
reproduction steps iphone x status bar PNG image with transparent background TOPpng
Alongside the Tab Bar, Apple increased the height of Toolbars by 6 points on all iPad devices since iOS 12. Search Bar.. Each group can have a header (best used to describe the context for the group) as well as a footer (good for help text, etc.). A grouped table needs to contain at least one group, and each group needs to contain at least.

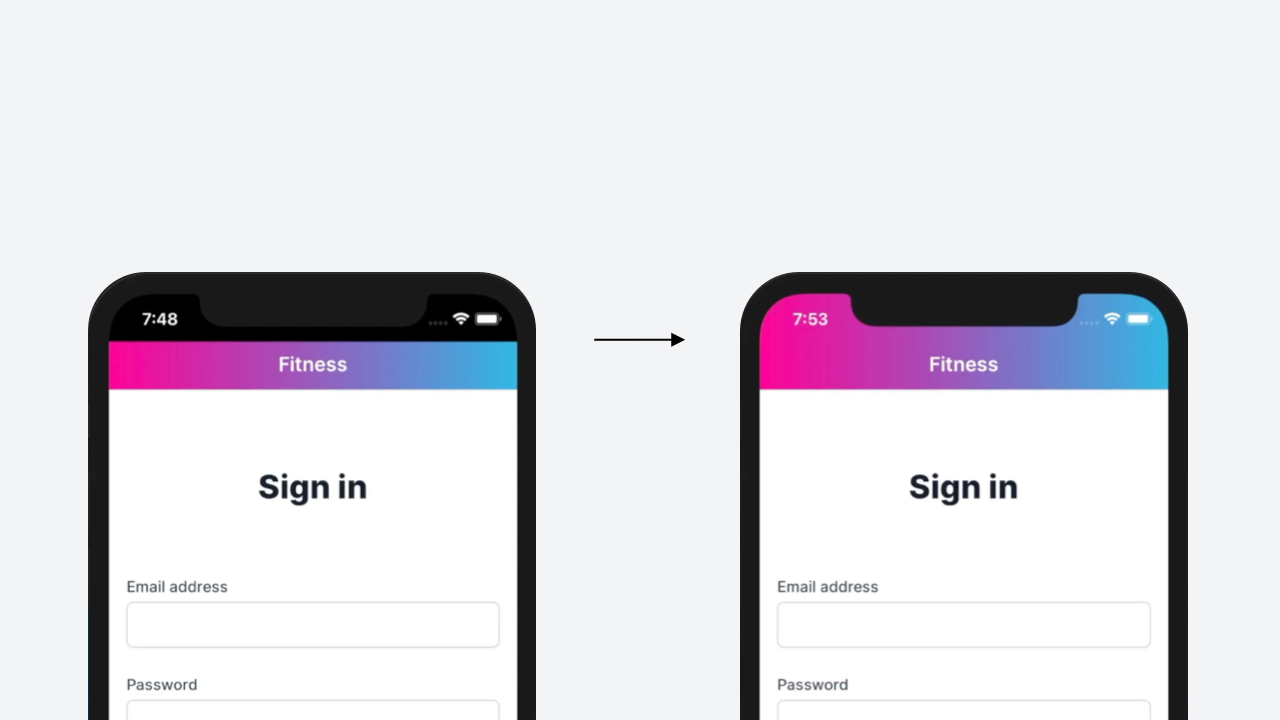
8 Tips to Make Your Website Feel Like an iOS App
header The accessibility element is a header that divides content into sections, such as the title of a navigation bar. iOS 6.0+ iPadOS 6.0+ Mac Catalyst 13.1+ tvOS 9.0+ watchOS 2.0+ visionOS 1.0+ Beta

Header on iOS 11 Credit card app, Ios 11, Mobile data
7. The solution with StatusBar.styleDefault (); did not work for me, but calling StatusBar.overlaysWebView (false) did the job. First screenshot is UI of the app before calling StatusBar.overlaysWebView (false), you can see that the iOS status bar is over the app and user cannot click the whole area of menu button:

Apple Just Released iOS 12.1.3 With Bug Fixes for HomePod, iPad Pro, CarPlay, and Messages
I'm trying to create a tabs bar at the top of my app, with no obvious header, but the iOS status bar is overlapping it. I've tried wrapping the ion-tabs tag in an ion-content tag that has padding but that didn't work. I wrapped the tabs in a header which fixed the padding issue, but then the pages loaded by the tab disappeared inside the header.

