
How To Display DataGridView Row Checked Cell In Another
1 Answer Sorted by: 1 One way is to add them in the LoadingRow event for the DataGrid Set the total number of rows, if it is different from the length of the value rows prop. If some rows have children (for instance in the tree data), this number represents the amount of top level rows.. Type:number. rowHeight. Sets the height in pixel of a row in the Data Grid. Type:number. Default:52. rowModesModel. Controls the modes of. To run this example, paste the following code into a form that contains a DataGridView named dataGridView1 and a button named Button1, and then call the InitializeDataGridView method from the form's constructor or Load event handler. Ensure all events are connected with their event handlers. private void InitializeDataGridView() { // Create an. 1. GridLines You can control the visibility of the grid lines separating inner cells using the DataGrid.GridLinesVisibility property. The DataGridGridLinesVisibility enumeration has the following member values: None: No grid lines are shown Horizontal: Only horizontal grid lines, which separate rows, are shown. We can achieve this by using getRowIndex method. getRowIndex method takes the filed name as a parameter and returns the index of the row to which this filed belongs. so the trick is to pass a unique field to this method. The solution to your problem would look something like this: Column field : A DataGridRowHeader is by default displayed to the left of the left-most data column on each row in the DataGrid. It doesn't scroll horizontally with the rest of the columns and is usually used to display some additional information that associated with a specific row, for example a row number. How to number rows in dataGrid - Microsoft Q&A Q&A Ask a question How to number rows in dataGrid vitaminchik 426 Apr 21, 2023, 12:46 PM Hello. I am using datagrid. Is it possible to make it possible for the user to add a combined row or with columns by clicking on the table? And how it is possible to make numbering of lines as an example? Hi Guys, Will you suggest how to do rows numbering in datagrid, based on the List? Something like this: row.DataGridView.AutoResizeColumn(ratingColumn, _ DataGridViewAutoSizeColumnMode.DisplayedCells) End Sub #End Region Show row number in row header of a DataGridView Asked 11 years, 10 months ago Modified 9 months ago Viewed 163k times 60 Is it possible to show row number in the row header of a DataGridView? I'm trying with this code, but it doesn't work: 5 Answers Sorted by: 17 You can simply use RowIndex on the current cell: var row = dataGridView1.CurrentCell.RowIndex; Share Improve this answer Follow answered Sep 10, 2009 at 1:30 Matt Hamilton 201k 61 388 320 Add a comment 2 this one works fine . Definition Namespace: System. Windows. Forms Assembly: System.Windows.Forms.dll Gets or sets the number of a row in the DataGrid control. C# public int RowNumber { get; set; } Property Value Int32 The number of the row. Examples 14 Answers Sorted by: 10 Rather use RowPostPaint event of datagridview void GridView_RowPostPaint (object sender, DataGridViewRowPostPaintEventArgs e) { this.GridView.Rows [e.RowIndex].Cells [0].Value = (e.RowIndex + 1).ToString (); } Share Follow answered Oct 14, 2012 at 9:24 DataGrid with row details. A very common usage scenario when using a DataGrid control is the ability to show details about each row, typically right below the row itself. The WPF DataGrid control supports this very well, and fortunately it's also very easy to use. Let's start off with an example and then we'll discuss how it works and the.
Rows in UWP DataGrid control Syncfusion
![]()
WPF datagrid 行号 简书

