
Make Your Icons Shine with Offset Paths and Add Anchor Points — Grant M Fisher
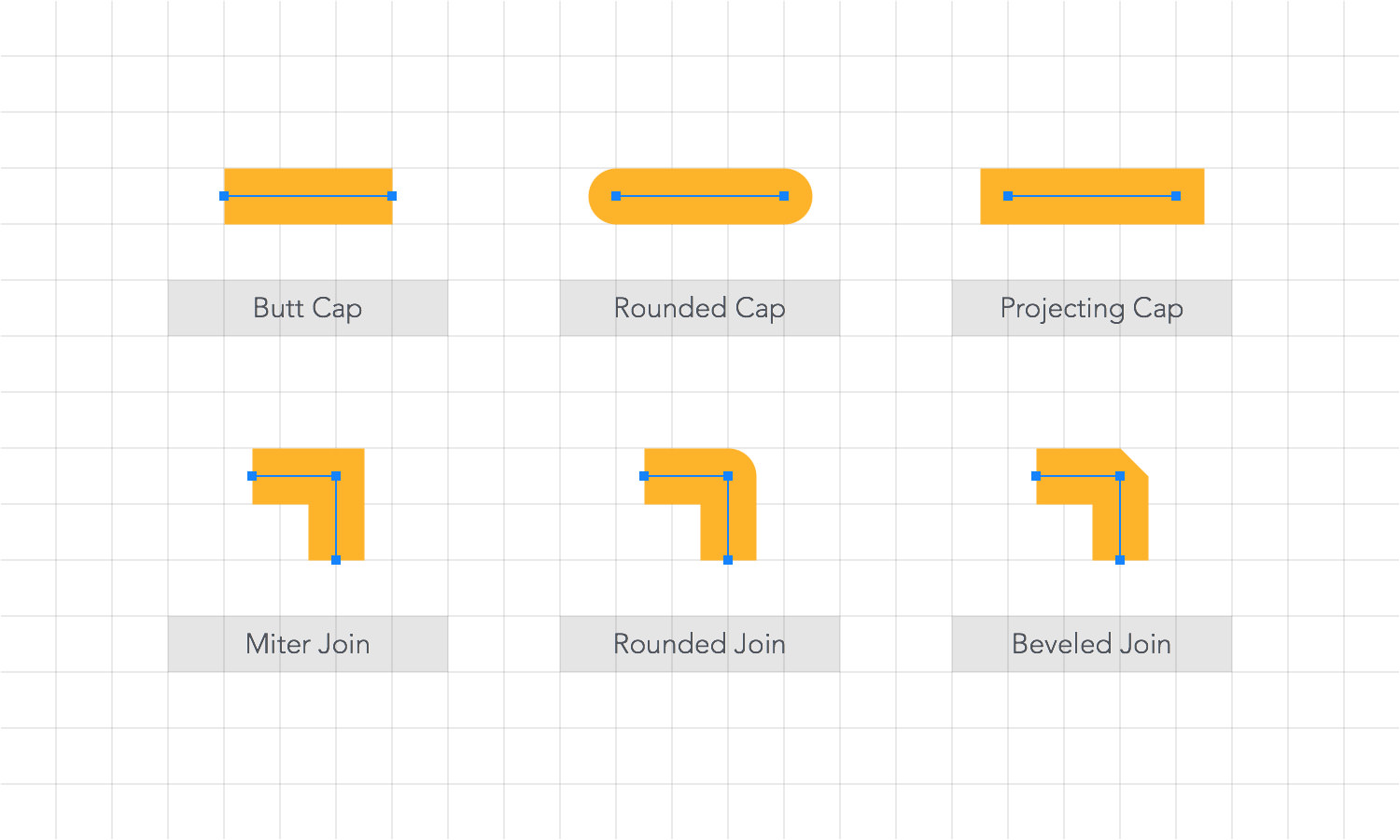
Caps joins and miter limit - Adobe Illustrator CCFree tutorial: Illustrator basics for beginners. Latest adobe illustrator CC.Free Lesson for Beginners in Il.

Graphic Strokes
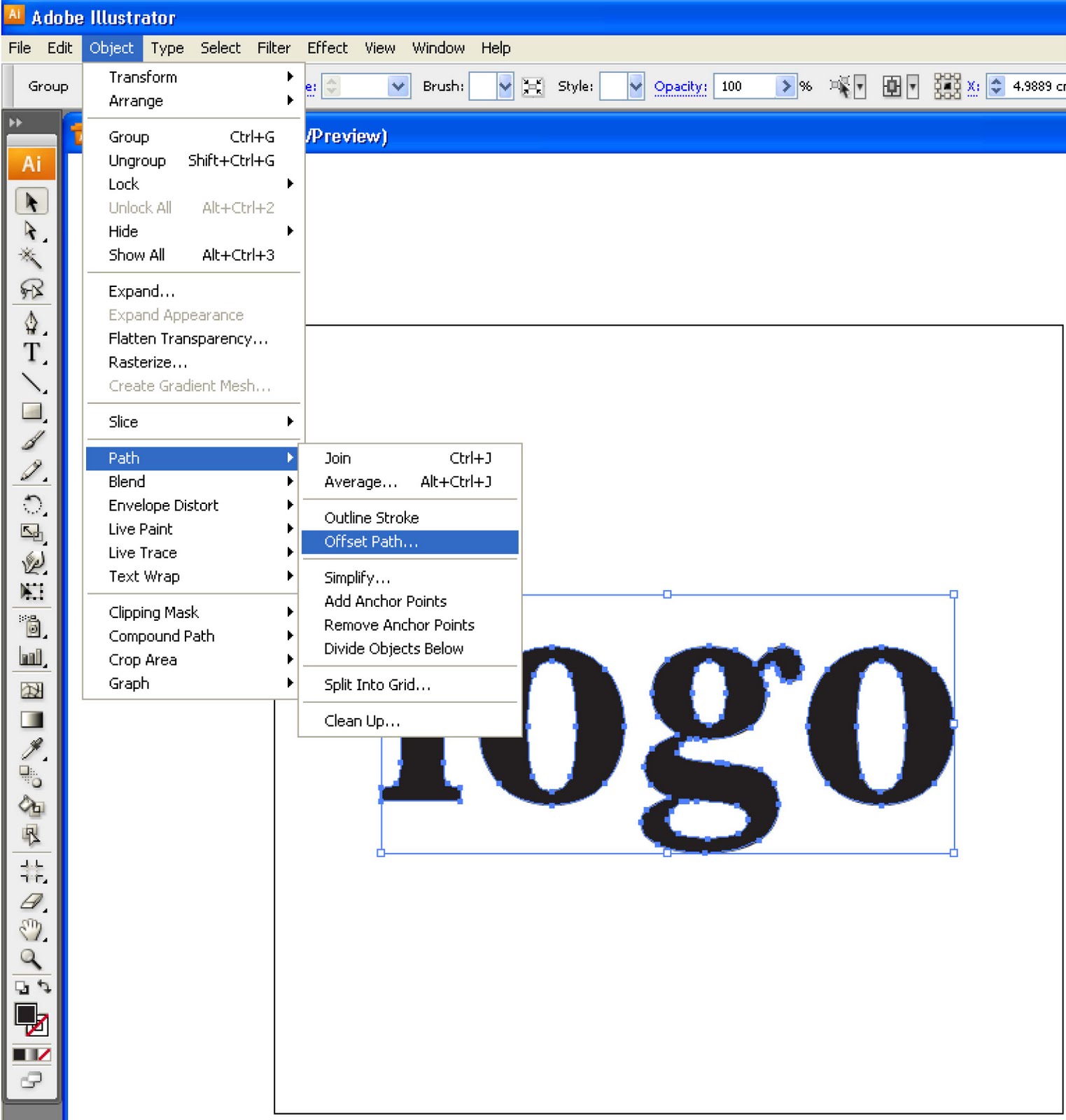
To offset a path in Illustrator, select the path and navigate to Object, Path, Offset Path. Use the Offset field to input the numerical value you'd like to offset your path by. Then, use the Joins filed to determine if you want the corners to be sharp, round, or squared.