Download Ios Status Bar Google Images Full Size PNG Image PNGkit
Hello, You need to set Shell.NavBarIsVisible="false" into the specific pages to hide the NavigationBar. Please refer to .NET MAUI Shell pages to get more details. Best Regards, Alec Liu. If the answer is the right solution, please click " Accept Answer " and kindly upvote it. If you have extra questions about this answer, please click "Comment".

Apple iOS 7 What's In It for iPhoneographers Moblivious
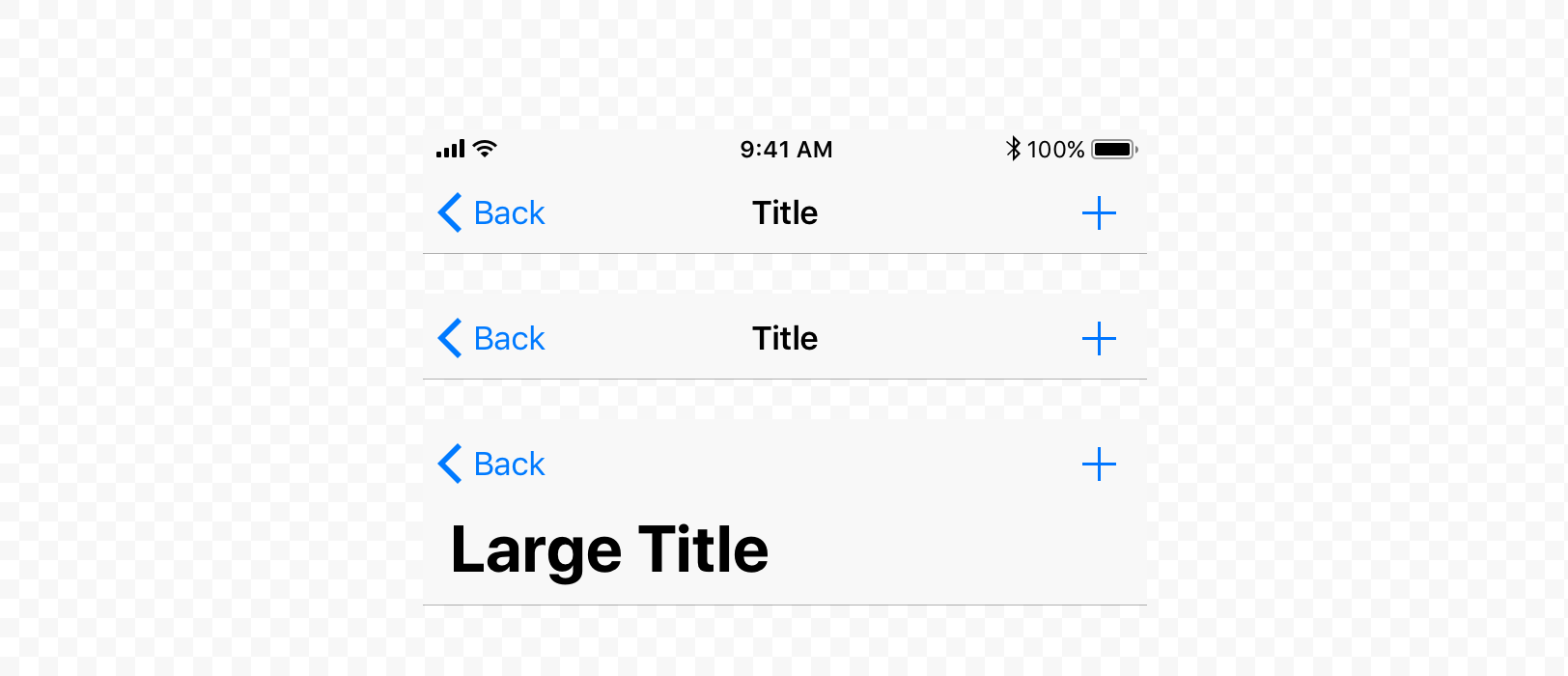
A UINavigationBar object is a bar, typically displayed at the top of the window, containing buttons for navigating within a hierarchy of screens. The primary components are a left (back) button, a center title, and an optional right button. You can use a navigation bar as a standalone object or in conjunction with a navigation controller object.

