
Best Mobile site Design for affordable Price only for £97 Mobile Site Designer London YouTube
Rank in the SERP's Top 10 Grow Traffic Fast Now Unlimited access with just $14.69/mo! Tough time working on your website design for mobile? Here are a few examples we've compiled like Nike and Tesla to inspire you. Check them out now!

Mobile Website Design Ways Mobile Site Design Help You Get Business
The 21 Best Mobile Website Design Examples Lyft Apple Purple Warby Parker Walt Disney Adobe Domino's Slack Stripe Mckinsey Atlassian Square Fergus Abercrombie & Fitch Booking.com Texas Roadhouse Klondike Bar Dove Men + Care Hidden Valley Mountain Dew Adidas Rather watch? The below video covers the same content as this blog!

I Will Make Excellent Web And Mobile App Ui Design For 10 Seoclerks Images and Photos finder
Mobile Website Design 101: Build a Mobile‑Friendly Site Everyone is on their phone nowadays—and that's why you need a mobile website. Find out how to optimize your site for all mobile devices. In 2021 mobile devices generated over 54% of global website traffic, and that number is only going to grow.

5 Reasons On Why Your Business Should Get A Mobile Responsive Website Omega Underground
11 Best Mobile Website Designs Ideas 2023 Table of Contents Suparise WeAreOSM Opium Pro ActiveCollab Bersus Zero Fasting by LoneUX UXPERT Kinsta TAGREE Boldare Boards Zukaz by Mo Works Explore The Top Web Design Companies Agency name 5(Reviews #) VISIT WEBSITE Agency description goes here Agency name 5(Reviews #) VISIT WEBSITE

4 Reasons Why You Must Go For a MobileFirst Web Design
1. Shutterfly Why it works: Shutterfly's mobile website is easily navigable, highly visual, and intuitive for new visitors and experienced customers.

Top 7 tips for mobilefriendly website design 99designs
3. Keep Your Website Simple. Simple and minimal web design improves content clarity and focuses users' attention on what matters the most. When building a mobile-first website, keep the most important elements and lose the rest. Especially avoid using annoying and distracting elements, such as pop-ups and ads.

What is this type of design called mobile app Graphic Design Stack Exchange
Mobile-first is a design philosophy that delivers a more user-friendly browsing experience by prioritizing smaller screens. It draws on the idea of progressive advancement—building the smallest version first and revising for bigger versions (such as desktop or smart TV) later. Mobile-first principles encourage UX designers to make the most of.

5 Exciting Design Trends in Mobile App Design (and How They Impact Your Online Business
Tip 1: Use the mobile-first approach —. With mobile website browsing having just about surpassed desktop, designers have had to move away from considering the desktop site the "main" version. This is why the mobile-first approach—designing the mobile website before the desktop version—has been a commonly held best practice for years now.

Create the Best Mobile Site Design to Improve Your Sales Building Your Website Strikingly
1. Hostinger Website Builder 2. Squarespace 3. Shopify 4. WordPress.com 5. SITE123 6. Wix 7. Weebly 8. GoDaddy How to Choose the Right Mobile Website Builder Top 8 Mobile Website Builder Options Let's take a look at some of the best website builders available today: 1. Hostinger Website Builder Hostinger Stats: Rating: 4.5/5