Solved Pointy corners on triangle Adobe Community 9551288
Buy this course ($34.99*) Transcripts Exercise Files View Offline Caps, joins, and miter limit " - [Instructor] In this movie, we'll take a look at three more elements of strokes inside.

Creative Layer One Stop Creative Design Resource Make a simple logo in Offset Path Object of
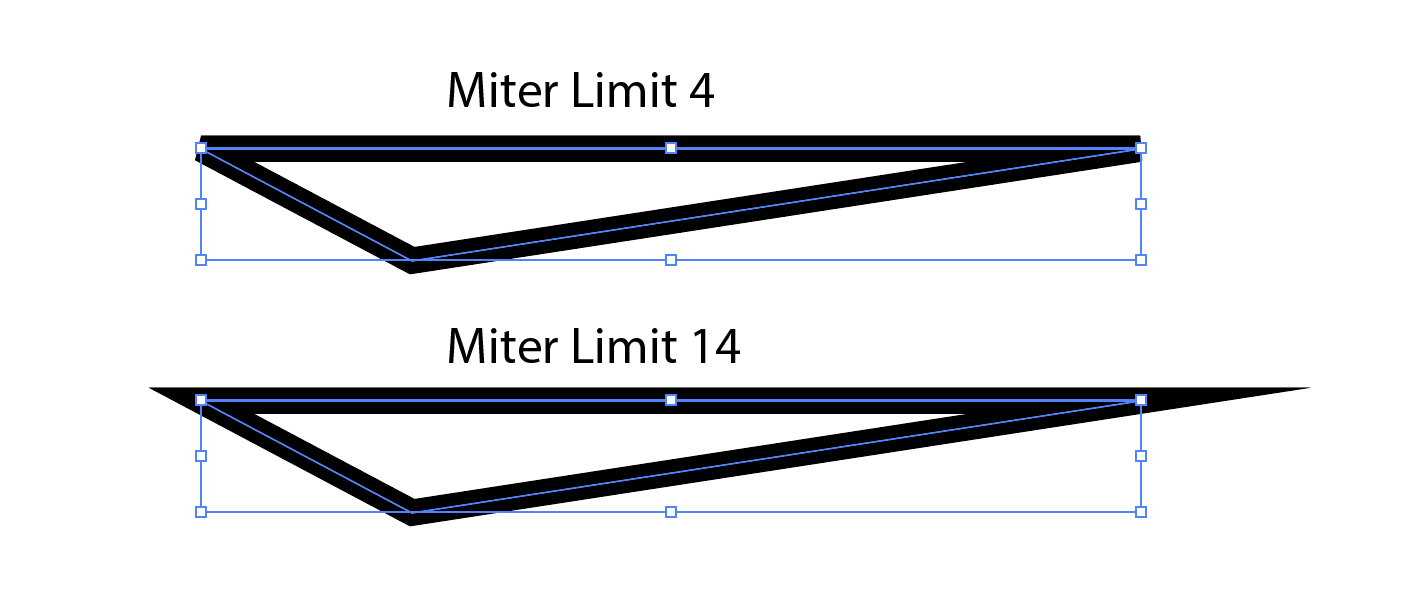
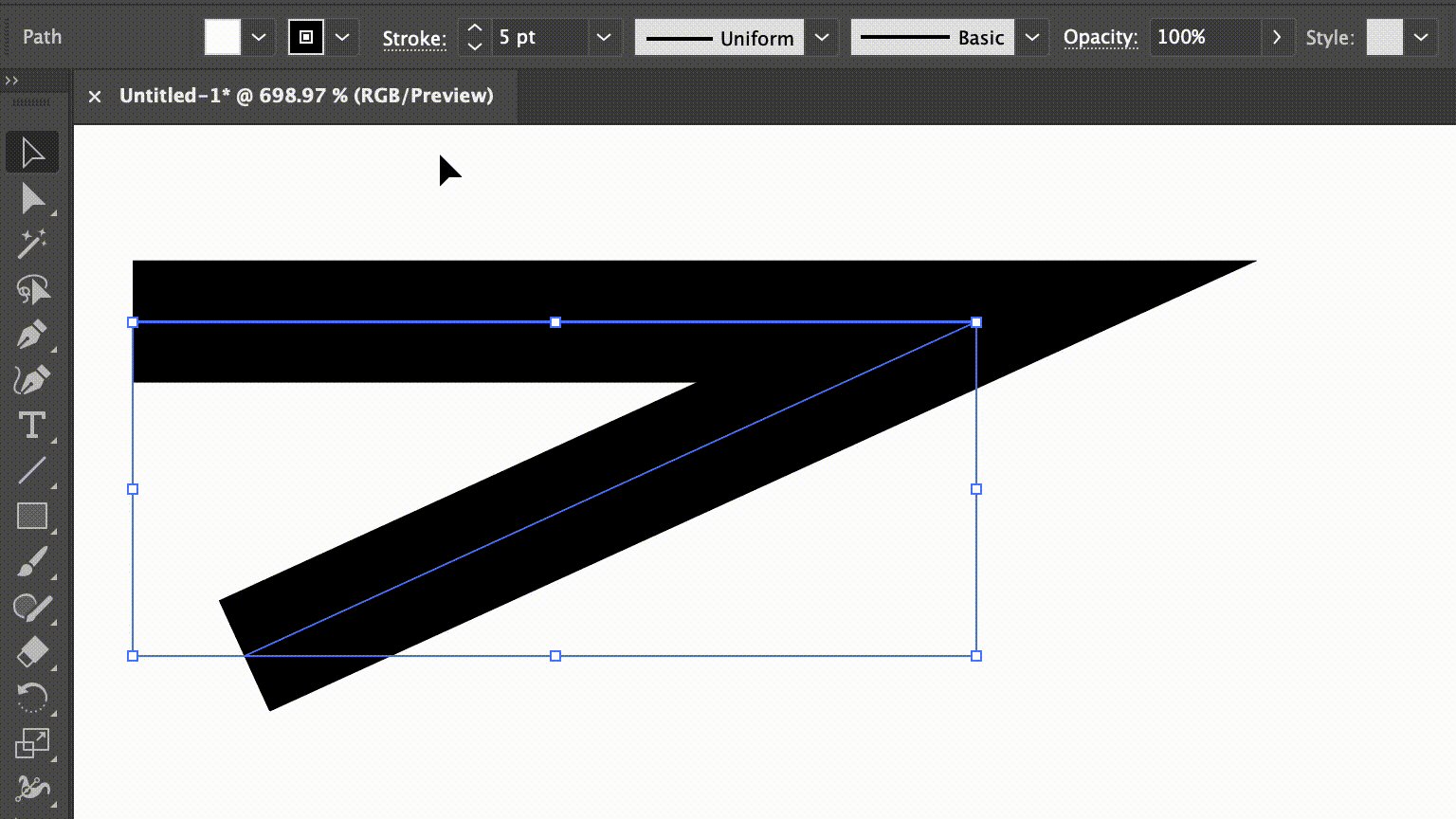
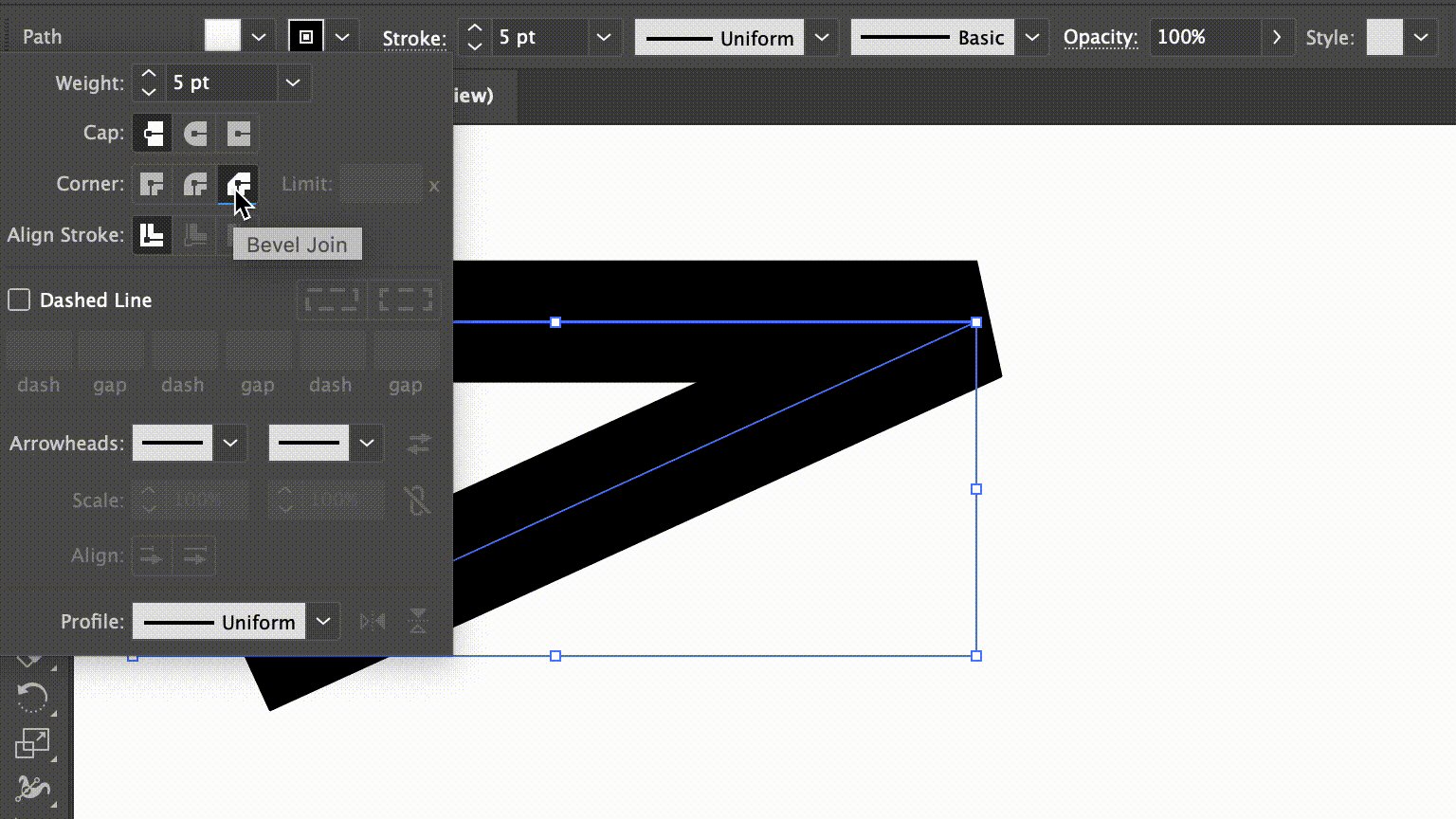
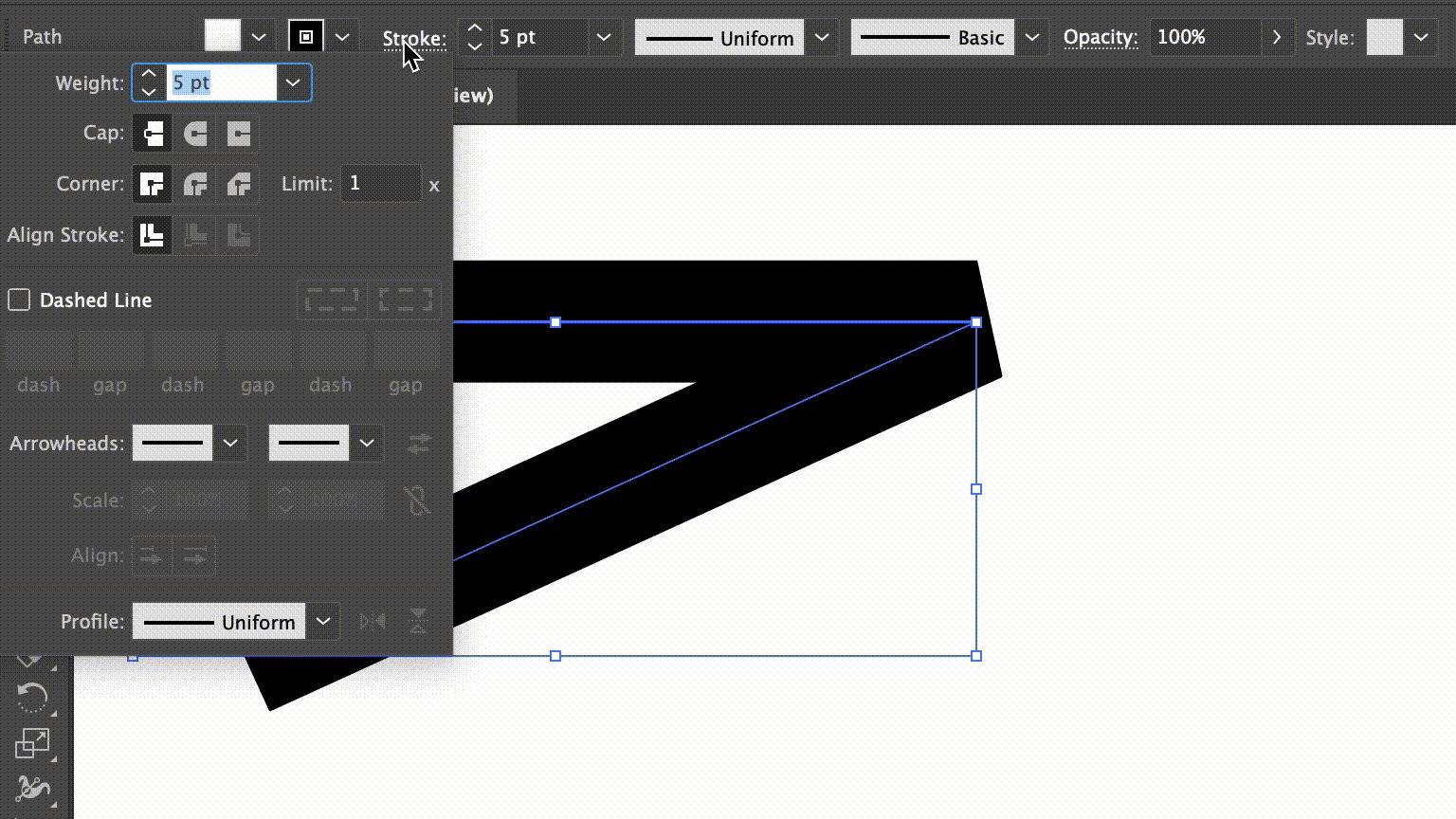
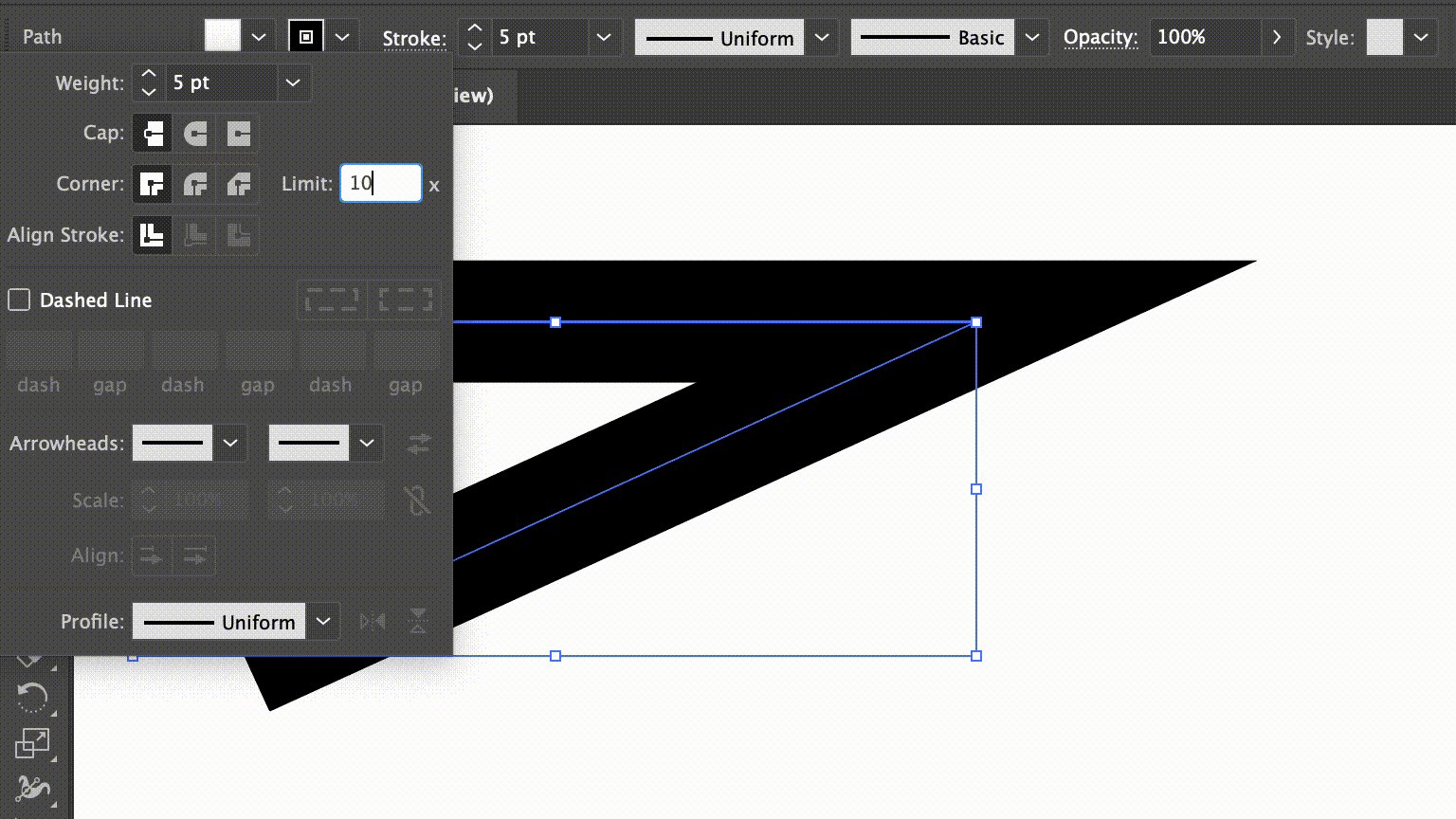
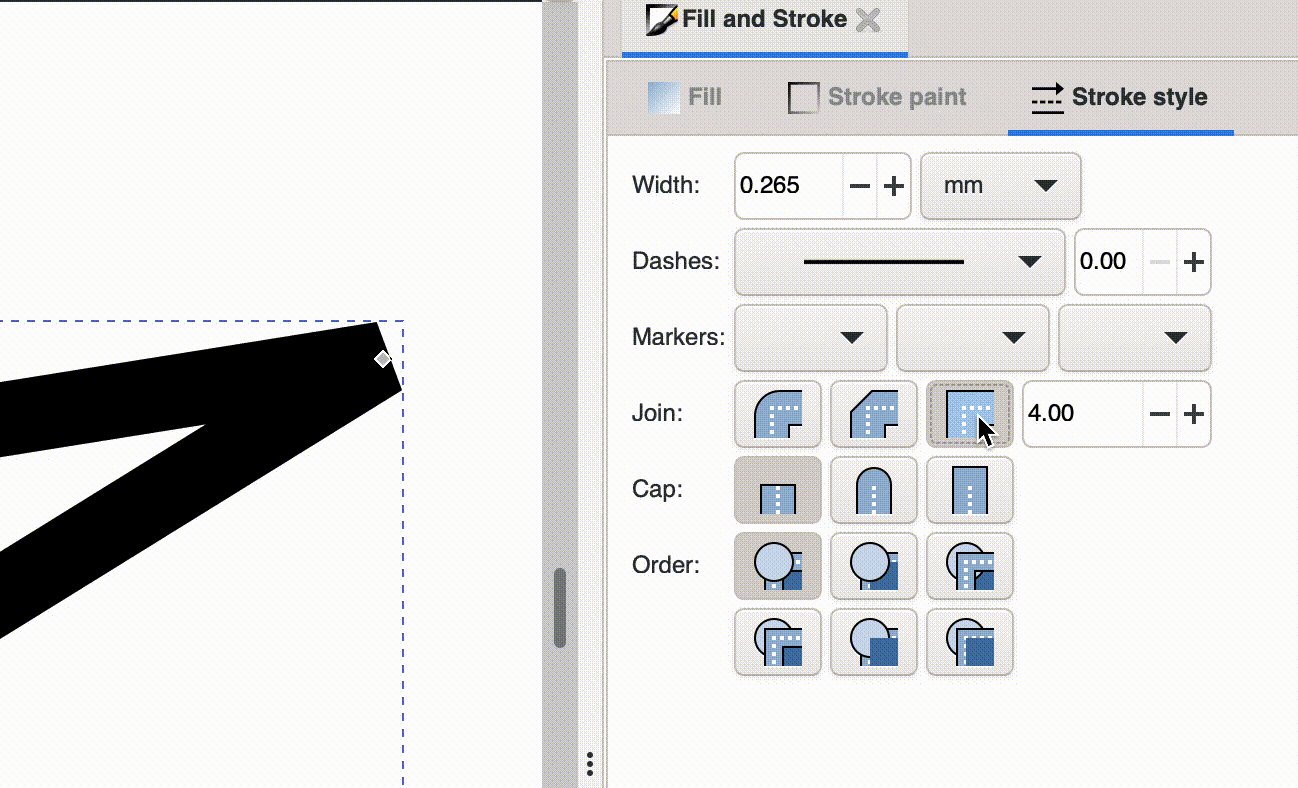
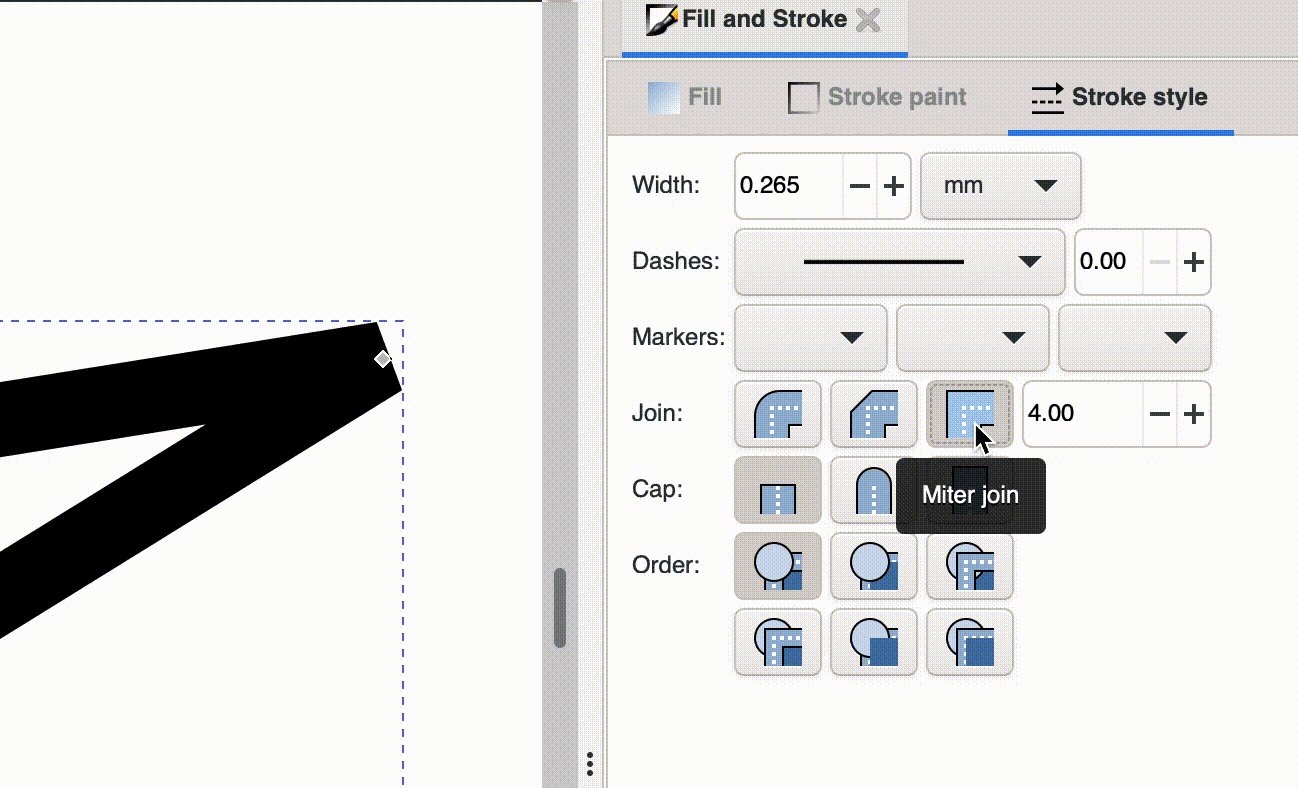
Setting miter limits in Adobe Illustrator. Illustrator has a way to modify the miter value when configuring a path's stroke. You can find it in the "Stroke" settings on a path. Notice how — true to the spec — we are only able to set a value for the "Limit" when the path's "Corner" is set to "Miter Join".

