Cylindrical Column Diagram. Color Isometric Chart Icon Vector Illustration
Octopart offers price & stock information & comparison for electronic components. Set stock alerts on changing inventory, use BOM tool w/ auto column mapping, and more.

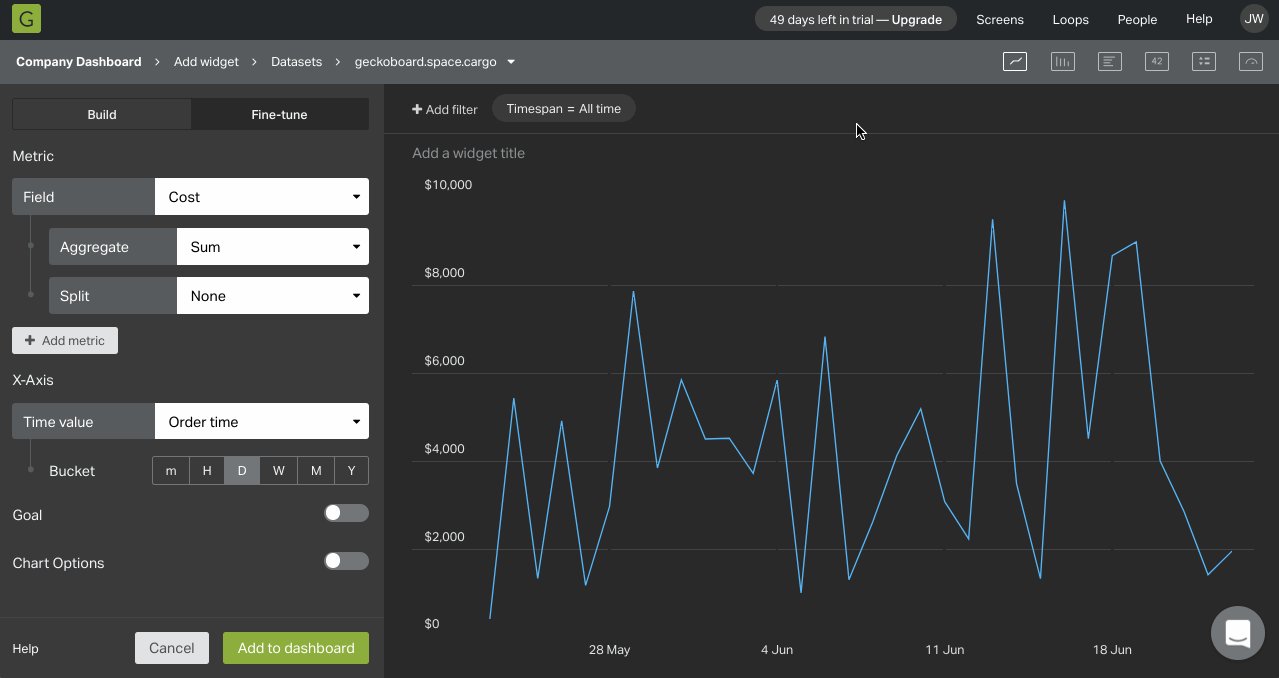
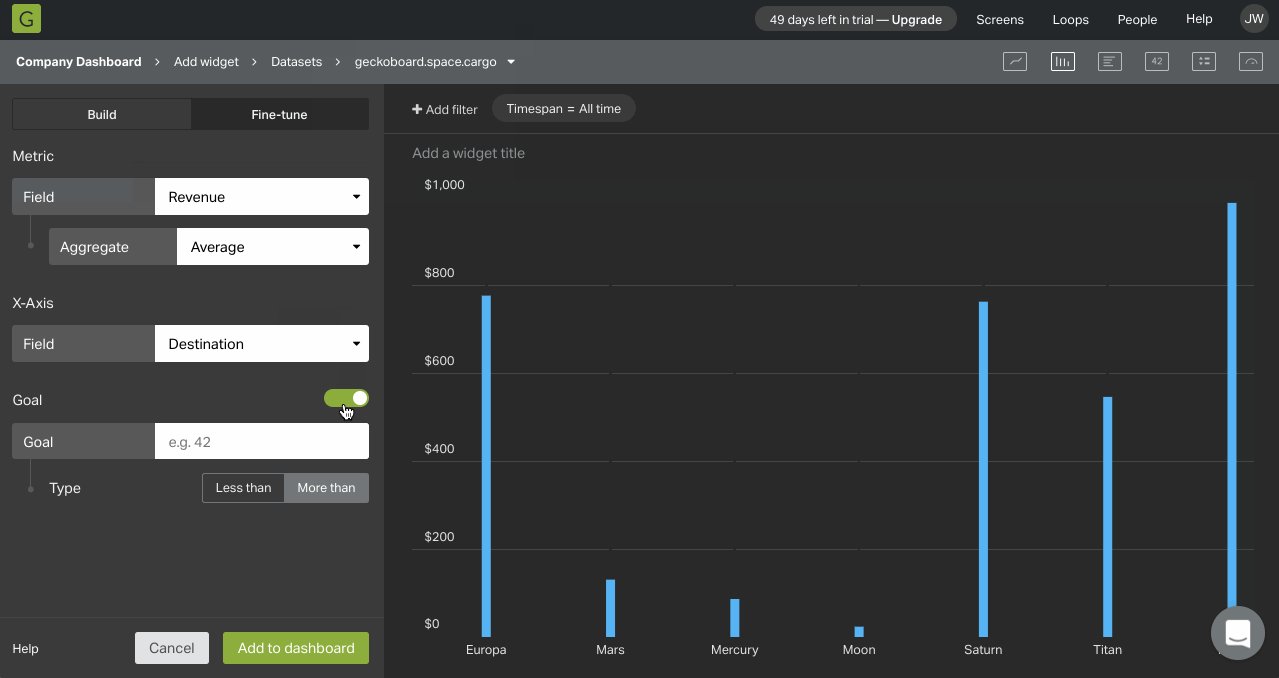
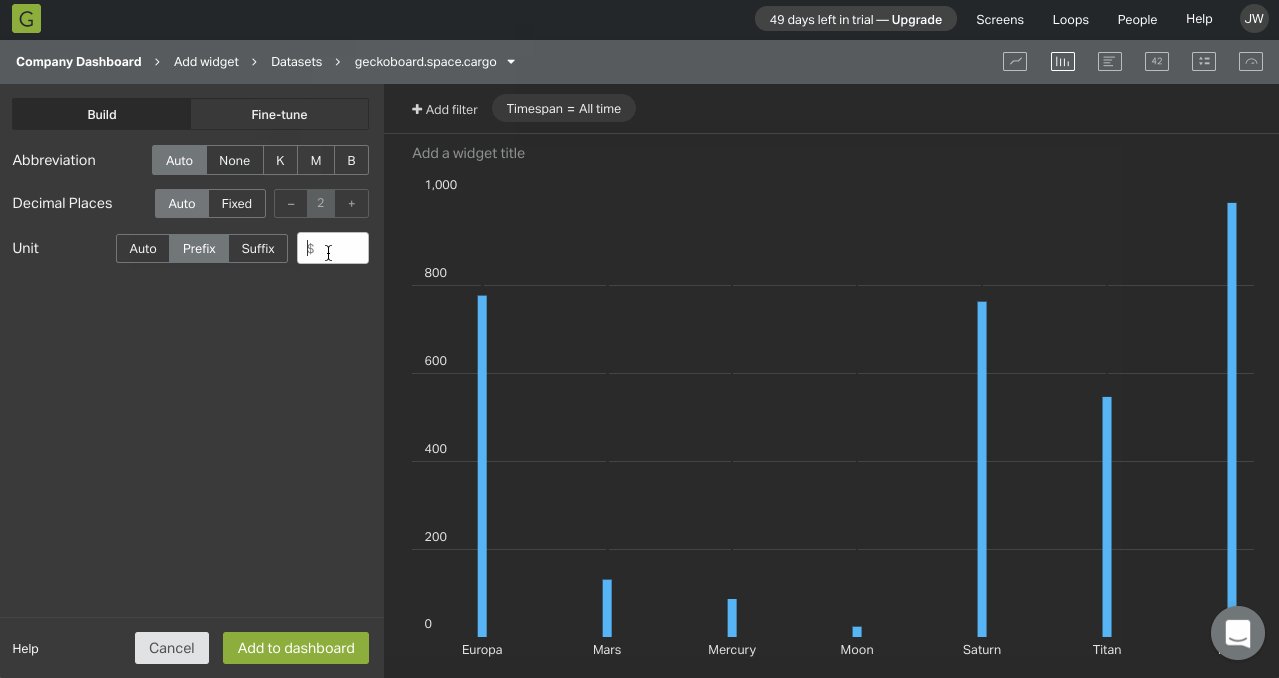
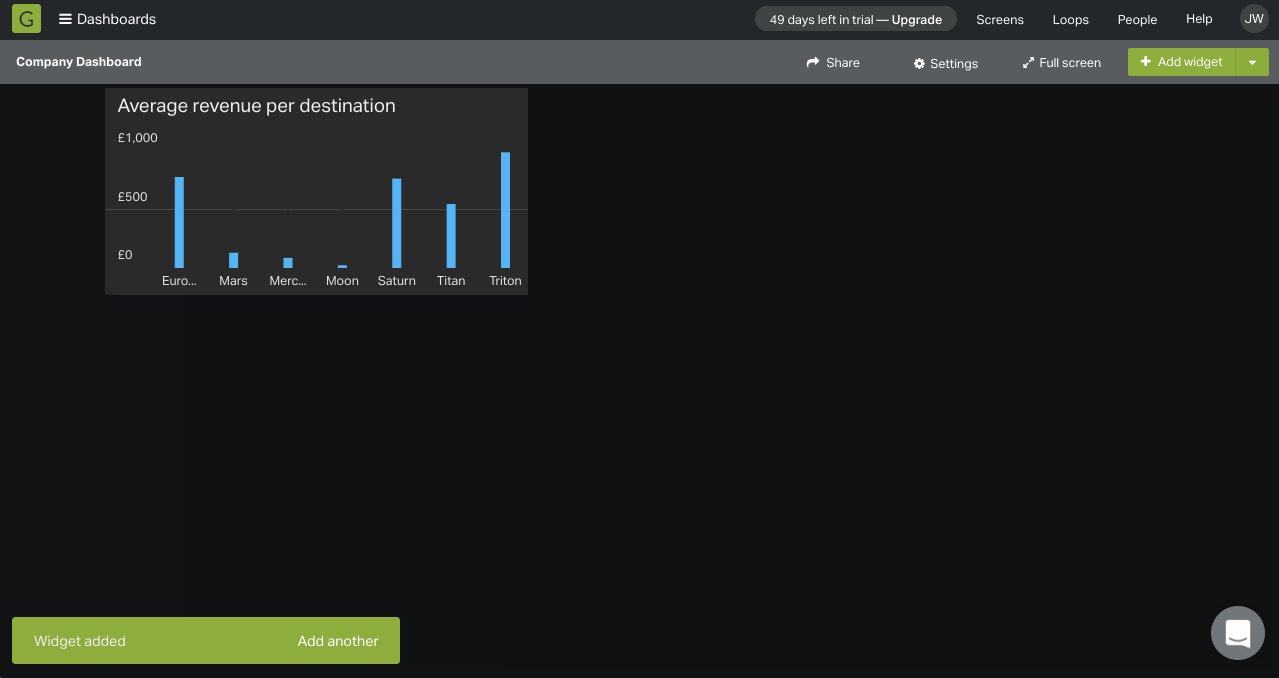
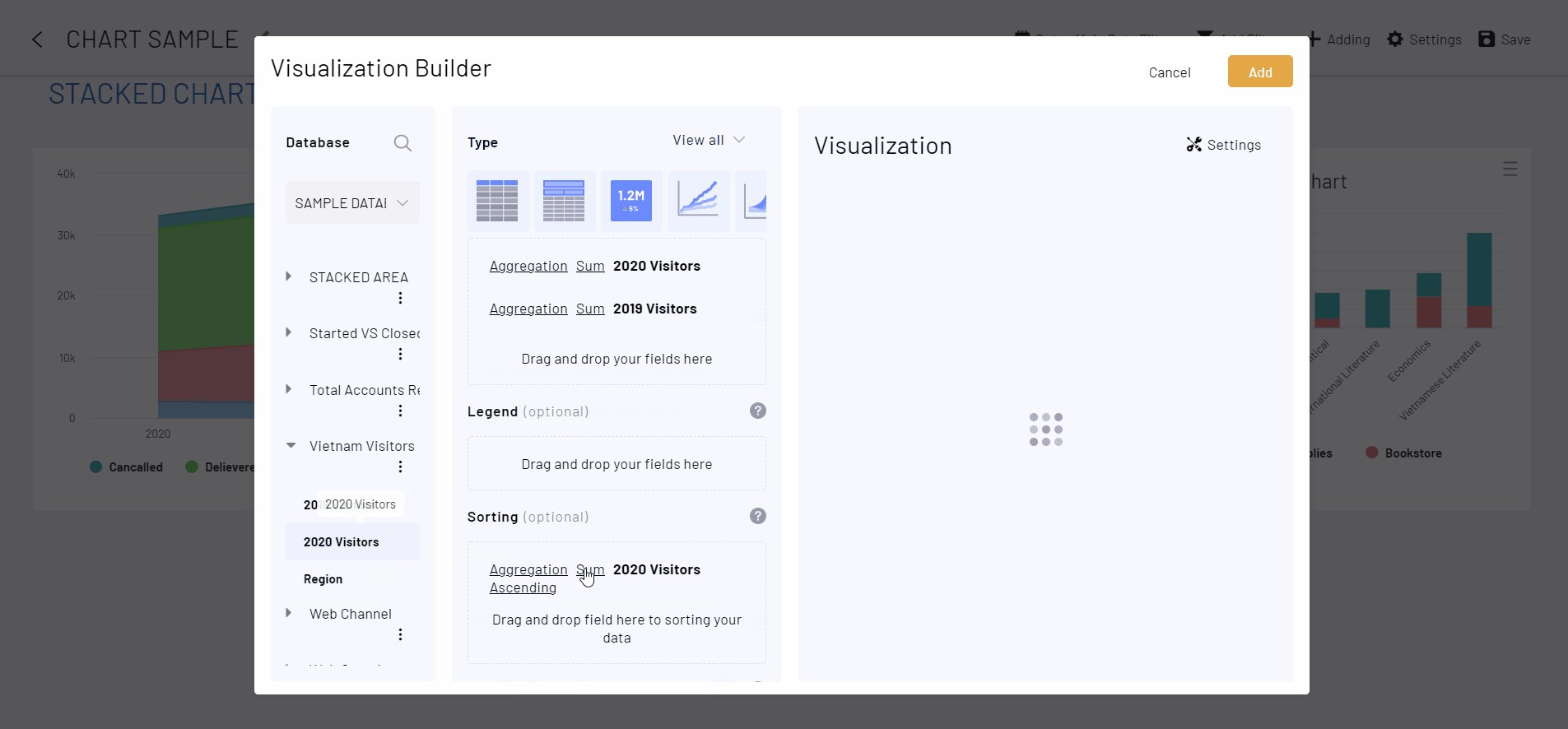
