
AFX/C4D Tutorial Flat Design Animation YouTube
Hey! Design week this week - here's a coffee shop design tutorial! This is how I make flat design animations. Have a great Tuesday! x -AnaThanks to Marie for.

Maps Design, Design Food, Em Design, Design Poster, Animation Types, Create Animation, Animation
Flat design is what it sounds like: a design style that's two dimensional and proud of it. There's no shading, no added-in glare and no highlights to make images look 3D. Rather, flat design embraces a 2D style in order to communicate information quickly.

some people are standing in front of a building with a crane on top of it
Basic and prominent features of the flat design include: the simplicity of shapes and elements. minimalism. functionality. bold and highly readable typography. clear and strict visual hierarchy. close attention to details. the thoughtful appliance of bright colors and contrast supporting quick visual perception.

Various Animated GIF's on Behance
We've carefully picked the following 100+ flat character design inspirational illustrations to embrace the versatility of this art direction. Prepare to see a feast of color, enchanting motion (yes, there are moving designs), character design ingenuity, and high-class realization.

character flat design by Guilherme Mota on Dribbble
View flat design character Walk cycle 2D animation tutorial. flat design character Walk cycle 2D animation tutorial Like. Joshuaprakash. Like. 19 16.6k Shot Link. View Habituated. Habituated Like. Biaklian Guite. Like. 21 534 Shot Link. View After effects tutorial :character motion graphics tutorial.

Dribbbleanimatedicons2 Flat Illustration, Illustrations, Cool Typography, Animated Icons
Flat design is a minimalist design style using two-dimensional elements and bright colors made popular with the release of Windows 8, Apple's iOS 7, and Google's Material Design. It has two main objectives: to work within the screen's parameters, and to use this simplicity to streamline design and make websites faster and more functional.

100+ Great Flat Character Design Inspiration Examples GraphicMama
Flat design is a user-interface modern design style known for the following traits: A modern and digital-friendly aesthetic Minimalist styling Ample white space Symmetrical grid-based layouts 2D elements Bright, high-contrast colors Bold, readable typography Symbolic icons

100+ Great Flat Character Design Inspiration Examples GraphicMama
Flat design illustration refers to a style where the emphasis is on bold and simple shapes, solid colors, and minimal detail. This technique is commonly used for creating characters and scenes for comics, children's books, and even branding designs.. On the pro side, flat design gives your animation a modern, clean and simple look that can.

A Flat Animation (Motion Graphics) YouTube
If you want to SUPPORT THE CHANNEL, you can do that here: https://gigantic.store/magic-pack/ ⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐⭐360 Animation Tutorial in After.

Flat Design Racer Car Animation In After Effects by Mark Rise on Dribbble
🔥🔥 Join Members Only Content : https://bit.ly/3fEEvD4 🔥🔥🔥 Premium Tutorials : 🔥⭐⭐ YouTube : https://bit.ly/3fEEvD4⭐⭐⭐⭐ Udemy : http.

Animated Pencil Icon by Stephen Scaff Dribbble
Flat Design - along with others such as Whiteboard - is one such style commonly used in explainer video animations to simplify complicated concepts. In our post, we'll show you the pros and cons of flat design and explain why you should prefer this style. Let's dive in! What is Flat Design?

Flat Design Character Animation in After Effects by Mark Rise on Dribbble
Download over 551 flat animation royalty free Stock Footage Clips with a subscription.

Pin on 201912 ref
Flat Animation 417 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Emin Ganjumyan 0 254 2 Ramotion Team 1.7k 274k 2 FourPlus Studio Team 399 29.6k FourPlus Studio Team 275 14.5k Pol Sabata Bracons 35 3.7k MATEEFFECTS Pro 100 40.6k Valentin Kirilov 205

