
WordPress Wallpapers Top Free WordPress Backgrounds WallpaperAccess
Here's how to change the background of a single page or post in WordPress. What we'll need: a simple CSS snippet; The default WordPress editor (classic or Gutenberg) There are two methods you can use to apply the CSS styles to specific pages. We'll cover both of them. Methods: Inline CSS (recommended) Use WordPress body classes (page ID)

WordPress Background Images How to Add, Edit, and Customize Them
Andy Charrington. fixed background per pages/iPad. Started by: myland. 1. 0. 9 years, 11 months ago. myland. Works on non-child theme but does not work on child theme. Started by: assurewd.

WordPress background image Top 3 Ways to Add it to Your Website
I have many pages as : page-X.php; page-Y.php; page-Z.php; where the above 3 pages needs to have different background-color. The rest of the pages/posts derives its background-color from the style.css file. I'm having trouble applying different background colors to the above 3 pages since I'm using Bootstrap 3, it leaves some margin where the gaps in the margin applies background-color from.

WordPress Wallpapers Top Free WordPress Backgrounds WallpaperAccess
Background Per Page. by Fish Can't Whistle. Background Per Page allows you to set a custom background per page (or post) as well as set up a default background for all other pages/posts. Free. 3.9 (9) Per Post Editors. by Lunarmobiscuit. This plugin provides the ability to configure editors per-post. Free.

TOP 10 Awesome WordPress Desktop Wallpapers WPArt
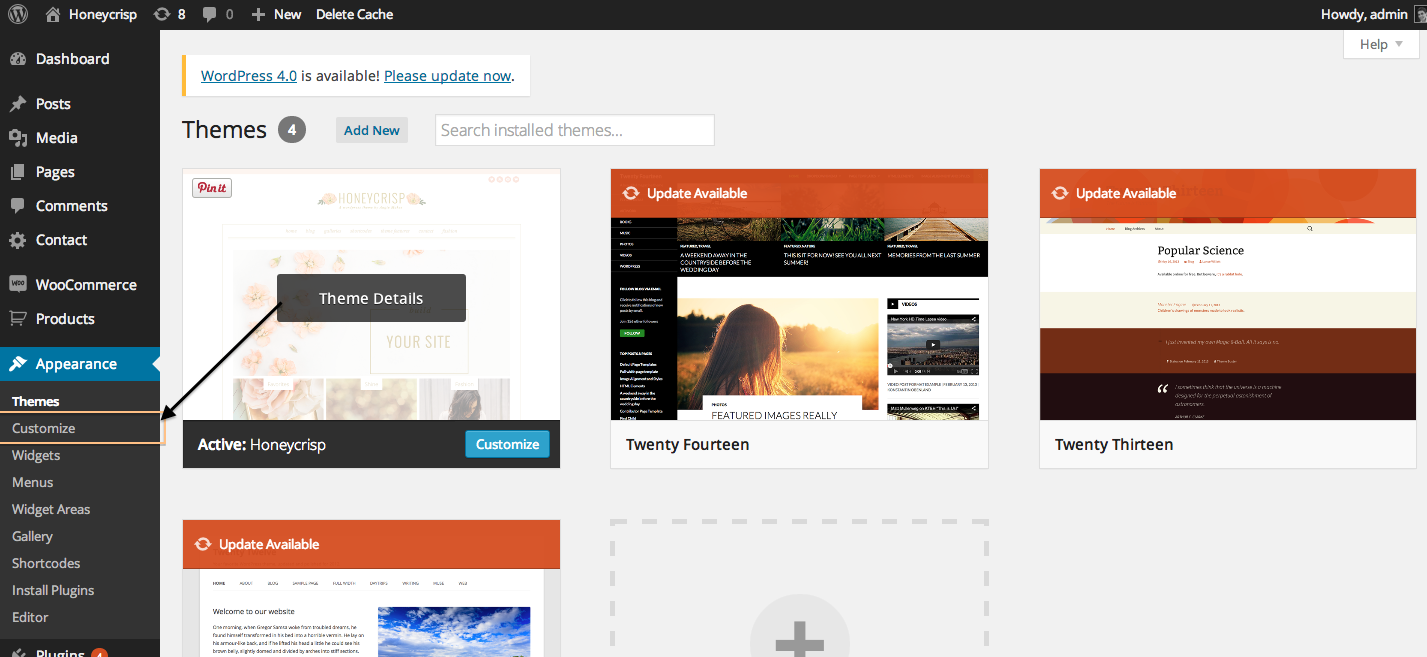
To begin, go to your WordPress dashboard and click on Appearance > Customize. Click the 'Customize' link under the Appearance menu. That brings you to the WordPress Theme Customizer, with customization settings on the left and a website preview on the right. Here, find and click on the Background tab.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
WordPress Background Per Page Post Settings Panel. After you install the Background Per Page WordPress plugin you will get a new custom settings panel in your post or page edit screen. This is where you can upload a background image and change the display settings to position the image along with styling it to your requirements.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
Hover your mouse over the area you want to add an image to. When you click the selected area, you can see the 'Background' option in the left sidebar. Go ahead and click 'Background' to see the settings for adding an image. From there, you can click on 'Image.'.