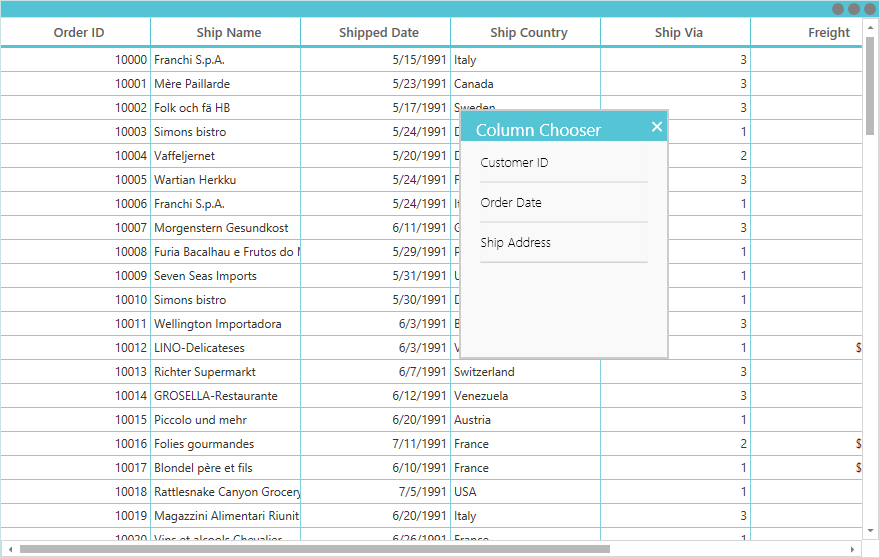
Material UI Disable multiple row selection in DataGrid Learncado

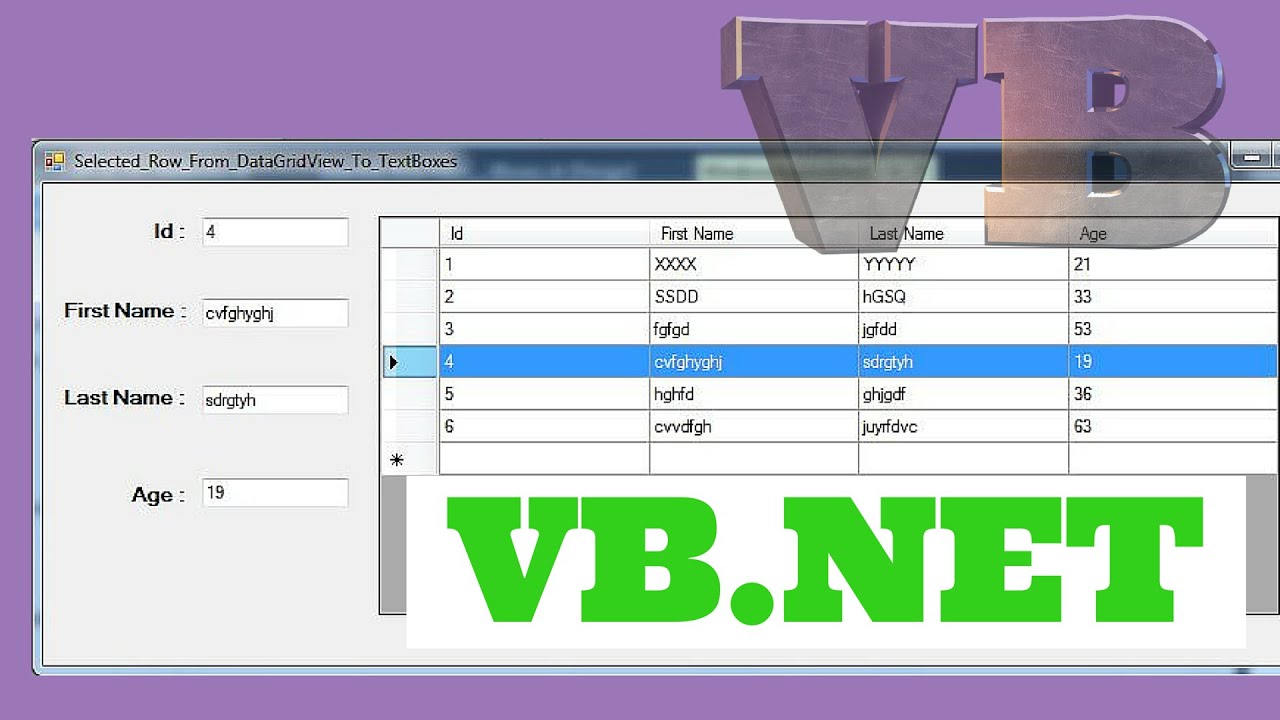
Vb Net How To Get Selected Row Values From Datagridview Into Mobile