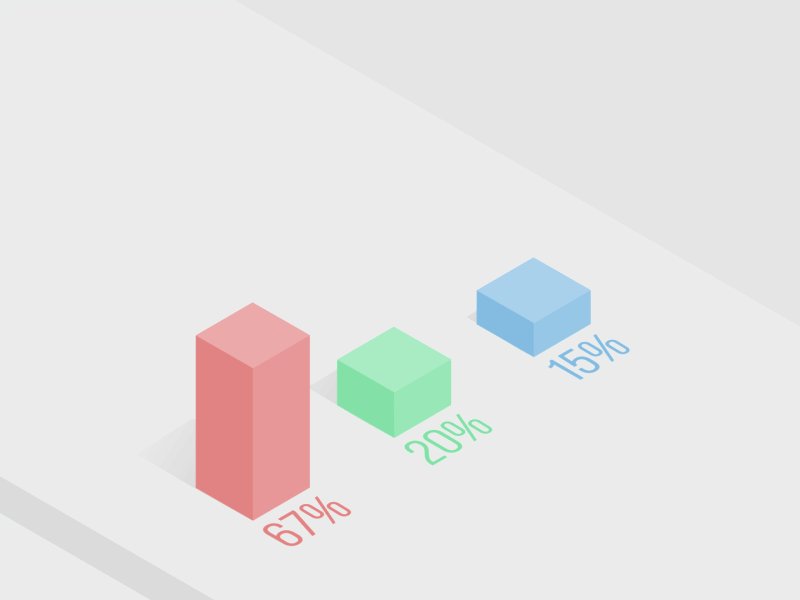
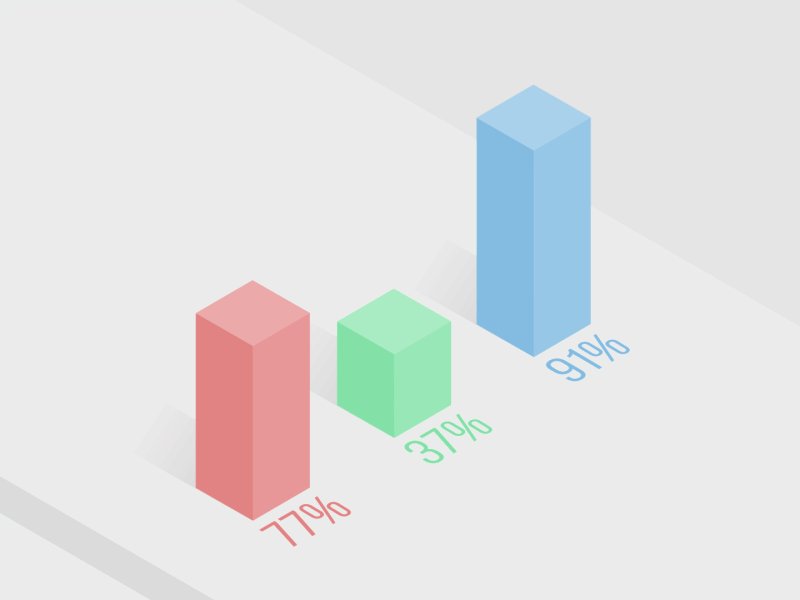
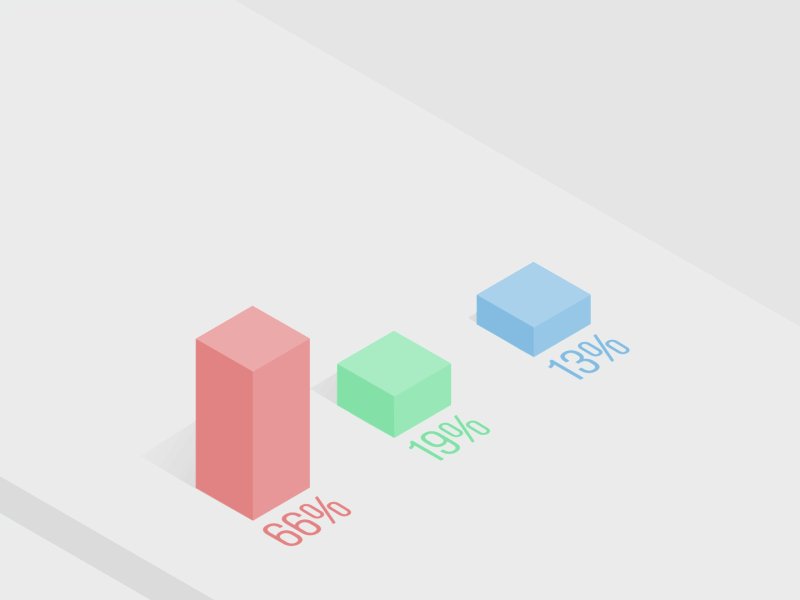
Isometric Flat Design Infographic Animation by Pedro Aquino on Dribbble
When flat design is taken too far it may include the removal of raised buttons, underlined and colorful hyperlinks, and action text alongside icons and buttons. These are classic indications of something a user should interact with. 5. Flat design and animation. While flat design boasts minimalism, that doesn't mean you can't use animation!

Basic Flat Design Animation in After Effects Tutorial YouTube
Flat design is a minimalistic design approach that emphasises usability. It features clean, open space, crisp edges, bright colours and two-dimensional illustrations.

Designer Motion design animation, Animation design, Motion graphics inspiration
Step 3: Set up the camera body. Our flat app icon will be a camera design which means we need to create the body first. Select the Rounded Rectangle Tool and give the corners a 20px radius. With.