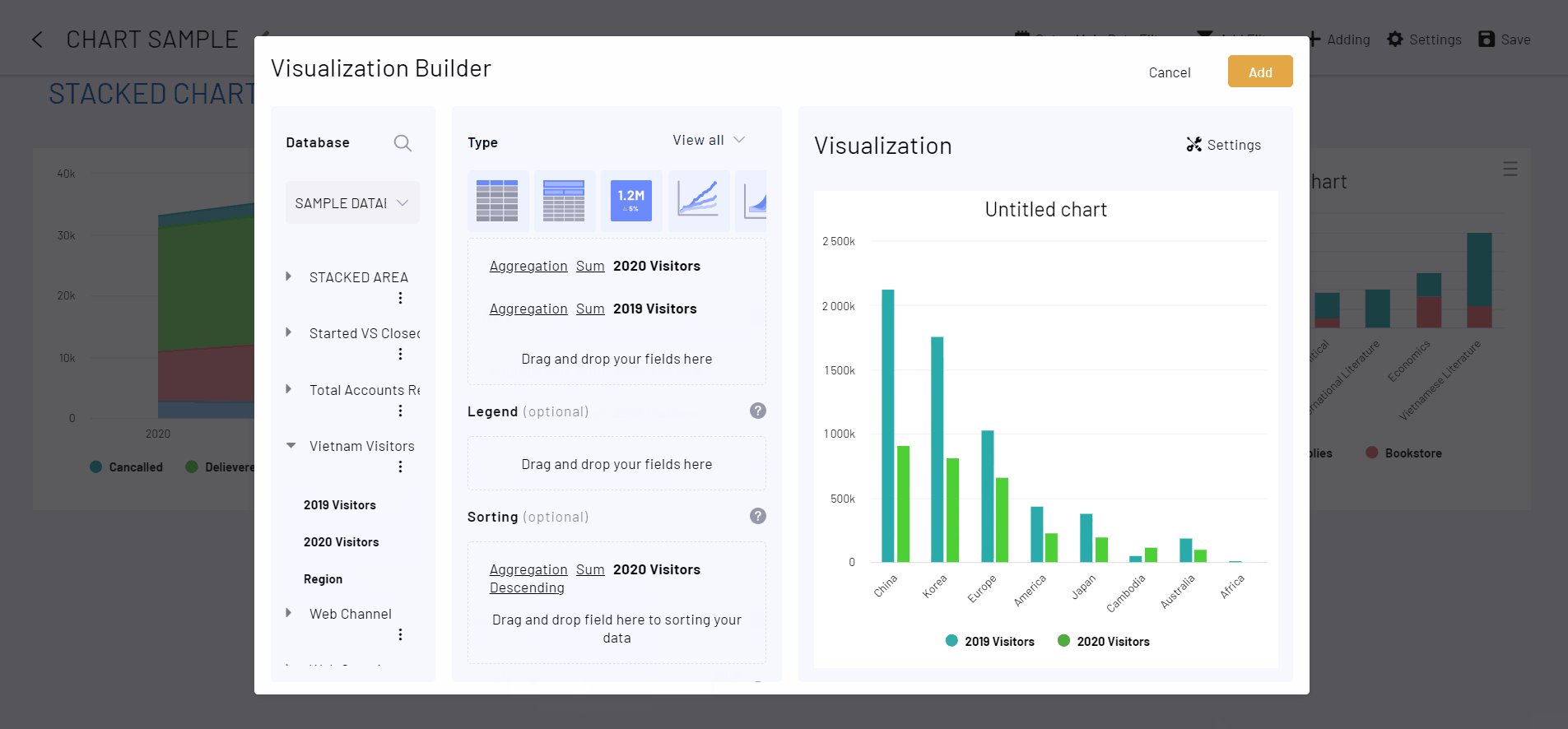
Create visualizations from datasets Geckoboard Help Center
100% stacked column charts are similar to stacked column charts in that categories are represented as vertical bars and series as components of those bars. However, in a 100% stacked column chart, each series bar represents the percentage of the whole to which it belongs, where the total (cumulative) of each stacked bar always equals 100%.