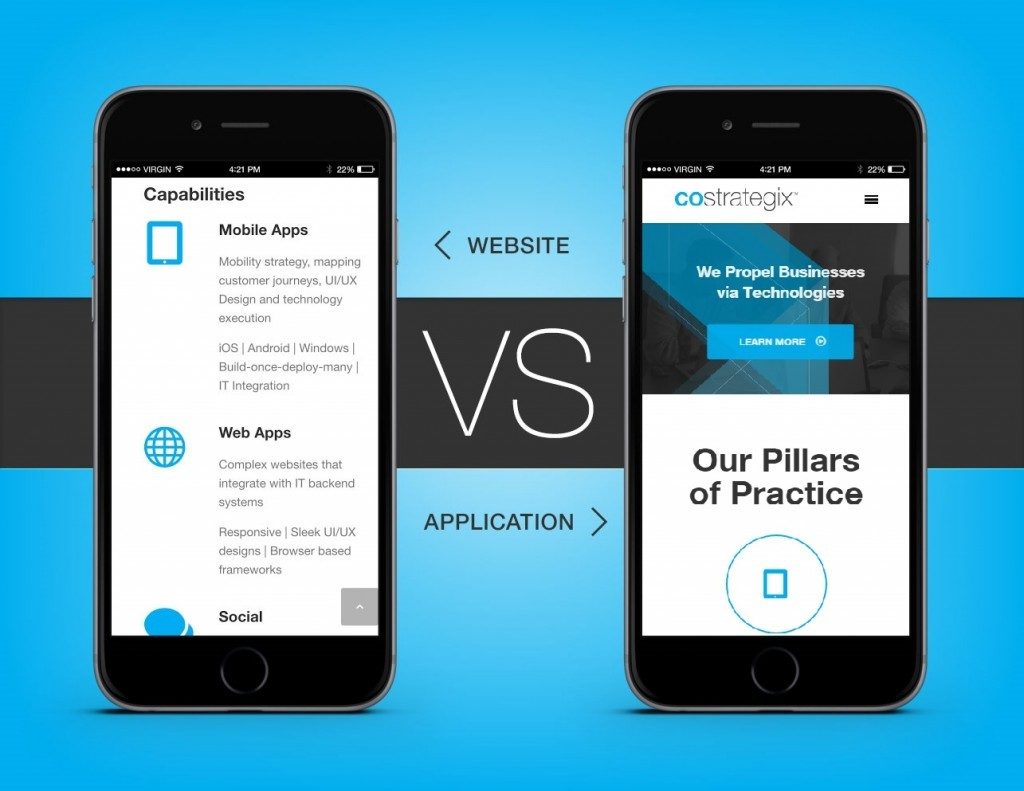
Mobile Website Design vs Responsive Web Design which one better
3 8 Design Tips from the Best Mobile Websites 4 How to Find Out If You Have a Mobile-Friendly Website 5 Summary: Mobile Website Design in 2023 6 Want to Learn More? Mobile website design is essential. Why? Because mobile devices are revolutionizing the way we connect, and as a result, the way businesses operate.

Mobile Site Design Best Practices Online Ownership
1. Wix Wix is your best mobile-friendly website builder, which you can utilize for any of your projects. You will experience a smooth site launch, even though you might have never built one. That's correct, with Wix, you do not need any prior knowledge and still have the opportunity to appear on the web as professionally as experts do.