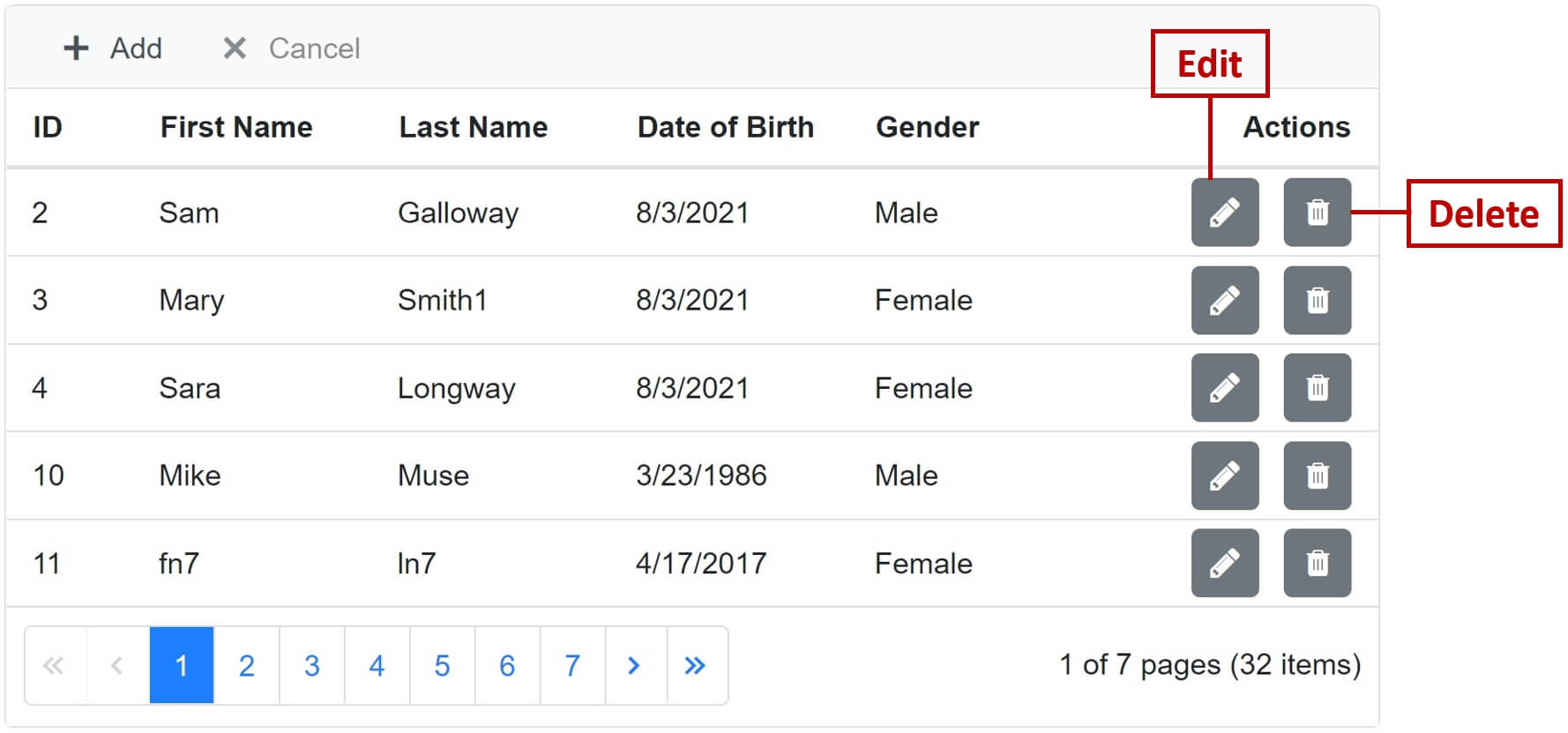
Core Blazor DataGrid Command Buttons

DataGrid (Blazor)

c Get DataGrid row by index Stack Overflow
How to number rows in dataGrid Microsoft Q&A