memorylord Blog
The problem is that the ion-header-bar style that is normally implemented on Android is awfully broken on iOS. Below is a screenshot of the mobile phone. Below is the main page debugged in Safari. The blue shaded area is the header-bar area. I wonder if there are options that I have to specify for ios separately. or override style.
iOS App Development Innovative and Scalable Solutions EPixelSoft
A navigation controller determines its preferred Status Bar Style based on the navigation bar style. As a result, the status bar matches the bar style, without any extra code required. Customize the Right View. The right side of the navigation bar options for customization include applying a custom UIView or using a UIBar Button Item.

Figma iOS 14 Status Bar We all use it, why not have a good one! NOW WITH VARIANTS
20 Mobile Bottom Navigation Bar. Here are 20 Mobile Bottom Navigation Bars for your upcoming design projects. Featured: 🤩 Light Mode. 😎 Dark Mode. 😍 +Variants ️. 😲 +Components ️. 😎 +Responsive Design UI Kit ️. 🤩 +iOS & Android friendly ️. Support: [email protected]. Buy me a coffee: Here. Happy Designing ️ ️ ️

How to make a large header on iOS in React Navigation
The status bar displays information people find useful and it occupies an area of the screen most apps don't fully use, so it's generally a good idea to keep it visible. iOS, iPadOS safe areas. The safe area defines the area within a view that isn't covered by a navigation bar, tab bar, toolbar, or other views a view controller might provide.