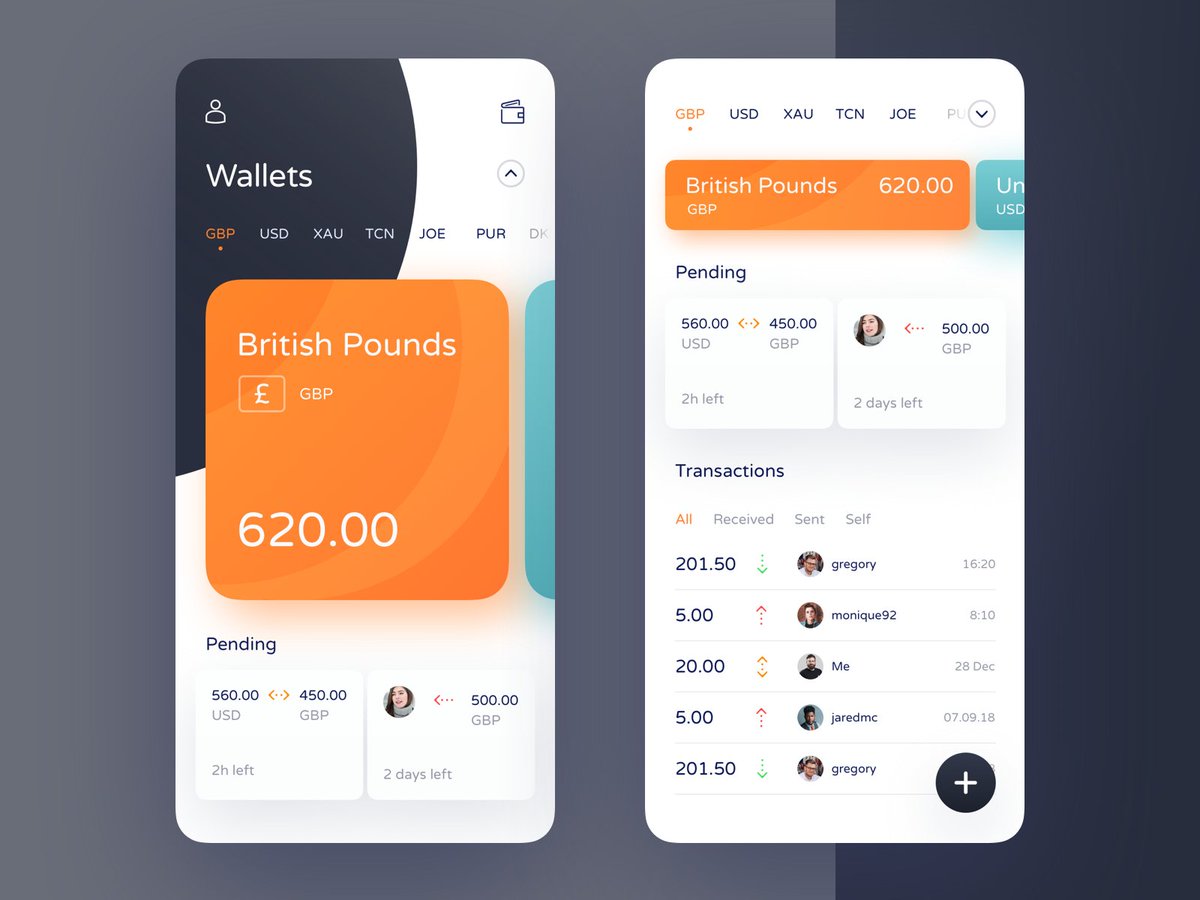
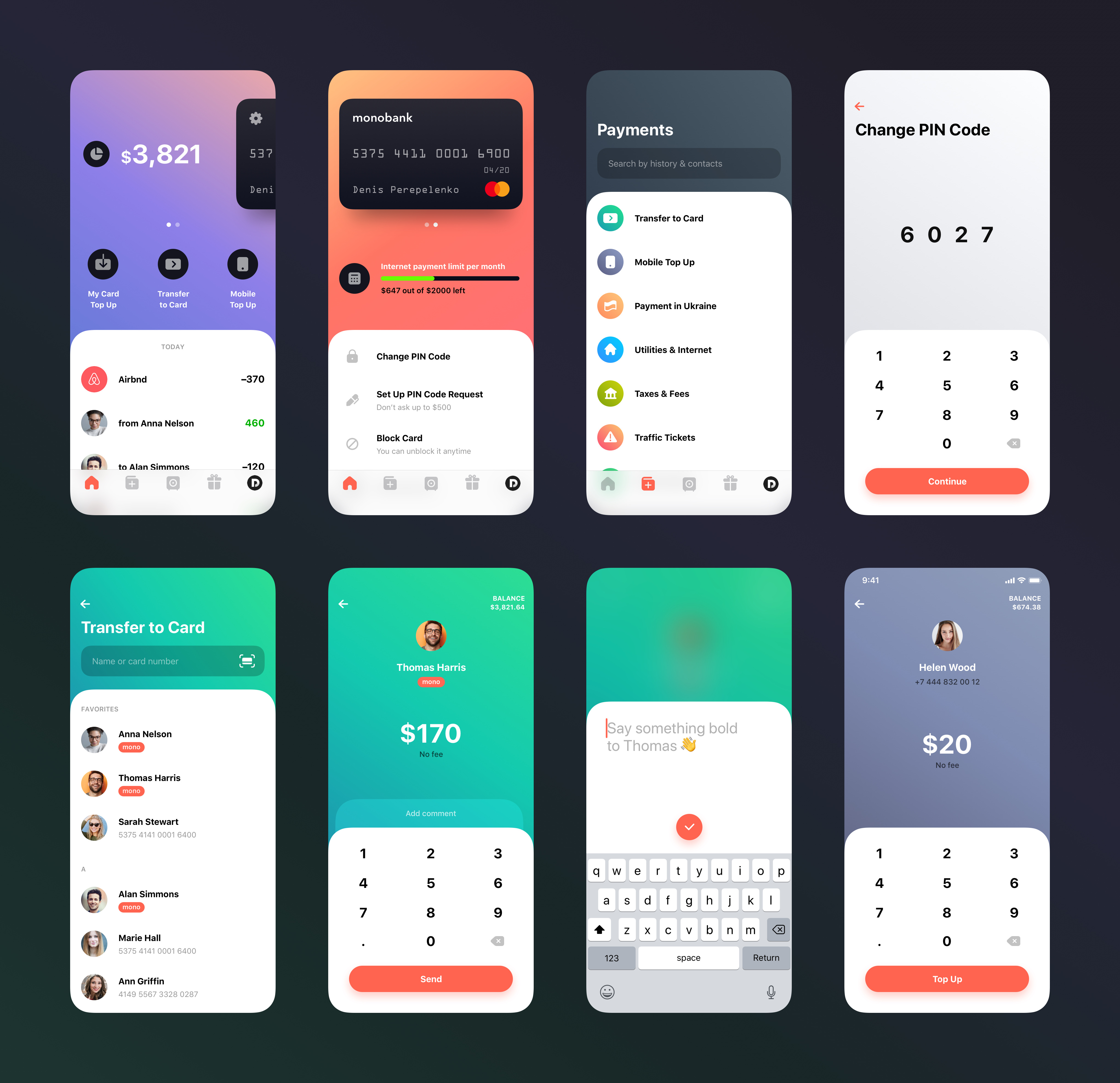
three smartphones with different credit cards on them
6 examples of exceptional mobile website design Great mobile website design is crucial for the user experience. Get inspired by these mobile designs made in Webflow and learn how to optimize your mobile site. Ultimate web design From 101 to advanced, learn how to build sites in Webflow with over 100 lessons — including the basics of HTML and CSS.