WordPress Background Images How to Add, Edit, and Customize Them
The Jetpack app for iOS and Android puts the power of WordPress in your pocket. Manage your sites, write posts, and respond to comments on the go.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
In your dashboard, go to Appearance → Editor. Click on Styles on the left, or select the Styles icon as shown here. The icon looks like a black-and-white circle. Click on the Colors option. Click on the Background option. Select your desired color using the color picker. You can choose a solid color or define a gradient.

Different backgrounds for different Pages and Posts in WordPress Sridhar Katakam
Or customize the background on a per post/page basis using the "Background Colors" option added in the classic editor. Whether you use theme settings, dig into code or use plugins, adding different backgrounds to your WordPress posts or pages can contribute immensely to brand awareness and the visual design of your site.

WordPress Wallpapers Wallpaper Cave
To add a background to a specific page. 1. From the WordPress left dashboard menu, go to Pages and open the page you want to add a different background to. 2. In Post Options open Main tab and under Styles section, you can choose a Background Image or a Background Color for your page and set the properties. 3. Publish or Update the page.

wordpresscustombackgroundoptions metinsaylan
The xxxx is the name of your category. Use your browser's inspector tool to find out. Here's what that looks like in Twenty Twenty-one. article.category-test { background-color: cyan; } Notes: 1) That CSS only affects the main content area of my posts. 2) The different colours also show up on my main blog page too.

WordPress BackGround Image 3 ways of adding it to your WP site
To target a custom template for a page, post or category use: .page-template-name { background-image:url ('example.gif'); background-repeat:no-repeat; background-attachment:fixed; } In each of the above instances you can simply copy the CSS and paste it again, changing the IDs and image URL to change the bg image for different pages or categories.

Free Wordpress Background Resources + Upload Tutorial
Background Per Page allows you to set a custom background per page (or post) as… Fish Can't Whistle 1,000+ active installations Tested with 3.3.2 Updated 12 years ago Video Background Block - Use video as background in the section.