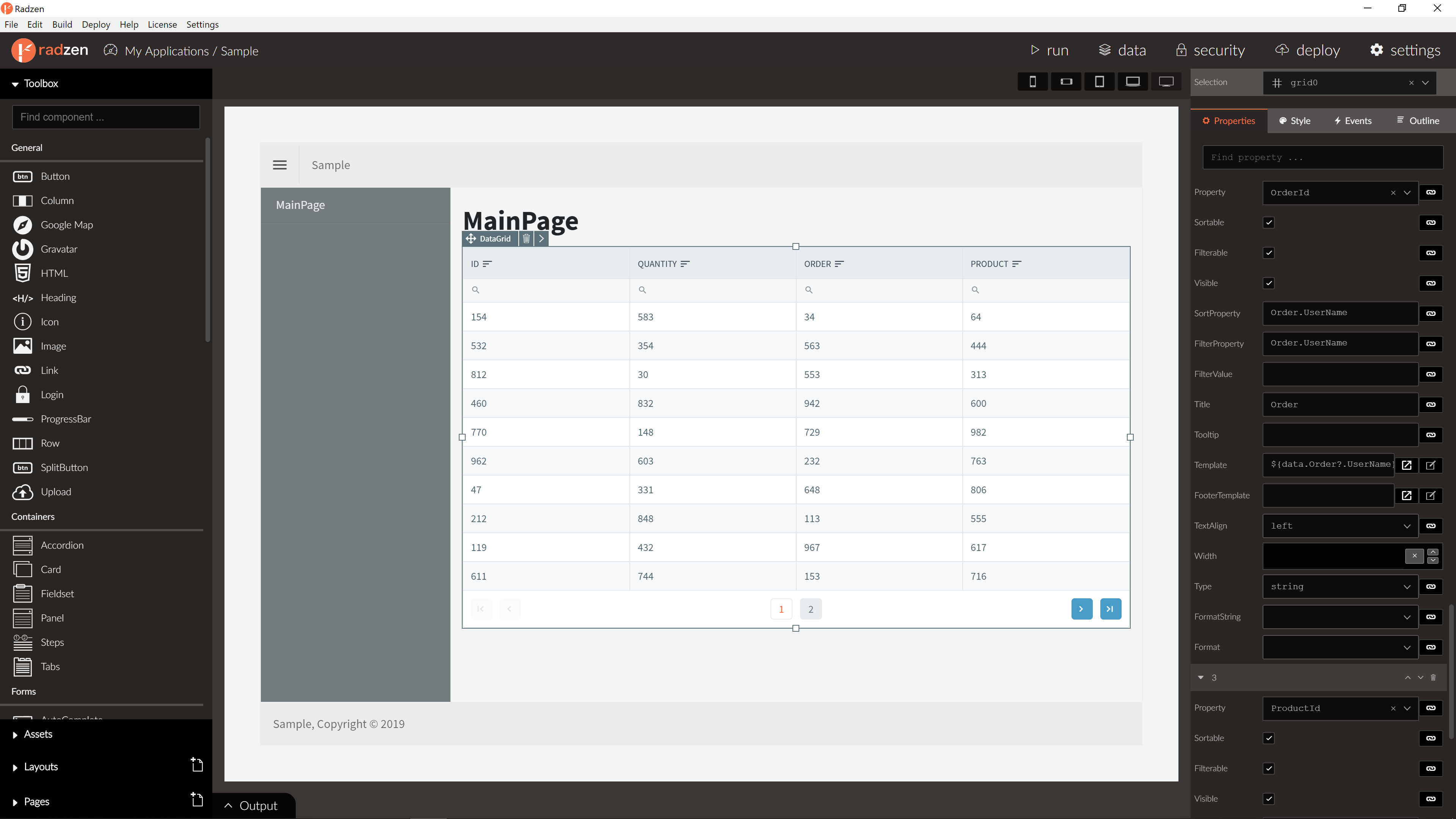
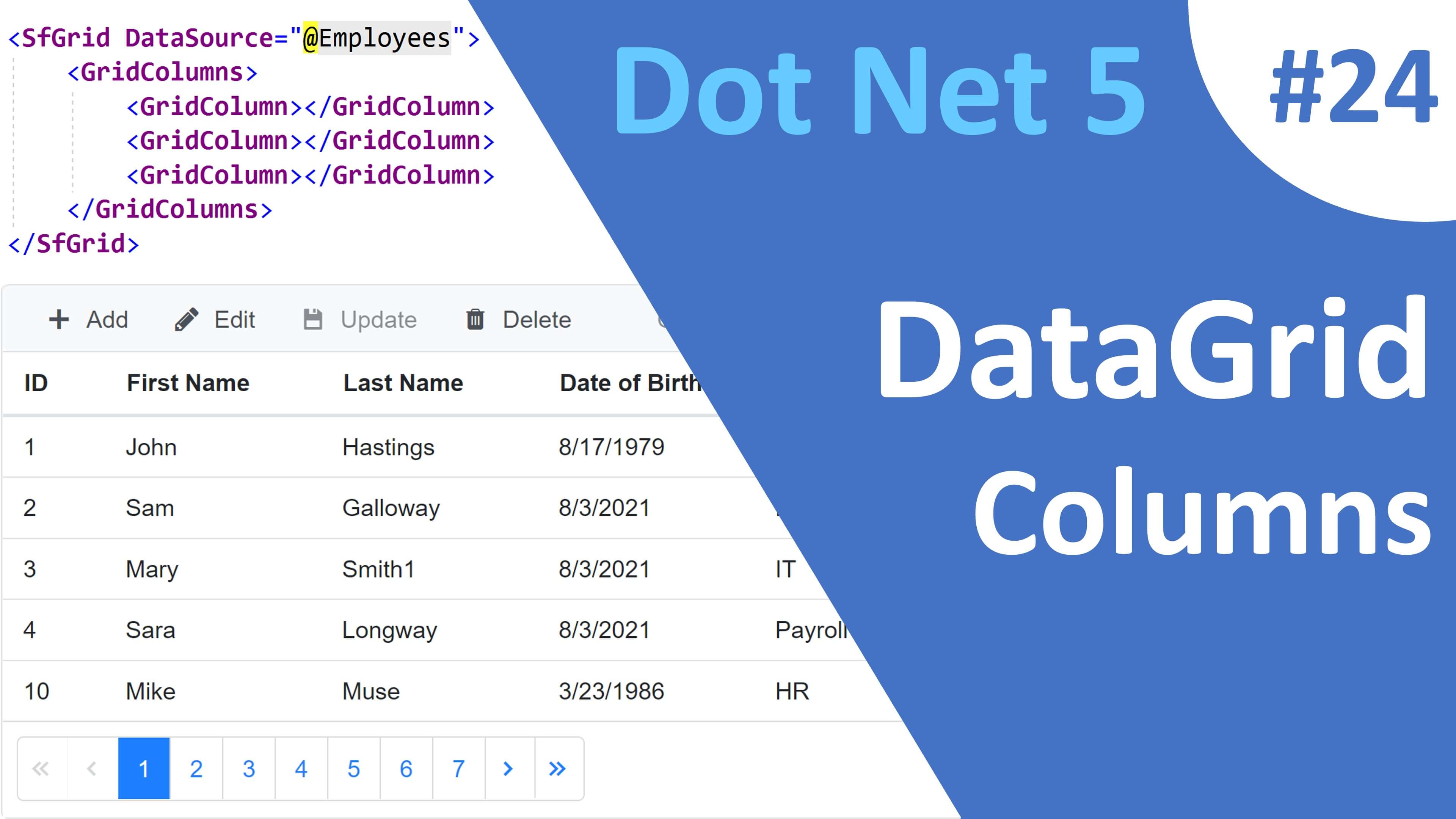
Core Blazor Datagrid Cloumns
![]()
[Solved] Flex DataGrid with row number column 9to5Answer

