
Create Modern Music player Music player UI using Html, css & JavaScript
CSS music players are a great way to improve the user experience on your website or application. They allow users to control their audio experience in a more interactive and engaging way. Moreover, they can be customized to match the look and feel of your project, ensuring a consistent and cohesive design.

How to create Music player with pure HTML, CSS, JS YouTube
How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has modern looking designs, with cool animations like play/pause animation, disk rotating animation and pulse animation.
GitHub Himanshu3198/MusicPlayerusingHTMLCSSJAVASCRIPT this is
Today, we will tap into the power of the player interface by creating a Simple Music Player with JavaScript. As a new JavaScript developer, my inclination is to dive into building out the functionality of the application, but design and user experience decisions become more difficult to make without basic visuals and architecture in place.

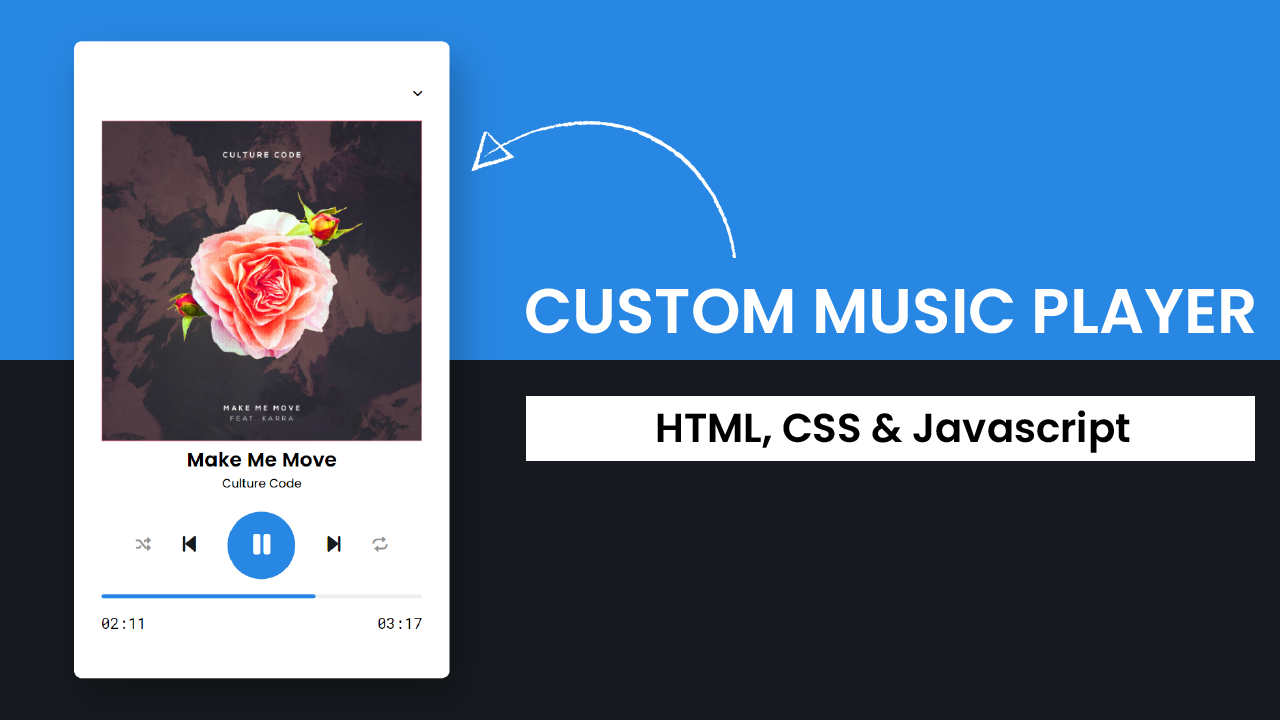
Create Custom Music Player App using HTML, CSS & JavaScript Demo
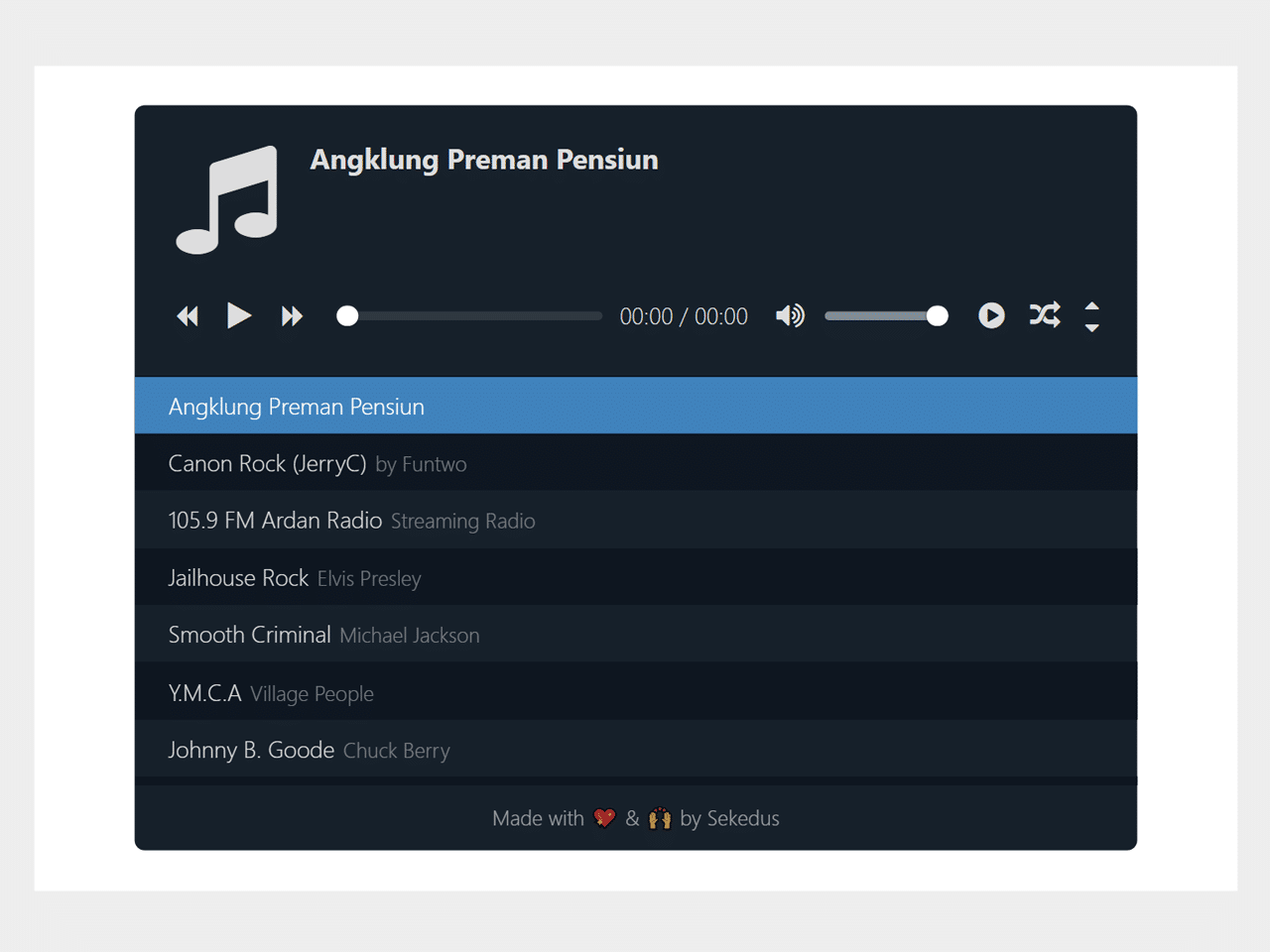
Designing Music Player Widget only use Html, Css, and Javascript Javascript Read Audio (Music) File Progress, Audio (Music) Duration Dynamic cover alb.