TOP 10 Awesome WordPress Desktop Wallpapers WPArt
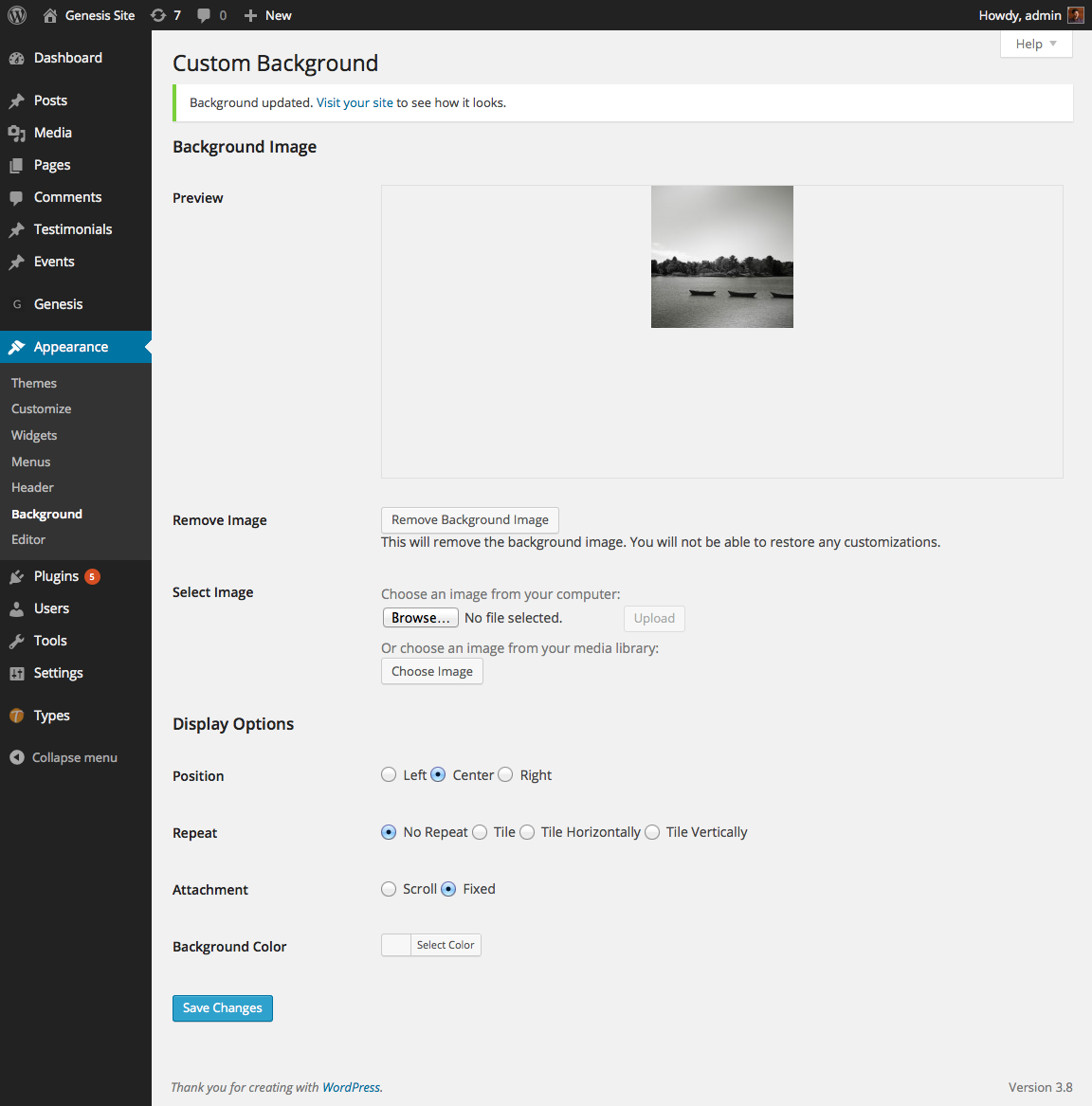
Let's start with the theme settings method. On the left-hand admin panel click on Appearance and select the Customize option. On the left-hand menu click on the Background Image option. You're now going to want to click on the "Select Image" button. You will need an image saved on your computer.

How To Add Different Background Images To WordPress Post and Pages Lightning Rank Private
Want to give your site a new look? Learn how to add a background image to single posts, pages and content blocks 👉 Subscribe: https://www.youtube.com/c/K.