
40 Javascript Flip Card On Click Javascript Answer
This profile card design would be a decent expansion to individual and portfolio websites. Demo/Code. 2. Javascript Flip Card Design. In case you are looking for an intense card flip animation, this example of a JavaScript card might inspire you. On clicking the card, the whole card zooms in and the flips around.

Card Flip Effect (HTML & CSS)
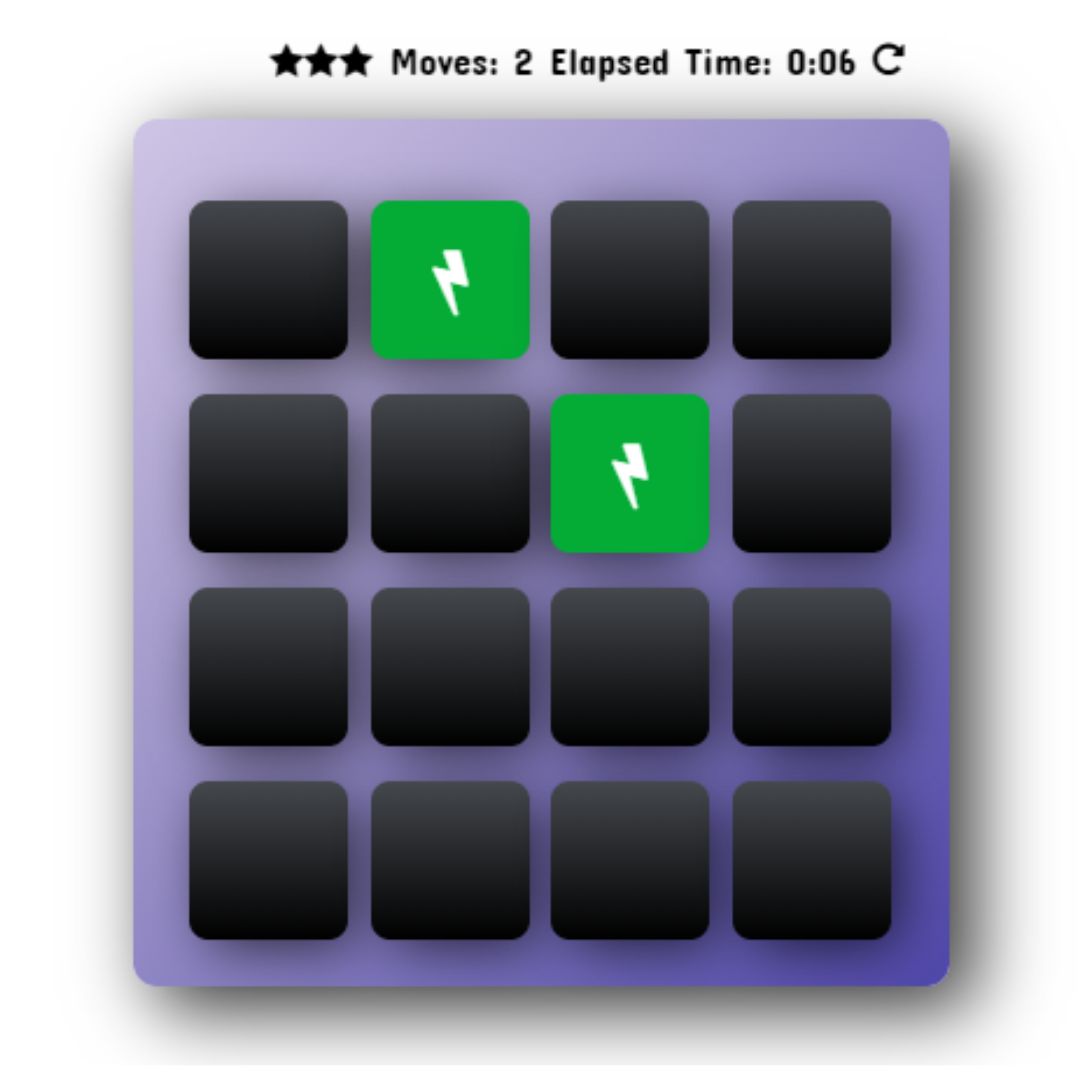
Learn how to develop flip card memory game in JavaScript. It is a simple and fun game. In this game project, you need to match the pair of images by flipping them. You all might have played the game because it is a super old and popular game. Now let's see how we can create this. Project Prerequisites