navigation — マテリアルデザインでナビゲーションバーに高さ64ピクセルを使用する理由
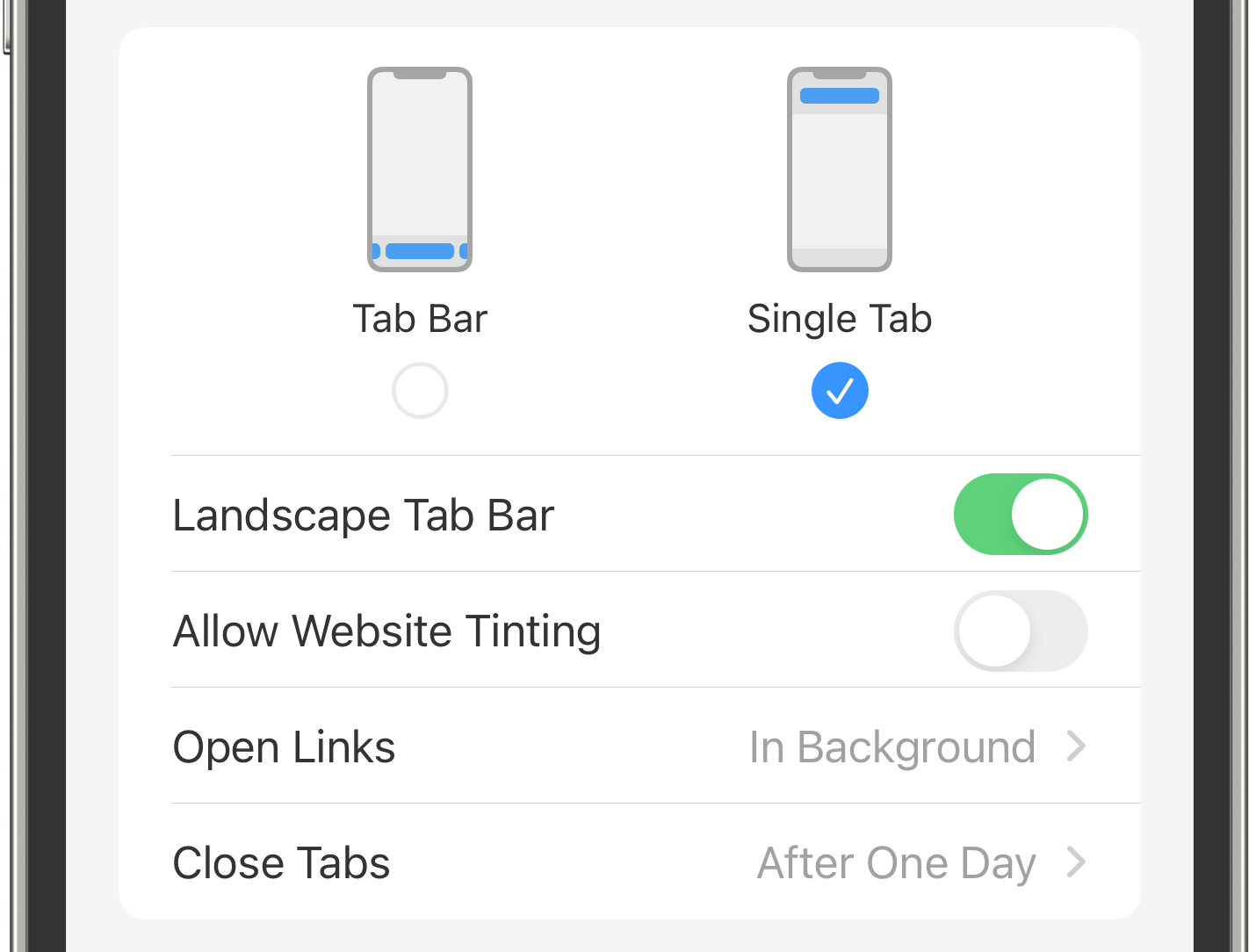
Tab bars use bar items to navigate between mutually exclusive panes of content in the same view. Tab bars help people understand the different types of information or functionality that a view provides. They also let people quickly switch between sections of the view while preserving the current navigation state within each section.

The iOS Design Guidelines Ivo Mynttinen / User Interface Designer
UI examples of header bar with different colors and effects. Header Bar Title. The title can be in 3 formats: Large Title → often uses the 'Large title' specs of iOS.; Side title (less.

iOS header Mobile app design, Mobile app interface, Iphone app design
The navigation bar appears at the top edge of the Apple Watch screen. The system offers space for a title, the time, and two buttons. If the navigation bar doesn't include any buttons, the system displays the time on the top trailing edge, and a large title on the leading edge, just below the time. However, watchOS resizes and relocates the.
billig Aussprechen Arena iphone icons kostenlos Moskito Rahmen Zwietracht
I've been using the iOS 15 beta for a few days, and I've liked how Safari handles the viewport height for the most part. While the URL bar is in its normal state, the viewport extends to the bottom of the screen (and going past the safe area on devices with a notch). The viewport shrinks down to right above the URL bar when it becomes hidden.

iOS Tutorial => Search Bar in Table View Header
iOS Design Enjoy this cheat sheet at its fullest within Dash, the macOS documentation browser. Resolutions. Status Bar Height Navigation Bar Height Tab Bar Height Table Width; iPhone 6.5-inch. iPhone XS Max, iPhone 11 Pro Max.. Table header. 34 px. Light. Table label. 28 px. Regular. Tab bar icon labels. 20 px.

