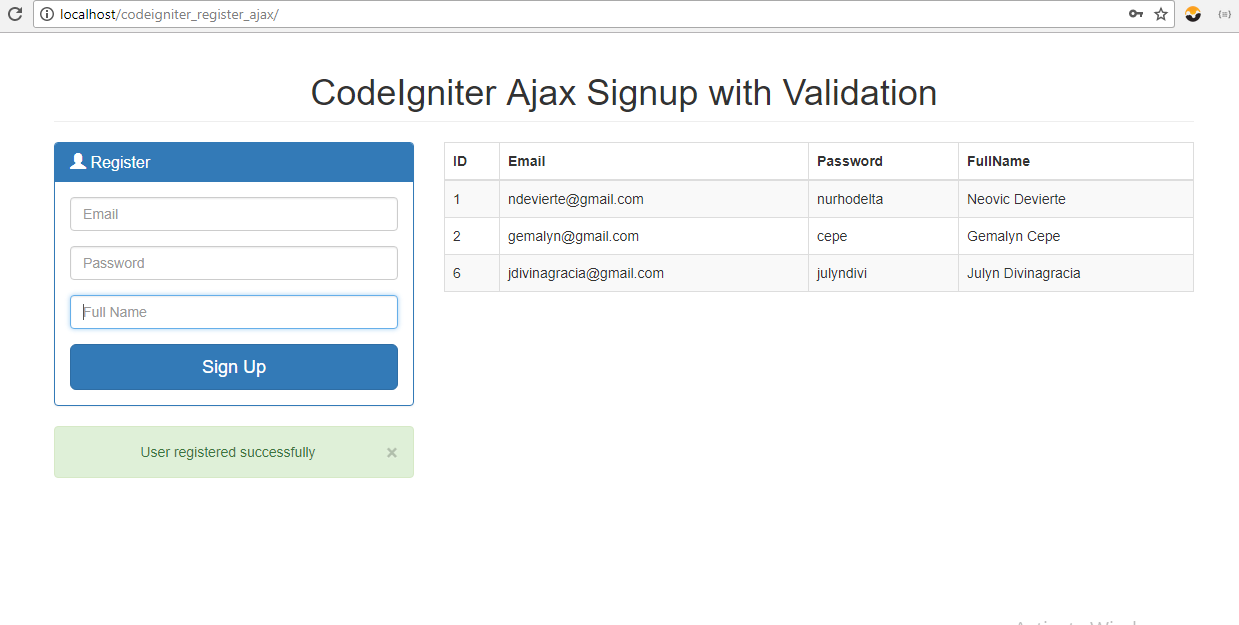
CodeIgniter Ajax Signup with Validation using jQuery SourceCodester
Gladly, there is now a very easy way to upload multiple files using jQuery Form Plugin. I assume you have a working knowledge of CodeIgniter and jQuery, and that you already have installed and set-up CodeIgniter. Download the Multi File Upload Extension. Download Extension for Codeiginiter version 3.0 and above:

Upload Files with CodeIgniter and AJAX?
Article contains the classified information about How to use ajax method to upload an image with form data. CodeIgniter 4 is a open source PHP Framework. Nowadays, every application somewhere uses Ajax request either for any database operations or to upload anything. It's a common feature now.

Ajax CRUD in Codeigniter 4 with DataTables Update Data YouTube
File uploading is a common feature of dynamic web applications. Learn here to file upload using Ajax without page refresh. In this tutorial, we will learn how to File Upload with Progress Bar using CodeIgniter, jQuery, and Ajax. This is a very simple example, you can just copy-paste, and change it according to your requirements.

Codeigniter 3 Tutorial AJAX Drag and Drop files upload with Codeigniter and DropzoneJS YouTube
Apr 21, 2016 at 10:52 you can use $ ("#formID").ajaxsubmit instead of $.ajax it will post whole form at once it will require form.js file

Codeigniter Ajax Multiple File Upload, Download and Delete Demo YouTube
Step 1: Install Codeigniter App Step 2: Enable Error Debugging Step 3: Create Database and Table Step 4: Add Database Details Step 5: Create AJAX Image Upload Controller Step 6: Create Route Step 7: Set Up File Upload View Step 8: Run Codeigniter Project Install Codeigniter App

Codeigniter Datatables Ajax Crud With Image Upload YouTube
These are the steps on how to run File Upload CodeIgniter With Source Code. First, find the downloadable source code below and click to start downloading the source code file. Next, after finishing downloading the file, go to the file location, right-click the file, and click extract. Next, copy the project folder and paste it to C:\xampp\htdocs.