40 Javascript Flip Card On Click Javascript Answer
Learn how to create an awesome animating card flip with only the use of HTML, CSS and JavaScript. You can use this in games, website reveal cards or even for.

Creating Flip Card Memory Game with HTML, CSS, and JavaScript
how to flip card in javascript memory game Ask Question Asked 6 years, 7 months ago Modified 6 years, 7 months ago Viewed 1k times 0 im a begginer in javascript and im trying to flip a card when i click on it. im passing the cardid in the html when calling the function flipcard. but im getting an error saying cannot set property src of null.

Flip Card in JavaScript onclick Event — CodePel
CSS Noughts & Crosses. Check the following code used to create an interactive flip card that can be added to any existing web page. Your Task Change the HTML code to create a collection of flip cards using Computer Science terminology. (e.g. Programming Terminology) Change the CSS code to change the look and feel of your flip card (front.

35 Javascript Flip Card On Click Modern Javascript Blog
Learn how to create a flip card with CSS. Move your mouse over the image below: John Doe Architect & Engineer We love that guy Try it Yourself » How To Create a Flip Card Step 1) Add HTML: Example

Flip Card using HTML CSS & JavaScript YouTube
Step 2 (CSS Code): Once the basic HTML structure of the memory game is in place, the next step is to add styling to the flip card using CSS. CSS allows us to control the visual appearance of the website, including things like layout, color, and typography. Next, we will create our CSS file.

How to create a flip card animation? (Javascript) Cocos Creator Cocos Forums
jQuery Flip v1.1.1 A jQuery plugin to flip content with 3D animation StarForkDownload Example FrontClick to flip me! BackClick to flip me back! How to include Simply include jquery.flip.js on your page. jQuery Flip has a dependency on jQueryso make sure to include that first. From CDN Use both jQuery and jQuery Flip directly from CDN.

30+ JavaScript Card Design Code Examples OnAirCode
Flip Card in JavaScript onclick Event August 4, 2023 Vanilla JavaScript, Animation Live Preview Download (4 KB) This JavaScript code snippet helps you to create flip card animation onclick event. It defines an event listener for a click on an HTML element with the CSS class "tile".