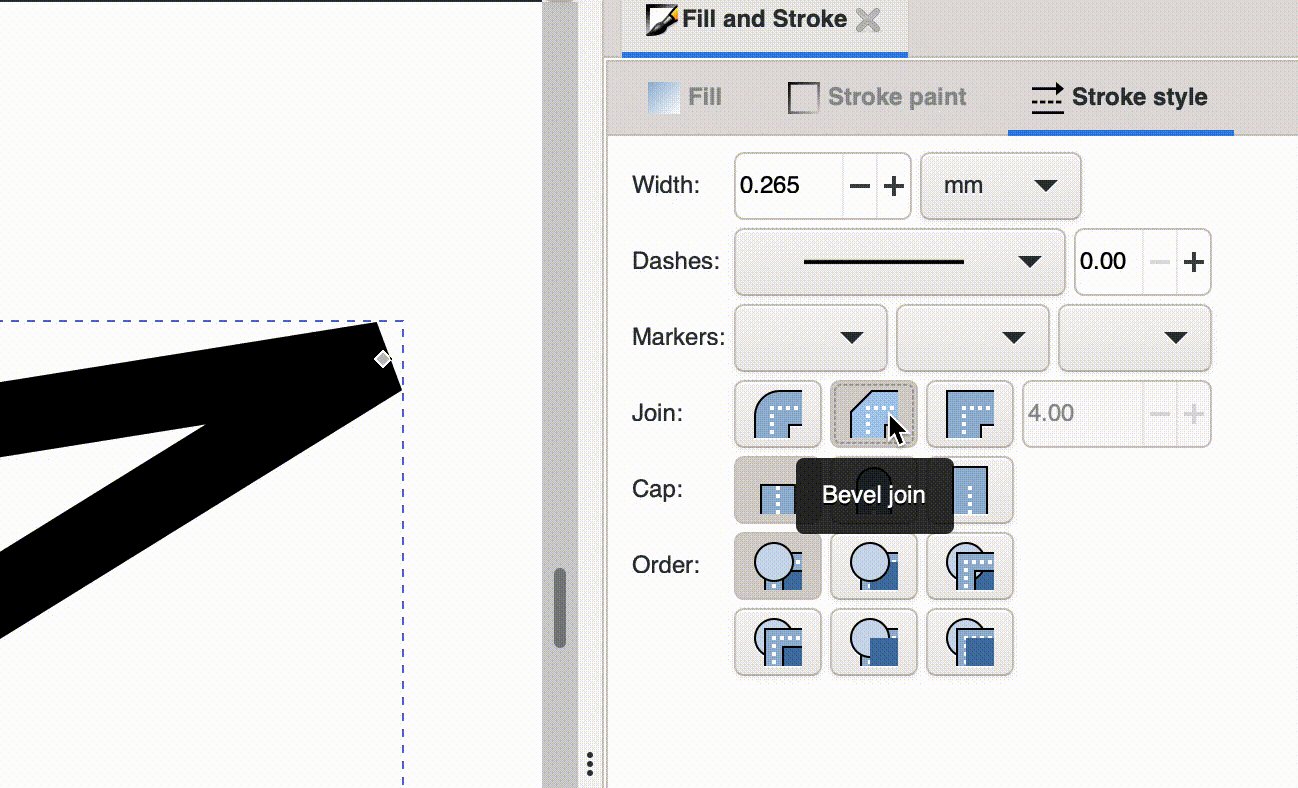
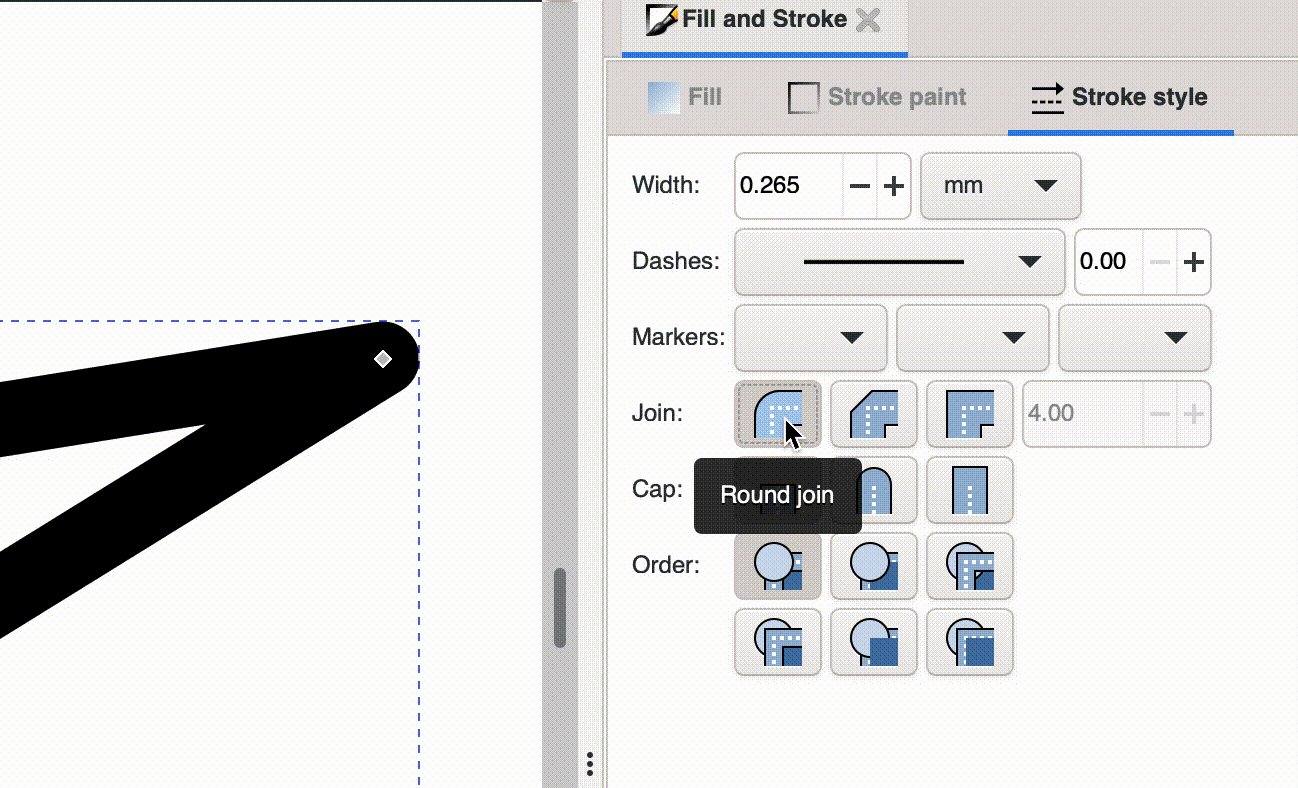
inkscape How to adjust Miter Joints to look pointy? Graphic Design Stack Exchange
Setting miter limits in Adobe Illustrator. Illustrator has a way to modify the miter value when configuring a path's stroke. You can find it in the "Stroke" settings on a path. Notice how — true to the spec — we are only able to set a value for the "Limit" when the path's "Corner" is set to "Miter Join".