Creating A Stacked Column Chart In Excel Chart Walls Riset
Column chart with D3. In a column chart, each category is represented by a vertical rectangle, with the height of the rectangle being proportional to the values being plotted. More about: Column chart. Basic column chart. HTML CSS JavaScript

Two Comparison Column Chart Set
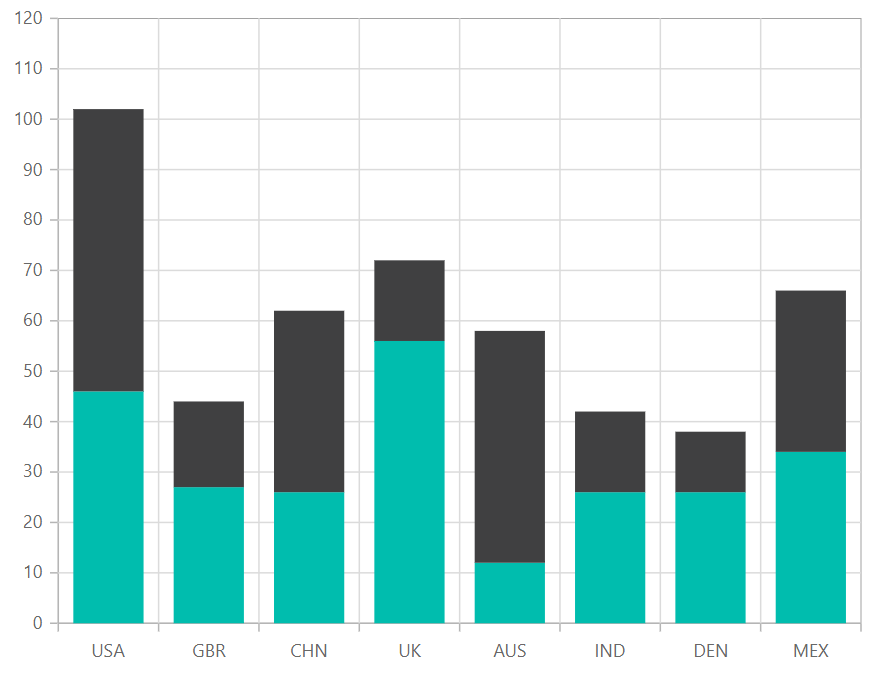
Stacking data is a common practice in dataviz, notably for barcharts and area charts.Stacking applies when a dataset is composed by groups (like species) and subgroups like soil condition. Stacking is possible thanks to the d3.stack() function, which is part of the d3-shape module.Here is an illustration of what happens when you read data from .csv format and stack it.

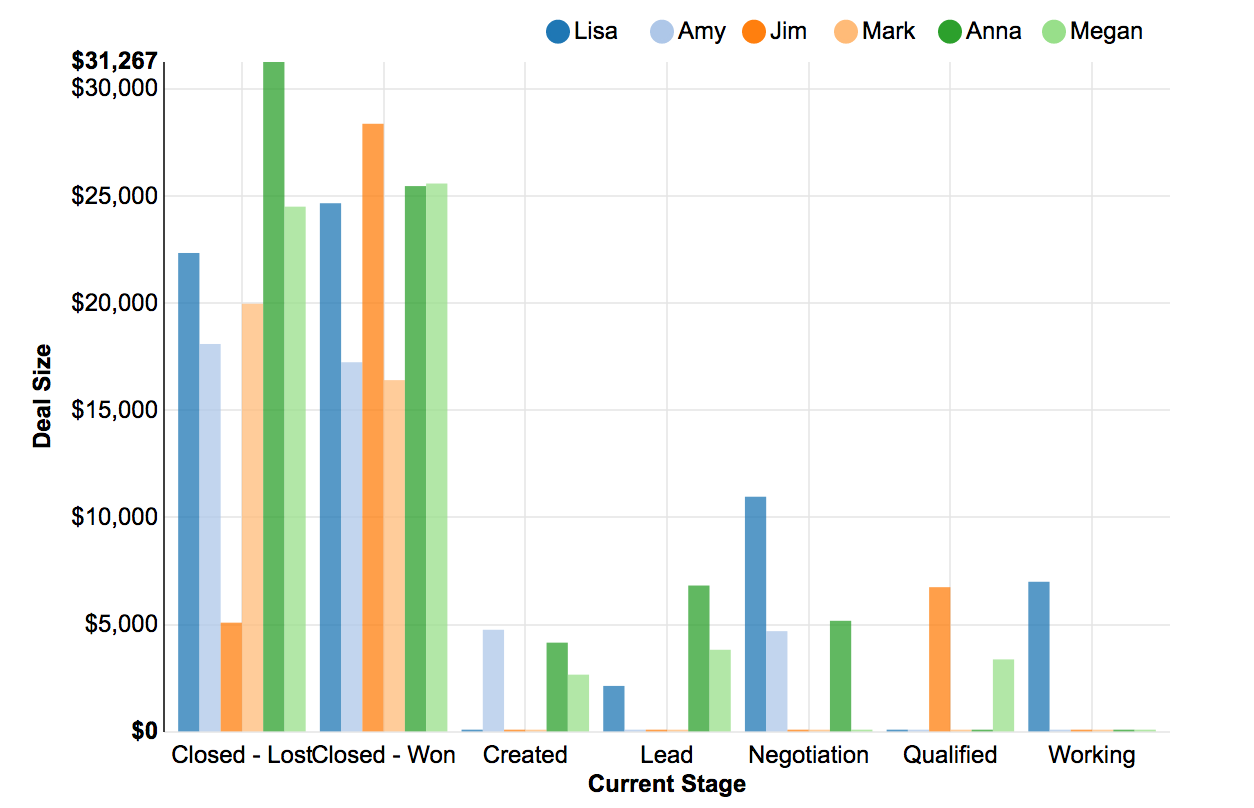
Multi Series Column Charts Geckoboard Riset
Background. I am attempting to create a reusable chart object with D3.js.I have setup a chart() function that will produce a column chart. On a click event on any of the columns, the chart will update with a new random data array that will contain a random number of data points (i.e. the original chart could have 8 columns, but upon update, could have 20 columns or 4 columns).

Paired Column Chart
Free Shipping Available On Many Items. Buy On eBay. Money Back Guarantee. But Did You Check eBay? Check Out D3 -for On eBay.