c WPF datagrid row details column width Stack Overflow

ขอถาม DataGrid.Row (DataGrid1.row + 1) ใน VB 6 นะครับ [VB6.0]

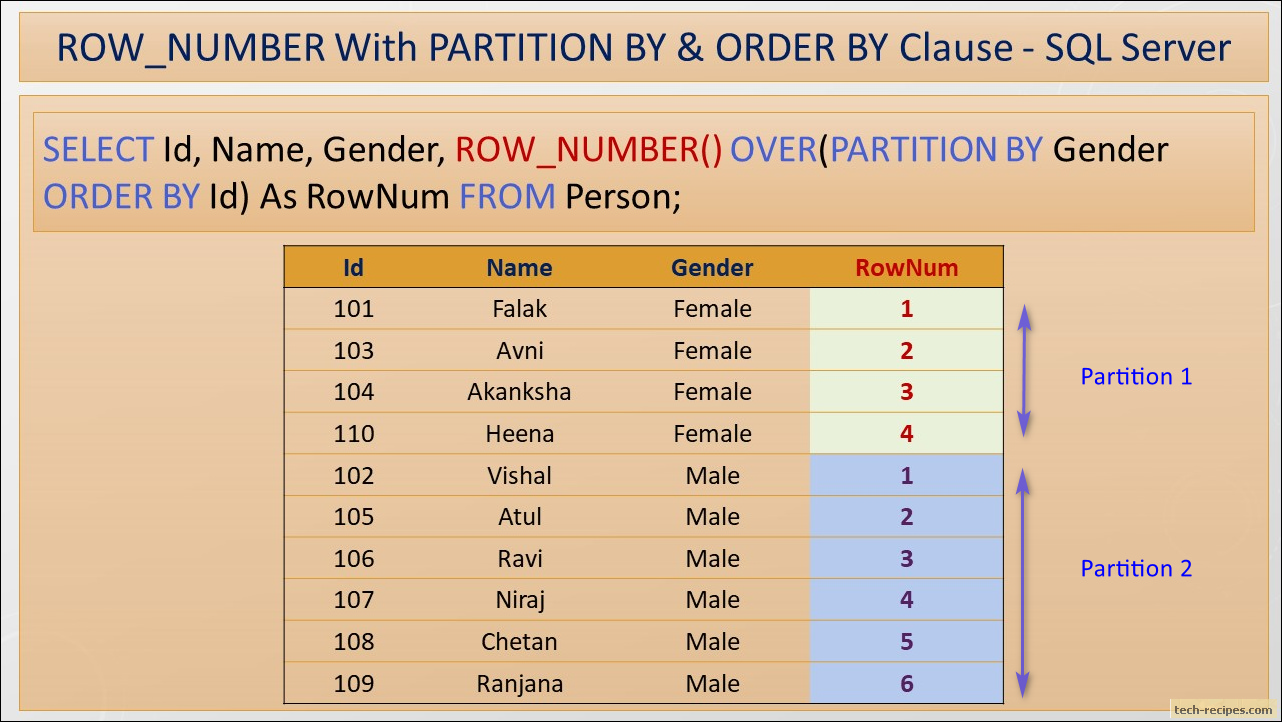
Add Row Number for grouped data SQL Skull

How To Use ROW_NUMBER Function In SQL Server

Interactive Features in WPF DataGrid control Syncfusion