Solved How to add multiple strokes with offset path? Adobe Support Community 7902640
set properties of the text of ticketItem to {text font: text font "Raleway-Thin", size: 5.54, justification: center, fill color:{class:spot color info, tint: 100.0, spot:spot "PANTONE 4535 U" of document 1}, stroke color:{class:spot color info, tint: 100.0, spot:spot "PANTONE 4535 U" of document 1}, horizontal scale: 126.46, stroke weight: 0.4.

vector Why stroke angles in Illustrator do not behave equally? Graphic Design Stack Exchange
The Stroke Panel has a field to adjust the miter limit titled " Limit ". If the angle of the corner falls below the limit, the corner is butted rather than mitered. If you increase the miter limit, you'll see more miters appear. I'm not 100% certain what the number actually relates to (what unit). I think it's degrees of angle.

Mastering SVG’s strokemiterlimit Attribute TECHNOBABBLE
Caps, joins, and miter limit - Illustrator Tutorial From the course: Illustrator 2020 One-on-One: Fundamentals Start my 1-month free trial Buy this course ($39.99*) Transcripts Exercise Files.

Solved RIP changes Miter Limit Adobe Community 13193503
What is miter limit in Adobe Illustrator? In this tutorial, I show you how to control the corners of your vector shapes with miter, round, and bevel joins!.more.more ULTIMATE GUIDE to.