Easy Insight Documentation Column Charts
Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable.The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it.

How to Make a Column Chart ExcelNotes
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

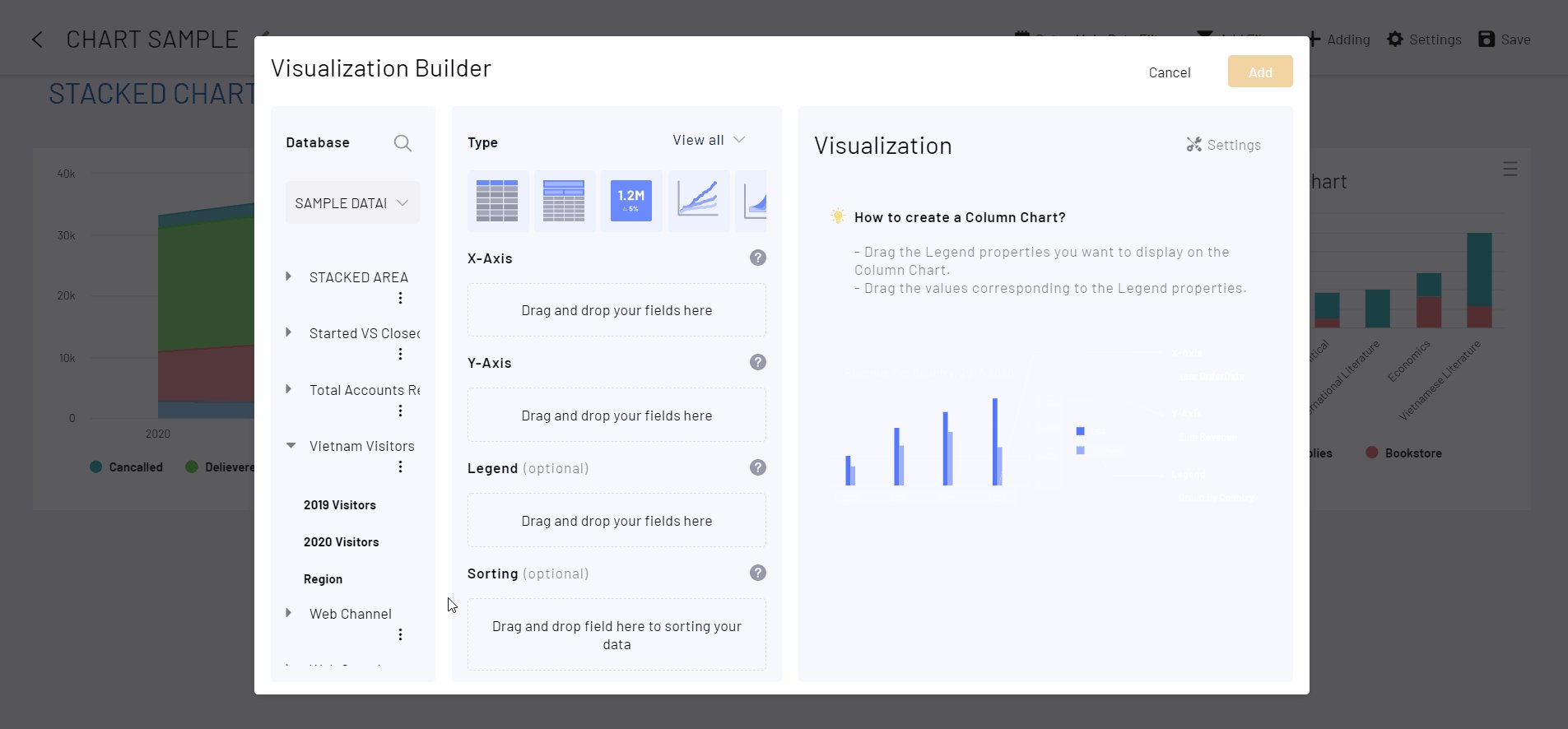
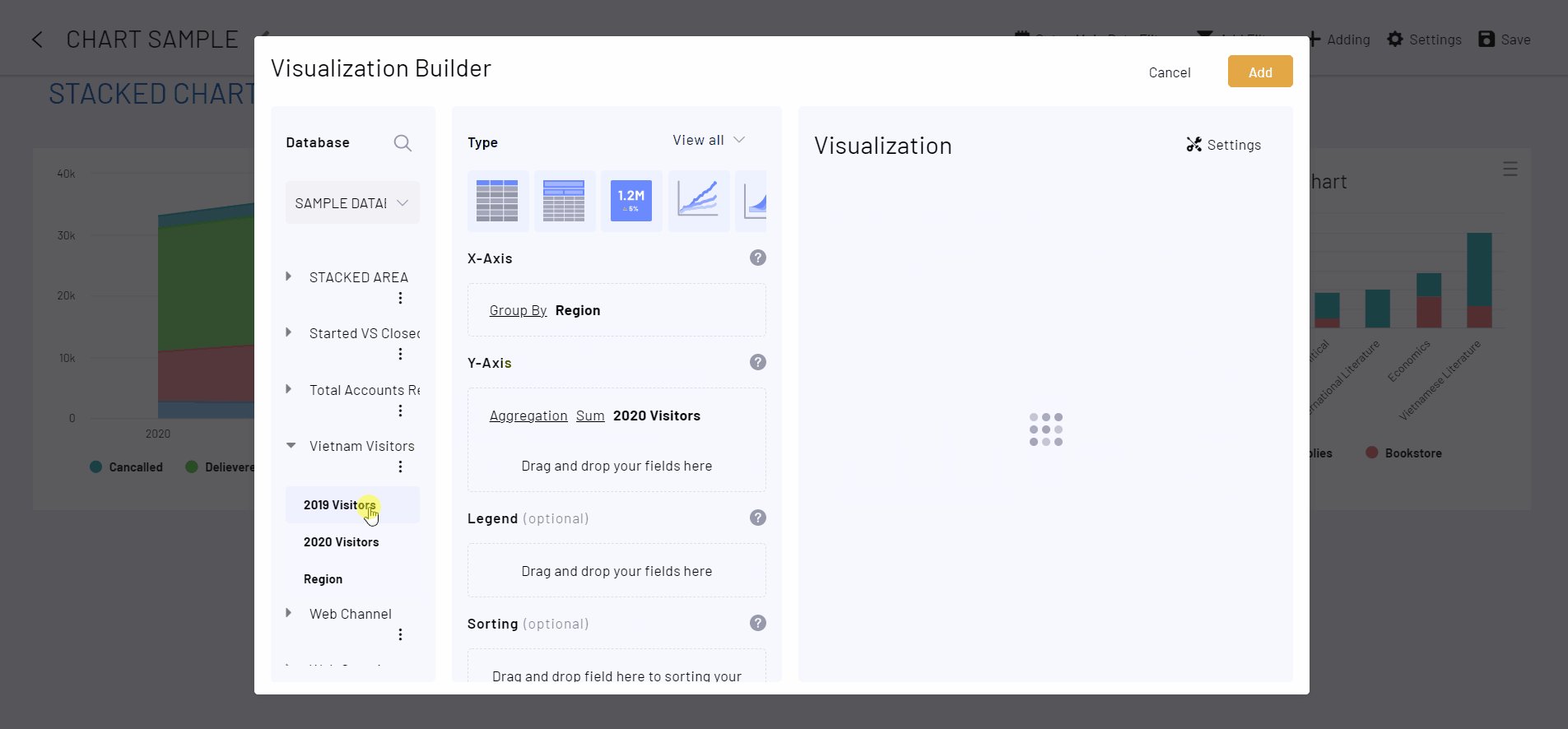
Column Chart in DataInsider
Steps: Start by understanding the basics of barplot in d3.js. Data is available here. Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column. The d3.stack () function is used to stack the data: it computes the new position of each subgroup on the Y axis.

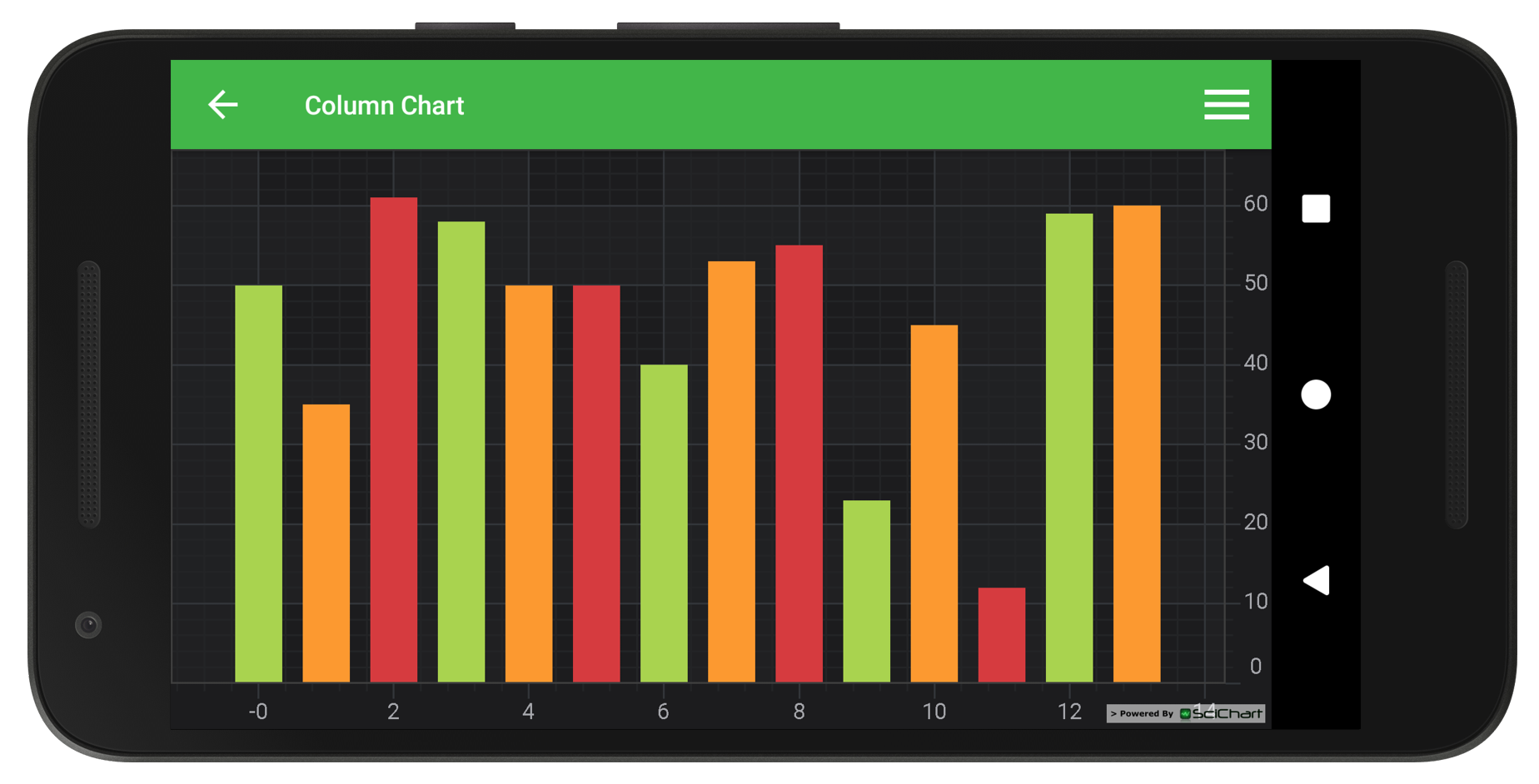
Android Column Chart SciChart
As a more complete example, try one of these starter templates: Area chart; Bar chart; Donut chart; Histogram; Line chart; See the D3 gallery for more forkable examples.. Observable includes a few D3 snippets when you click + to add a cell (type "d3" when the cell menu is open to filter), as well as convenient sample datasets to try out D3 features. Or upload a CSV or JSON file to start.