Card Flip Animation using JavaScript Code — CodeHim
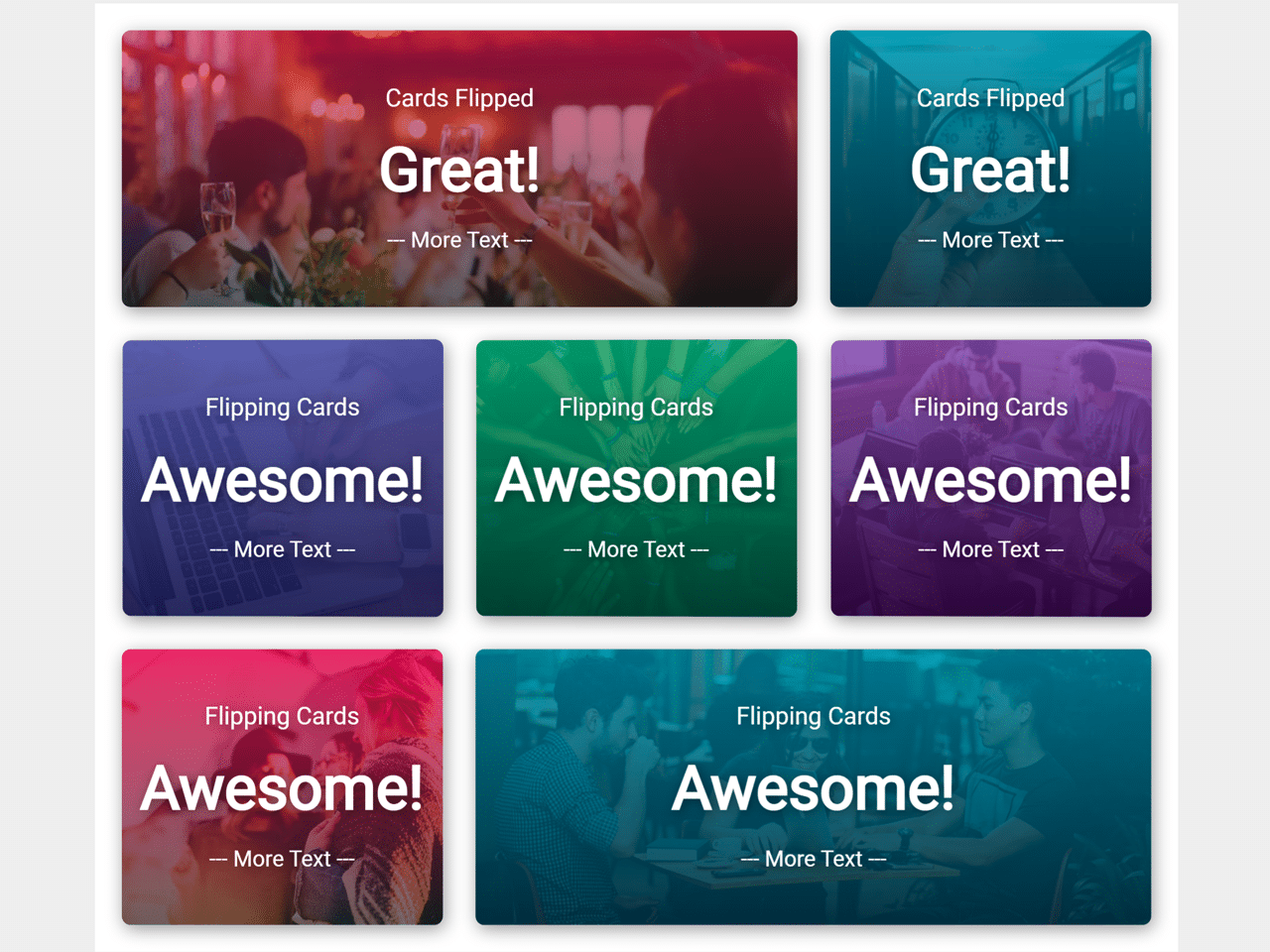
This JavaScript code snippet helps you to create card flip animation. It uses the JavaScript intervals function to flip cards at certain time intervals. The cards have been designed with background images using CSS that can be used for featured content on a webpage.

Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D
How to create a card flip effect on DIV using javascript Ask Question Asked 11 years, 11 months ago Modified 8 years, 10 months ago Viewed 6k times 5 I want to create a card flip effect (same as webkit transitions and 3d transforms) on DIV using simple javascript and CSS and NO libraries or plugins. How can I achieve this?

Learn Vanilla Javascript Memory Game Tutorial Flip Card [4/11] YouTube
1 Answer Sorted by: 1 You have been using a variable checkClick that is global to all your blocks, which can only make things complicated. When you click on one block, it updates its value for all the others. You need to store the state of a block within the block itself (as a class for example). The modification I came up with is this :

Flutter Flip Card Animation with Back and Forward Different cards
Clicking the "Flip Card" button will show the opposite side of the card and do so with a nice, natural looking flip. Initial Setup Our card will consist of a pair of div s, we'll toggle between which div we want to show using a single CSS class, and we'll do the rest using CSS transforms. Let's setup our div s and initial CSS to get started.