How to Create a Saudi City Landmark in Adobe Illustrator
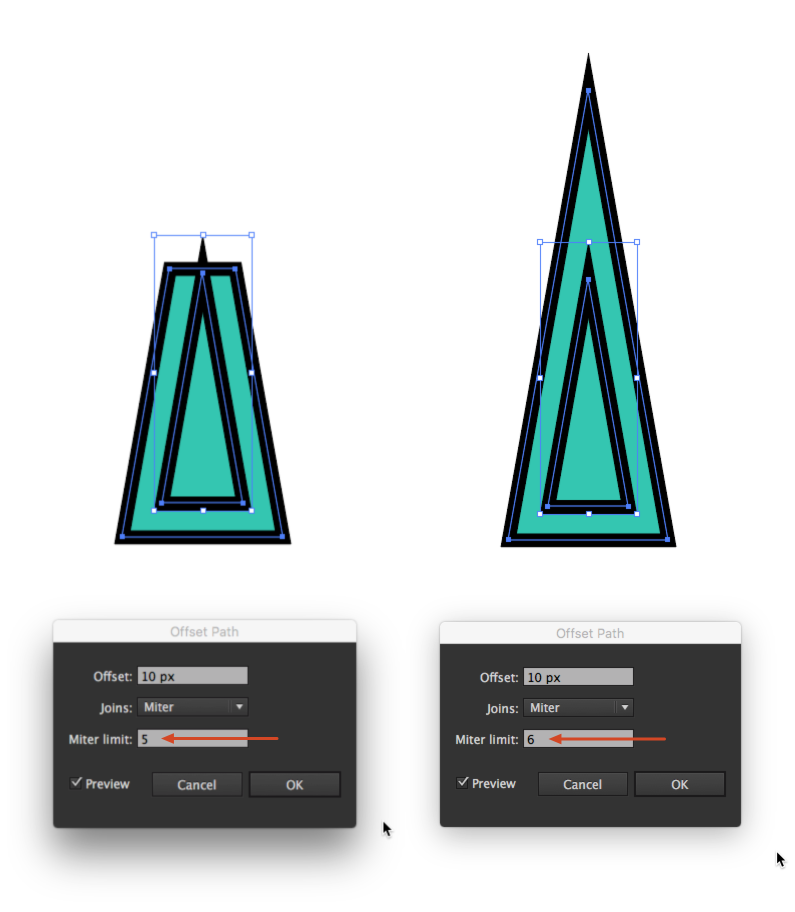
The Miter limit is set to 4. You may want to choose a higher limit for shapes with acute angles. With the object selected, go to the Pathfinder panel (Window > Pathfinder); then choose Unite (the first icon in the Shape Modes section).

Overlapping Shaded Text Effect in Illustrator Design Bundles
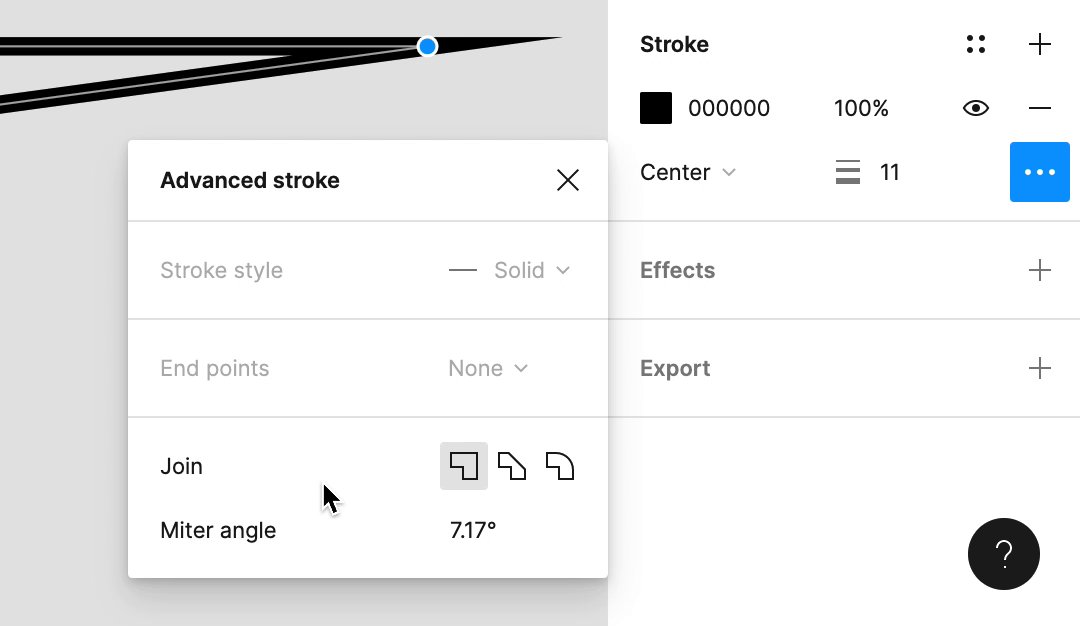
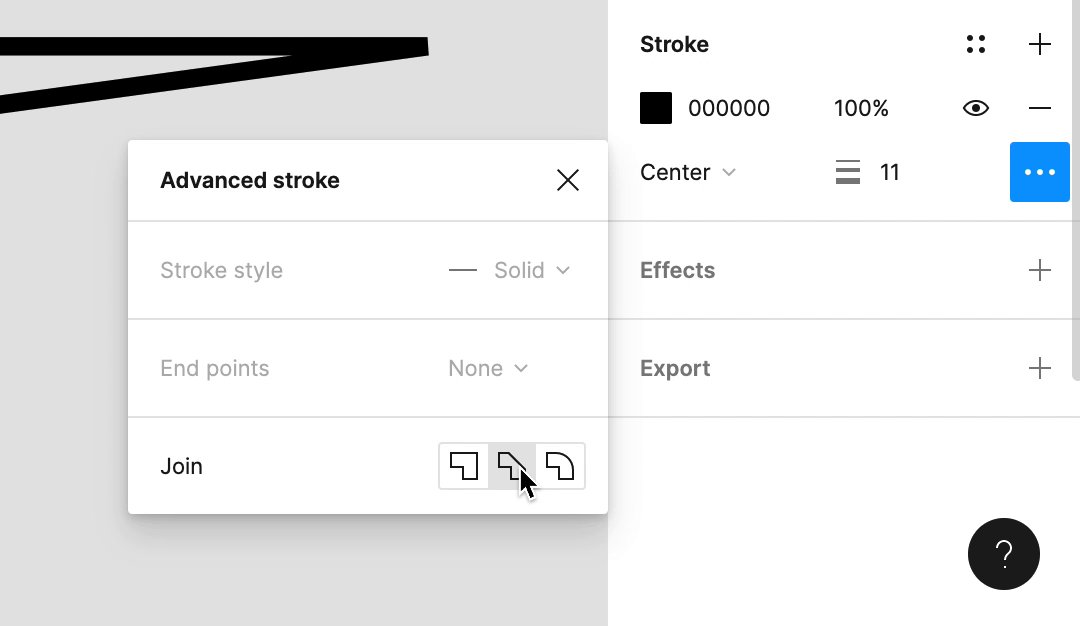
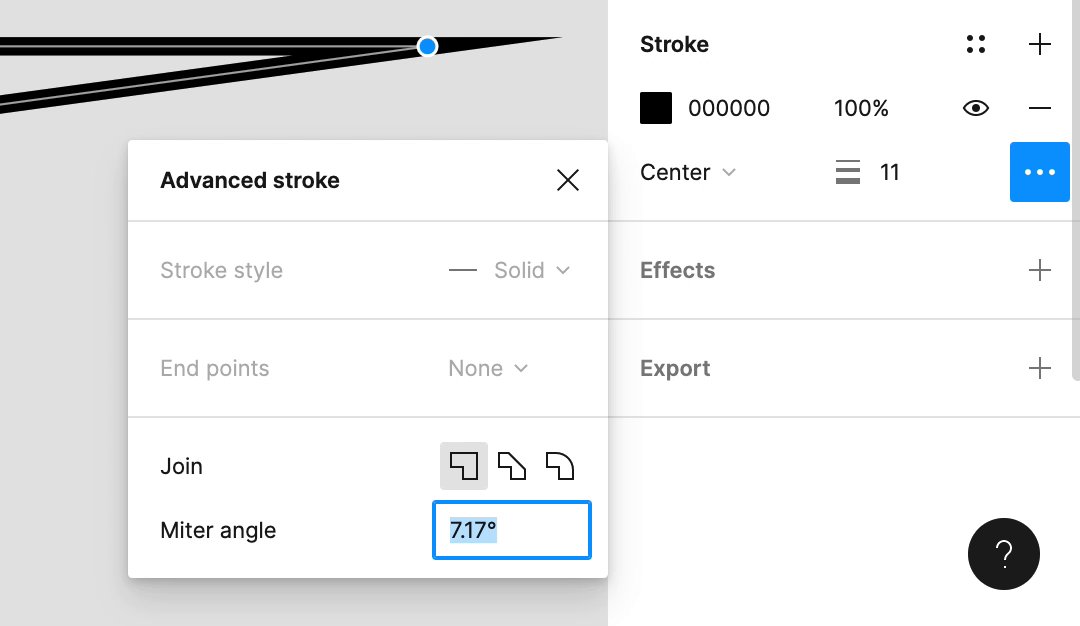
miter is the default value and it just so happens to be the most important one of the three we're looking at. If we don't explicitly declare stroke-linejoin in the SVG code, then miter is used to shape the corner of a path. We know a join is set to miter when both edges meet at a sharp angle.