Adding a column chart Venngage Knowledge Base
All this is doing is going on a loop around what you would usually use to plot a single column. The two numbers here "-0.2" and "0.2" can be adjusted so you can zoom in and out of the plot. Relatively smaller numbers are preferred if you want to see the trends in detail (especially when doing line plots).

How to create column Chart in Excel YouTube
Bar Chart. Ok, so now we have added both the axes. Step 3: Next, we want to create bars corresponding to the data values. Since this is a vertical bar graph, the chart width will be fixed and the bar width will be variable depending on the dataset size. We will calculate the bar width by diving the chart width by the dataset size.

bar chart D3.js multiple or automatic scales in a sortable table Stack Overflow
Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code.

Stacked Column Chart In Blazor Charts Component Syncfusion Riset
Fortunately this is extremely easy with D3's d3.csv function and SODA's built in CSV output type. In this sample, we'll walk you through the creation of the simple stacked column chart below. If you'd like to follow along at home, you can fork this jsFiddle sample project .

Casual React D3 Multi Line Chart Plot Horizontal In Matlab
Introduction. D3 (https://d3js.org) stands for Data-Driven Documents.It is a JavaScript library that renders, and re-renders, HTML elements (including svg) in a web browser based on data and changes to the data.. D3 is primarily used for data visualizations such as bar charts, pie charts, line charts, scatter plots, geographic maps, and more.

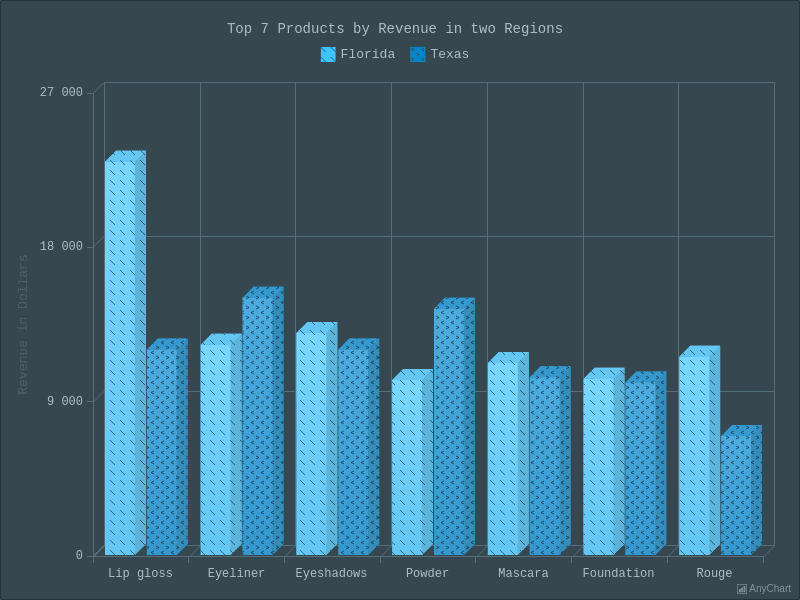
3D Column Chart with HatchFill with Dark Blue theme 3D Column Charts
d3.js Bar Charts. A bar chart is a visual representation using either horizontal or vertical bars to show comparisons between discrete categories.. It consists of a column of dates in year-month format and it's contents are as follows; date,value 2013-01,53 2013-02,165 2013-03,269 2013-04,344 2013-05,376 2013-06,410 2013-07,421 2013-08,405.