JavaScript Audio Player with Playlist — CodeHim
JavaScript music players typically use HTML5's audio API to play audio files, although here are created by pure JavaScript. There are many ways to create a custom web music player project. both as standalone libraries and as plugins for popular front-end frameworks like React and Angular. Some popular JavaScript music players include.

Custom Music Player Javascript Coding Artist
The final audio player features volume, play, pause, and scrubbing controls. We'll also make it look sleek with some rich color and design, loosely based on some of the designs in this After Effects Music Player Pack on Envato Elements.. For the purposes of this tutorial our audio player is simple.

30+ JavaScript Mp3 Music Audio Player Examples OnAirCode
JavaScript is the programming language that adds functionality to your music player. You can use JavaScript to control the audio playback, handle user interactions, and update the player's display in real time. This is where the magic happens, as it allows you to create a responsive and interactive music player.

Create Custom Music Player in HTML CSS & JavaScript YouTube
Step 1: Html Music Player Code:-

How To Create a JavaScript Music Player From Scratch Fun JavaScript
This tutorial will show you how to build a custom music player, using the Web audio API, that is uniquely branded with CSS, HTML, and JavaScript.. HTML, and JavaScript. [Re. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For.

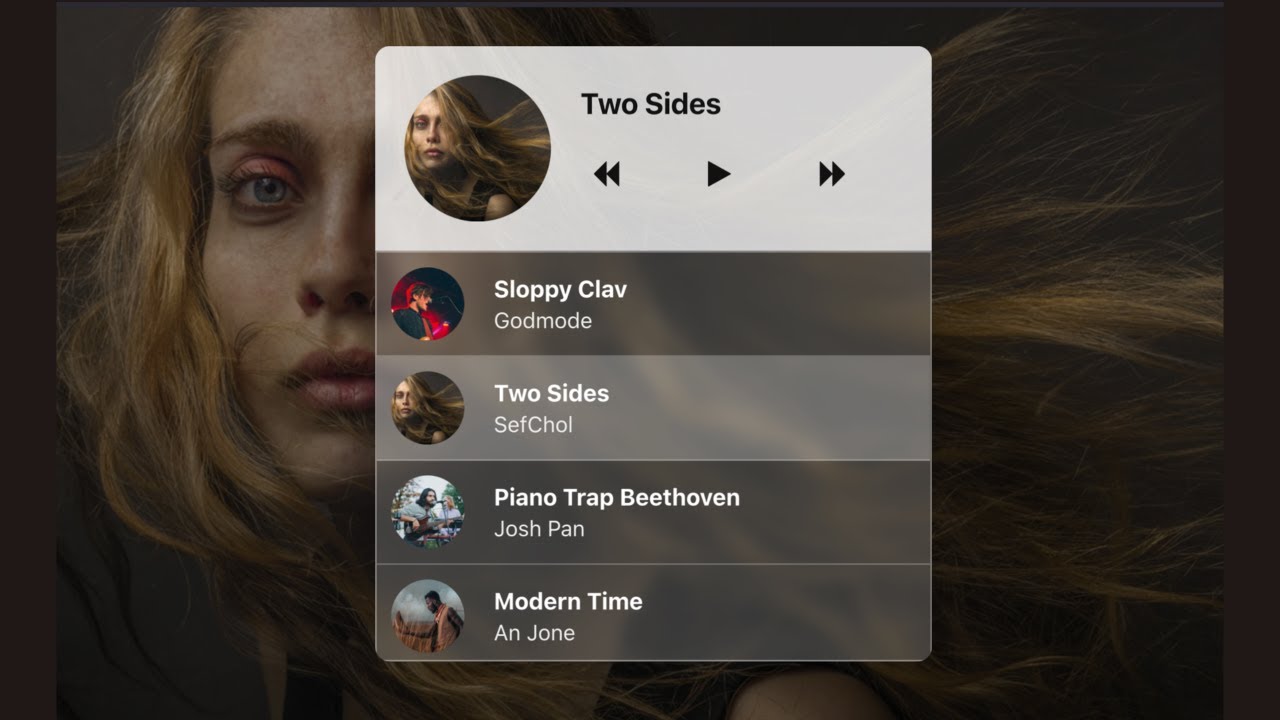
Build a Music Player with HTML, CSS & JS
howler.js makes working with audio in JavaScript easy and reliable across all platforms. Audio library for the modern web.. Defaults to Web Audio and falls back to HTML5 Audio to provide full coverage across all browsers and platforms including IE9 and Cordova.. Music Player. Live Radio. Audio Sprites.

JavaScript Music Player Tutorial 2 of 12 (Styling with CSS) YouTube
Step2: Adding CSS. Step1: We will be first importing the font family using the google fonts inside our css. Usng the universal selector (*) we will set the padding and margin as zero. Using the body tag we will be adding the backgorund color as black and the font family is set to "pacifico".

Build a Music Player using HTML CSS & JavaScript YouTube
The JavaScript files referenced in the HTML document are necessary for the music player to function properly. These files include jQuery, jQuery UI, jPlayer, and jPlayer Playlist. Overall, this HTML document provides the code necessary to create a functional music player that can be customized with additional styling and functionality.

Build a Music Player HTML CSS JAVASCRIPT
Modern Web Posted on Aug 17, 2021 • Updated on Aug 19, 2021 How to create Music player with pure HTML, CSS, JS # html # css # javascript # webdev Hello, Today we'll see, how we can easily create a music player using HTML, CSS and JS only. No other library. Our music player has three section or screen.

Create Music Player App using HTML, CSS & JavaScript Svelte YouTube
The HTML code is as follows: html

Create Custom Music Player With Playlist using JavaScript
28 JavaScript Music Players April 19, 2021 Collection of free vanilla JavaScript music player code examples. Update of January 2020 collection. 12 new items. Christine Banlawi February 24, 2021 Links demo and code Made with HTML / CSS / JS About a code Mini Music Player Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes
GitHub codewithsadee/musicplayer A fully responsive web music
Open VSCode and create the basic HTML structure in an index.html file by ! and then pressing tab. Give the title as ' Music Player'. Link style.css and script.js to the created HTML file.