Best Mobile App Design Trends for 2023
Best Practices for Mobile Responsive Design. Ensure that the content is readable. The font and size of the text shouldn't make the user have to squint to read and understand what is being conveyed. Make the design compact and prioritize the content that will draw the user's attention. Keep in mind the small screen size, and design the page.

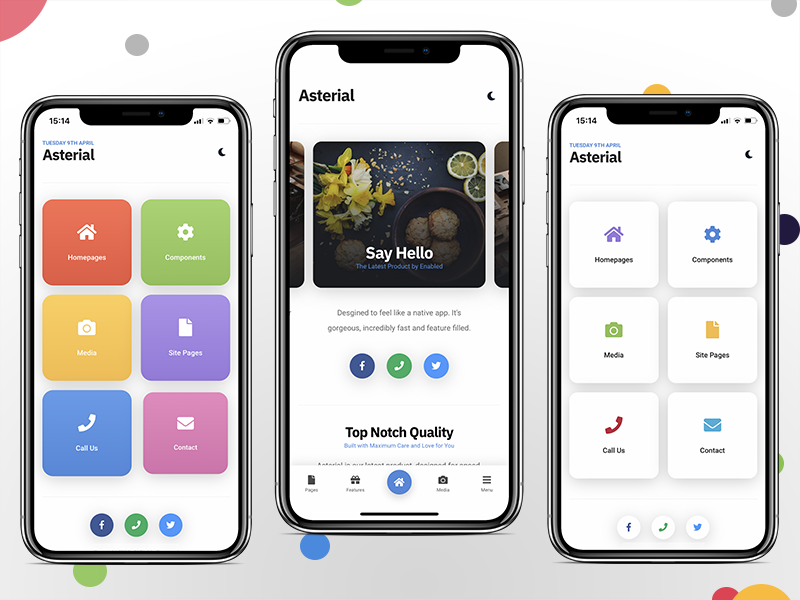
Mobile Website Template Design
Mobile website design: 16 best examples Kylie Goldstein Dec 6, 2023 12 min read Crafting a great mobile experience is one of the most important things to consider when you decide to create your own website.

21 Best Examples of Effective Mobile Website Design [+Video]
1. Adrian Zumbrunnen Adrain Zumbrunnen is a writer, designer, and speaker and he has his own website. When you visit his site, there are a few things that you can immediately notice. First, it's unique - I've never seen any website similar to this style. The way it's formatted and written is just breathtaking.

two cell phones showing different images of women in short skirts and dresses, with the same
Airbnb is remarkably simple and intuitive for a mobile website and is one of the best mobile website examples with many options and complexity. 13. Slack. Slack arranges its menu items for tablet and mobile versions of its website into a hamburger menu. There is also a decrease in CTAs that say "Try for Free.".