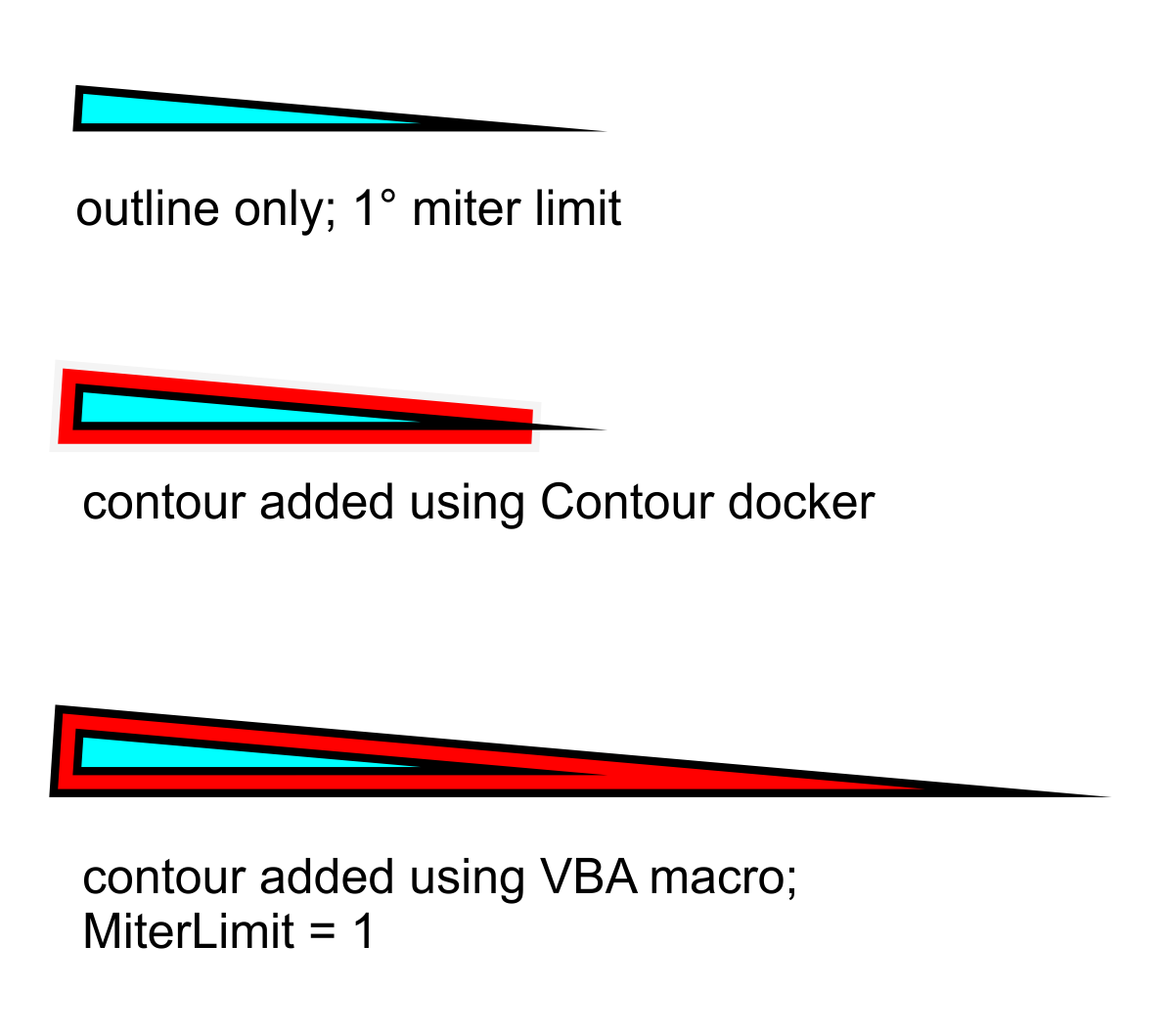
Change the miter limit used when creating a contour? CorelDRAW X8 CorelDRAW Graphics Suite
1 1 1 3 What program are you using? - Zach Saucier Aug 15, 2017 at 19:54 Add a comment 1 Answer Sorted by: 3 With the object selected, from the Stroke panel set the corner style to Miter Joint, then adjust the miter limit (10 by default) until you get the effect you want. EDIT: Pretty sure it works: Share Improve this answer Follow

Mastering SVG’s strokemiterlimit Attribute TECHNOBABBLE
Miter Limit. "The miter limit controls when the program switches from a mitered (pointed) join to a beveled (squared-off) join. The default miter limit is 10, which means that when the length of the point reaches ten times the stroke weight, the program switches from a miter join to a bevel join. A miter limit of 1 results in a bevel join.".

Overlapping Shaded Text Effect in Illustrator Design Bundles
For an acute angle, you might want a higher miter limit. Below, I will exemplify the pluses and minuses of the two Offset Path options. Offset Path Option 1 Step 1. For this 3D text effect Illustrator tutorial, we will create an Offset Path by following the first method. Make sure that your compound path is selected and go to Object > Path.

Mastering SVG’s strokemiterlimit Attribute TECHNOBABBLE
Nov 26, 2017 LATEST Miter Join Creates stroked lines with pointed corners. Enter a miter limit between 1 and 500. The miter limit controls when the program switches from a mitered (pointed) join to a beveled (squared-off) join.

CONTROL CORNERS with MITER, ROUND, AND BEVEL JOINS (Illustrator Tutorial) YouTube
You can use the keyboard shortcut Ctrl + Alt + Shift + O (for Windows users) or Command + Option + Shift + O (for Mac users). The offset path creates a new object separate from the original. That means you can edit the offset path independent of the original and vice versa. What Does It Mean to Offset a Path in Illustrator?