How to make a simple Flip Card using HTML, CSS and JavaScript
69 jQuery Cards. September 19, 2022. Collection of hand-picked jQuery card code examples from Codepen and Github: 3d, animated, flip, expanding, stacked, unfolding. Update of October 2021 collection. 10 new examples.

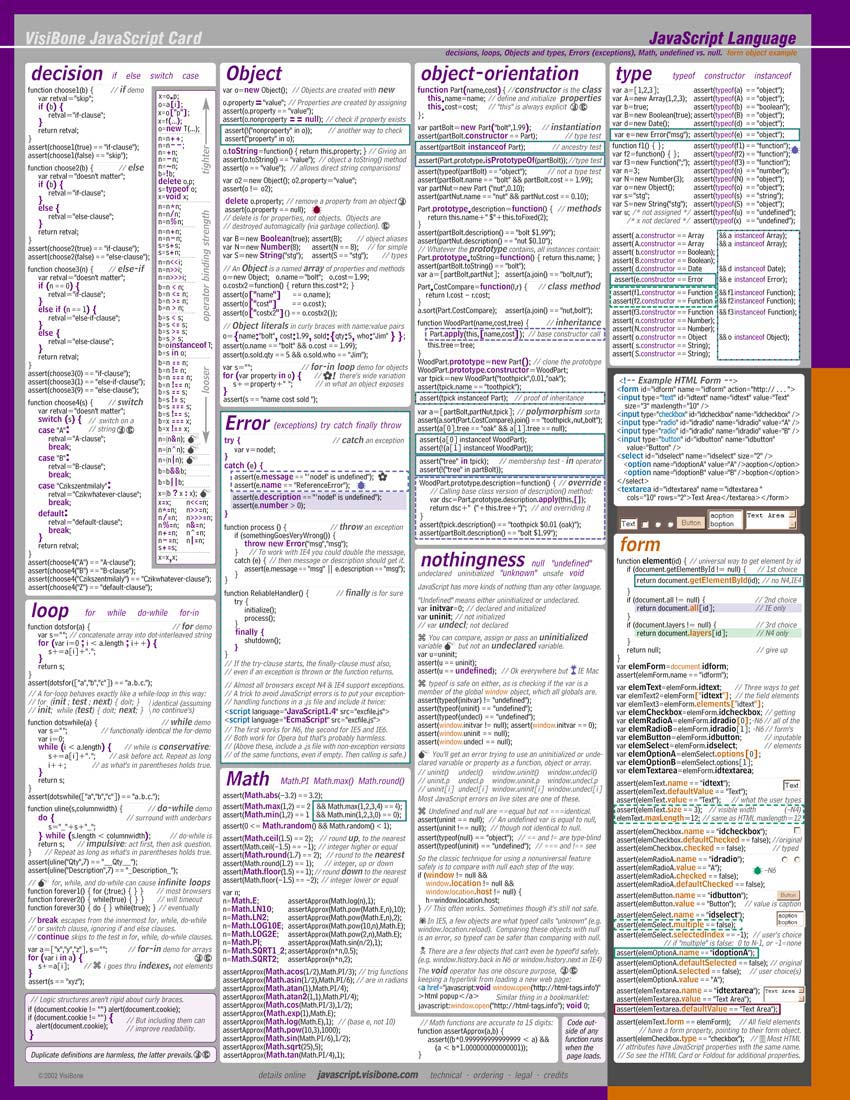
VisiBone JavaScript Card
These flip cards add a touch of interactivity and visual interest to your website or application, creating engaging user experiences and captivating your audience. Flip cards have gained popularity in modern web design as they provide an elegant and dynamic way to showcase content.

How to Create a Pure CSS 3D Flip Card Animation without JavaScript Dieno Digital Marketing
Flip card with JS HTML HTML xxxxxxxxxx 21 1 2 3