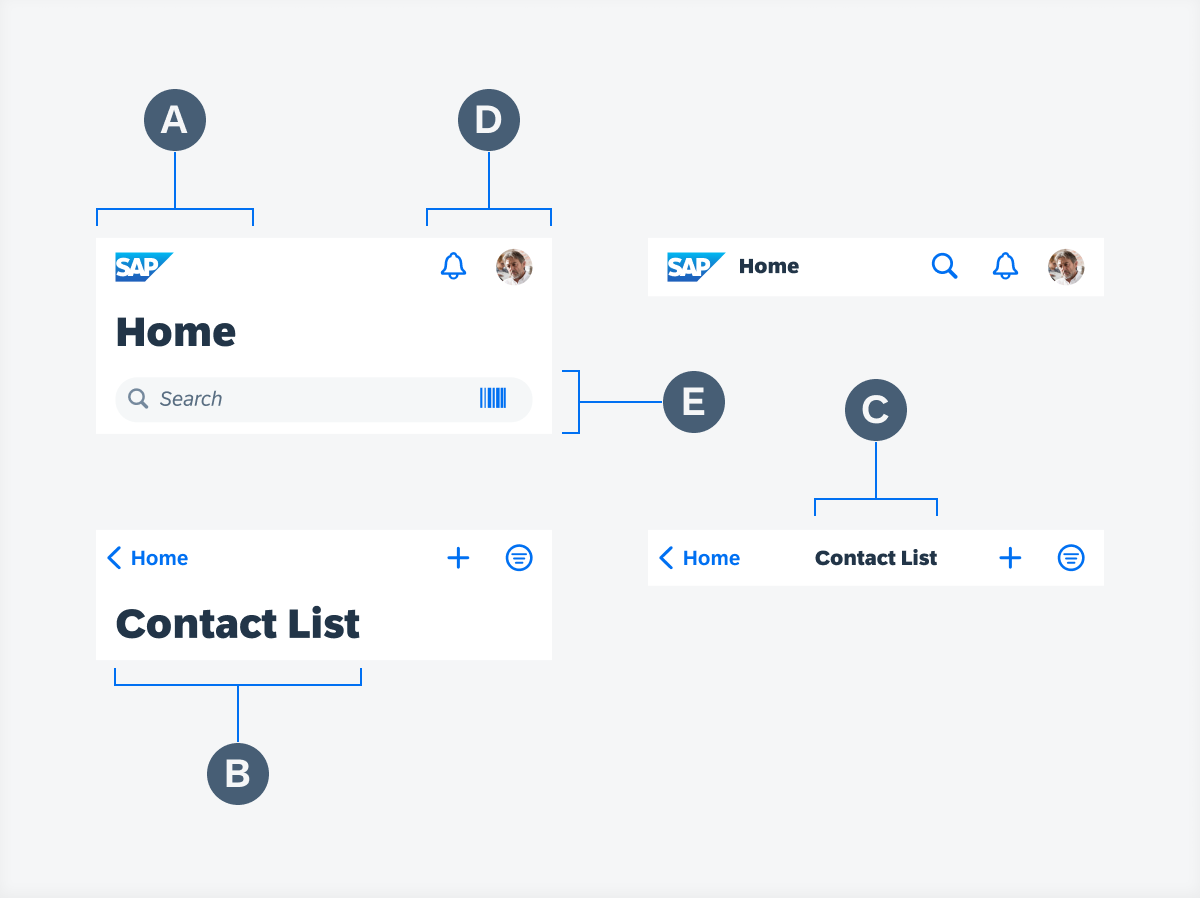
Navigation Bar SAP Fiori for iOS Design Guidelines
As of Safari 15 current beta there is : No longer a floating address bar. No longer any value set for env (safe-area-inset-bottom) to avoid interfering with the bottom address bar. env (safe-area-inset-bottom) is set for the purpose of avoiding the home screen indicator bar. Setting 100vh for the height of your page will prevent the address bar.